깃허브(GitHub)의 README 파일에 이미지/동영상 올리는 방법
※ 깃허브 README 파일에 마크다운으로 이미지 올리는 법 ※
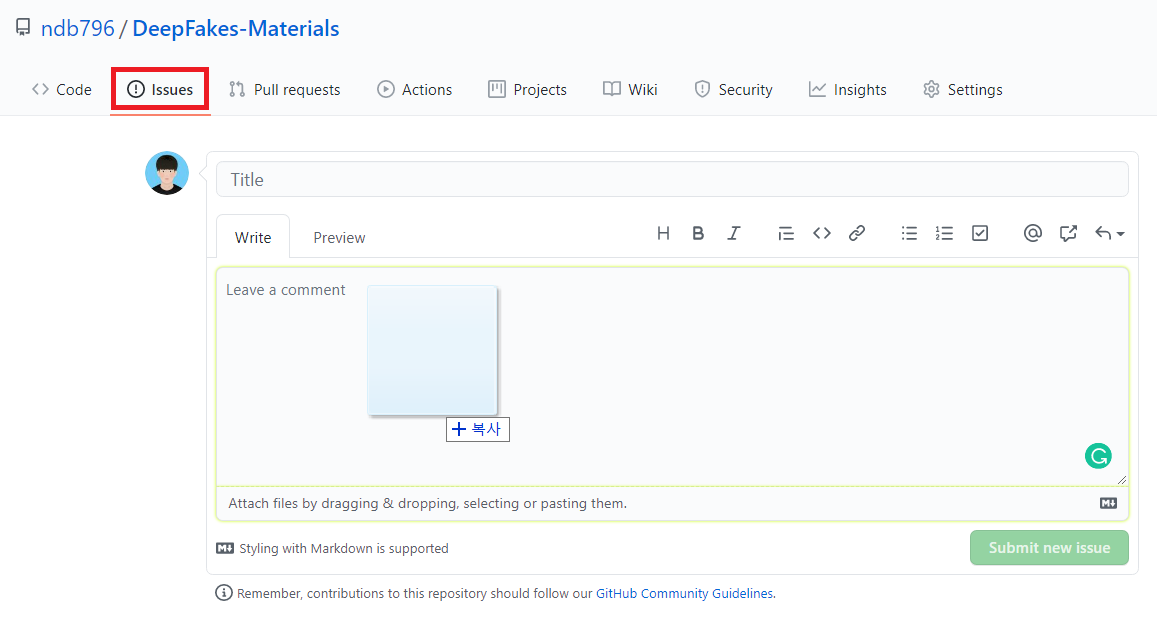
깃허브(GitHub)의 README 파일에 이미지(image)를 올리는 것은 간단하다. 먼저 [Issues] 탭으로 이동한 뒤에 하나의 이미지를 업로드한다. 그러면 깃허브 서비스 서버에 해당 이미지가 업로드된다.

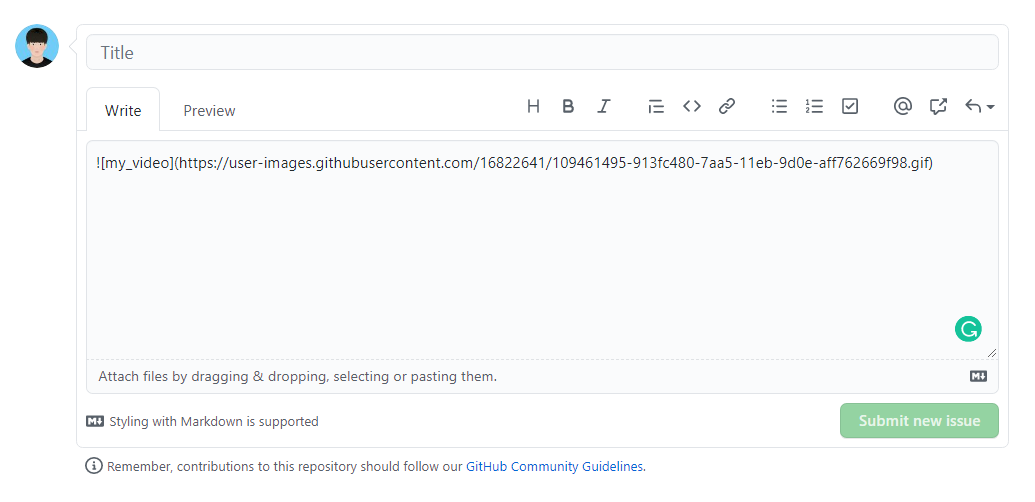
잠시 기다리면 다음과 같이 이미지 경로가 생성된다. 이 경로를 붙여넣으면 된다.

이제 해당 경로를 복사한 뒤에 README 파일에 마크다운(markdown) 양식에 맞게 다음과 같이 붙여넣으면 된다.
<img width="{해상도 비율}" src="{이미지 경로}"/>
필자의 경우 다음과 같이 붙여넣었다.
<img width="80%" src="https://user-images.githubusercontent.com/16822641/109461495-913fc480-7aa5-11eb-9d0e-aff762669f98.gif"/>
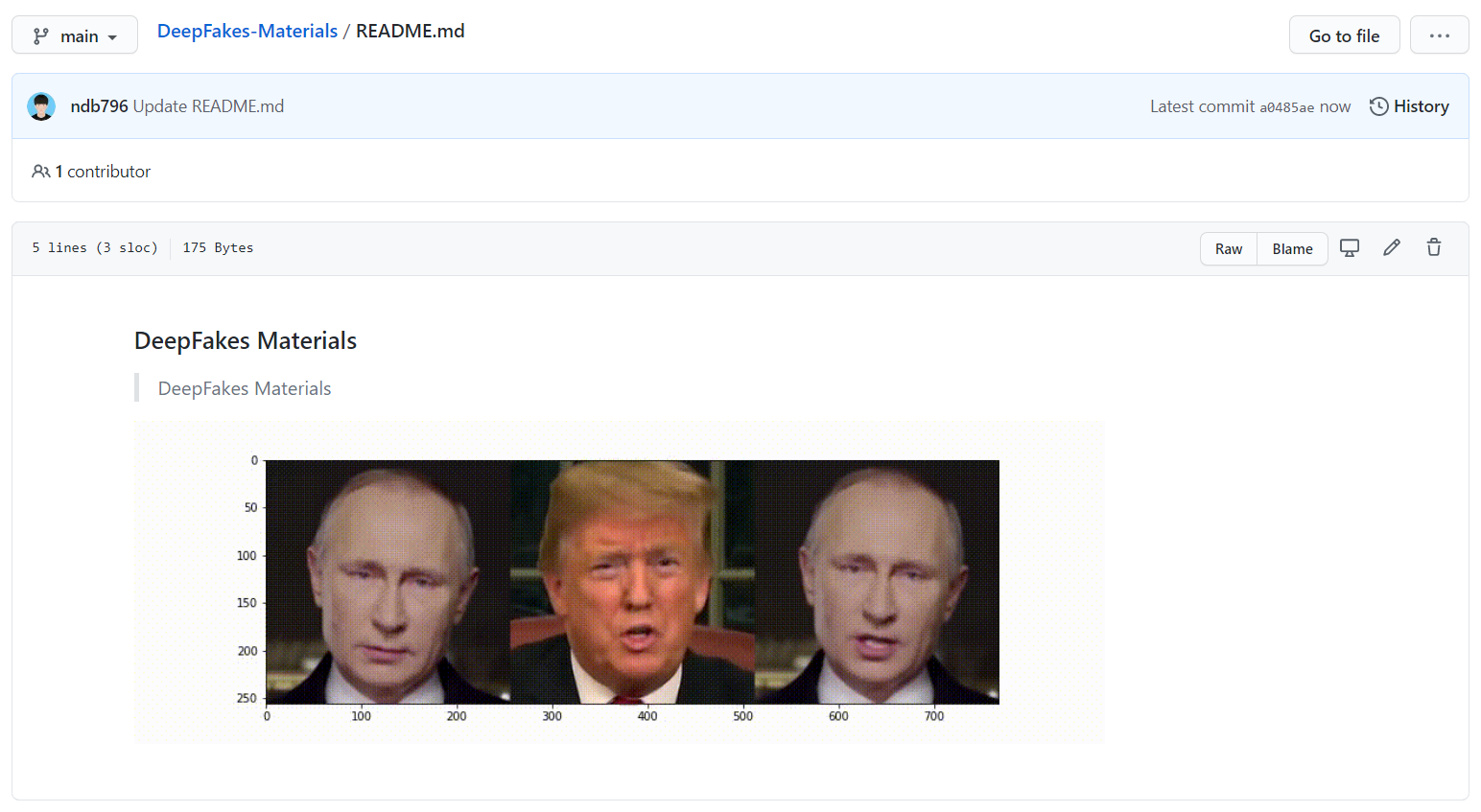
결과적으로 다음과 같이 붙여넣을 수 있다. 참고로 필자는 단순한 이미지 파일이 아닌 .gif 파일을 붙여넣었다. 그래도 정상적으로 잘 동작한다.

※ 참고: 동영상 파일(.mp4)을 .gif로 확장자로 만드는 방법 ※
깃허브(GitHub)에 동영상 파일을 직접적으로 업로드하기는 쉽지 않다. 그래서 일반적으로 MP4 확장자를 GIF 확장자로 변형한 뒤에 업로드한다. 아래 사이트에 방문하면 쉽게 변경할 수 있다.
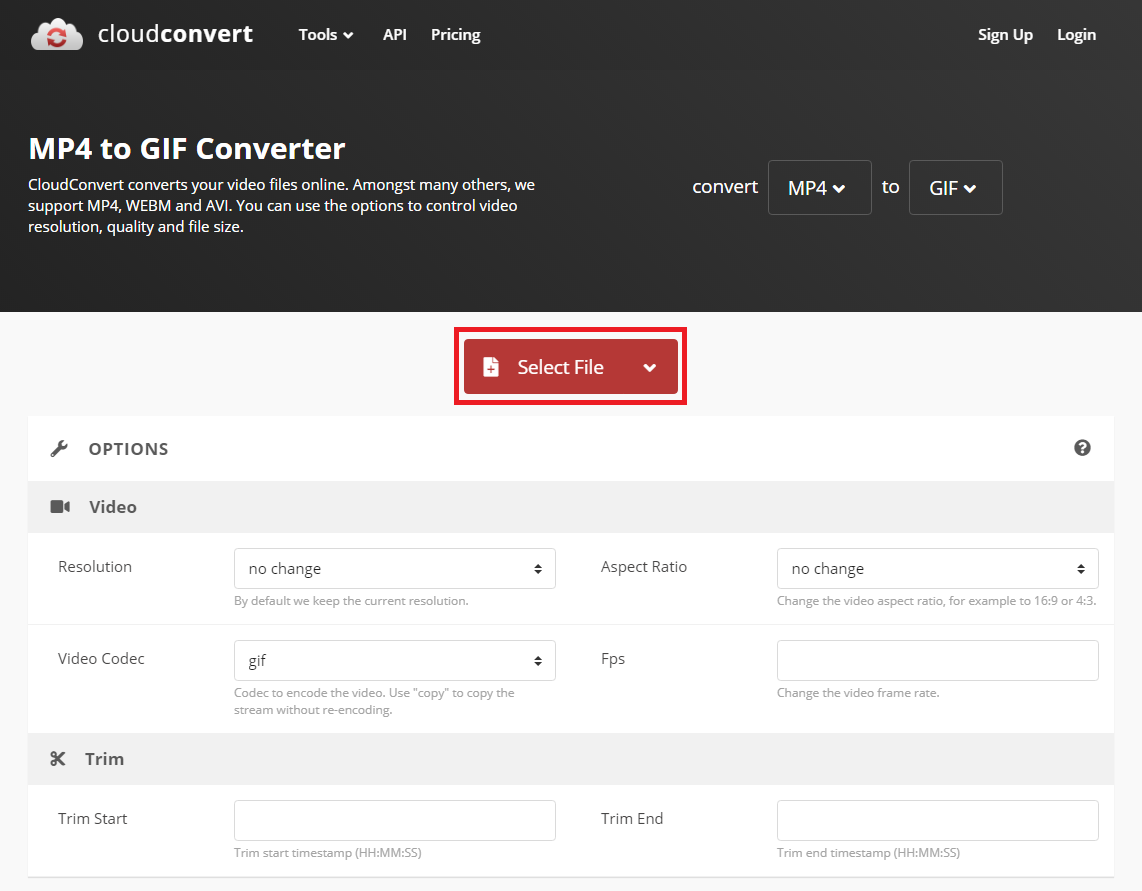
▶ Cloud Convert MP4 to GIF 변환기: cloudconvert.com/mp4-to-gif
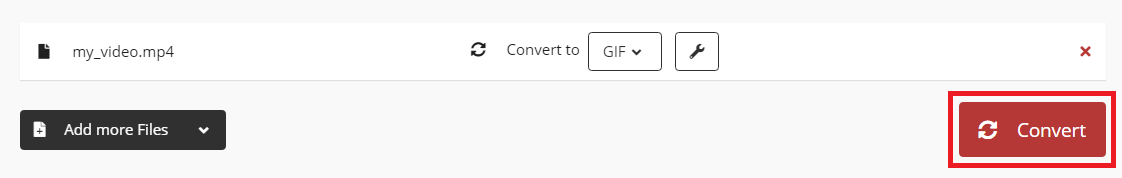
방문 이후에 [Select File] 버튼을 눌러 변환할 동영상 파일을 선택한다.

변환할 동영상 파일을 선택한 뒤에는 [Convert] 버튼을 눌러 변환을 진행한다.

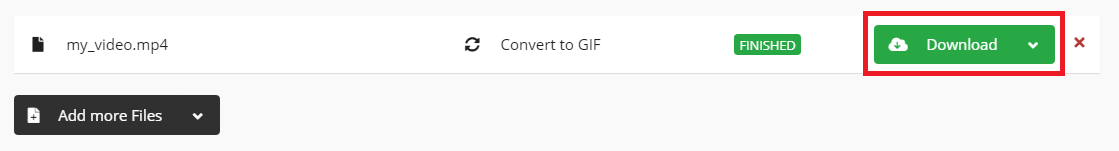
변환이 완료된 이후에 [Download] 버튼을 눌러 완성된 파일을 받을 수 있다.

'기타' 카테고리의 다른 글
| PyTorch에서 ImageFolder와 유사한 클래스를 구현해야 할 때 사용할 수 있는 코드 템플릿 (0) | 2021.03.03 |
|---|---|
| Clarifai 이미지 인식 서비스 사용법 (Feat. 유명인 얼굴 인식 서비스) (1) | 2021.03.03 |
| 얼굴 성별 분류(Gender Classification) 데이터셋 소개 및 다운로드 방법 (0) | 2021.02.27 |
| CelebA: 유명인(Celebrity) 얼굴 데이터셋(Face Dataset) 소개 (0) | 2021.02.27 |
| Cat and Dog 데이터셋 (강아지/고양이 분류 데이터셋) (0) | 2021.02.23 |
어도비 프리미어(Premiere)에서 동영상 해상도(크기) 변경하는 방법
이번 시간에는 간단히 어도비 프리미어(Adobe Premiere)를 이용해 동영상 해상도를 변경하는 방법을 소개한다. 예를 들어 인스타그램(Instagram)과 같은 SNS는 기본 동영상 크기가 1:1 비율을 가지기 때문에, 비율이 1:1이 아닌 동영상을 업로드하면 영상이 잘리는 문제가 있다. 그래서 동영상의 해상도를 변경하는 방법이 사용될 수 있다.
실습을 위해 먼저 한 장의 동영상을 어도비 프리미어에 불러온다.

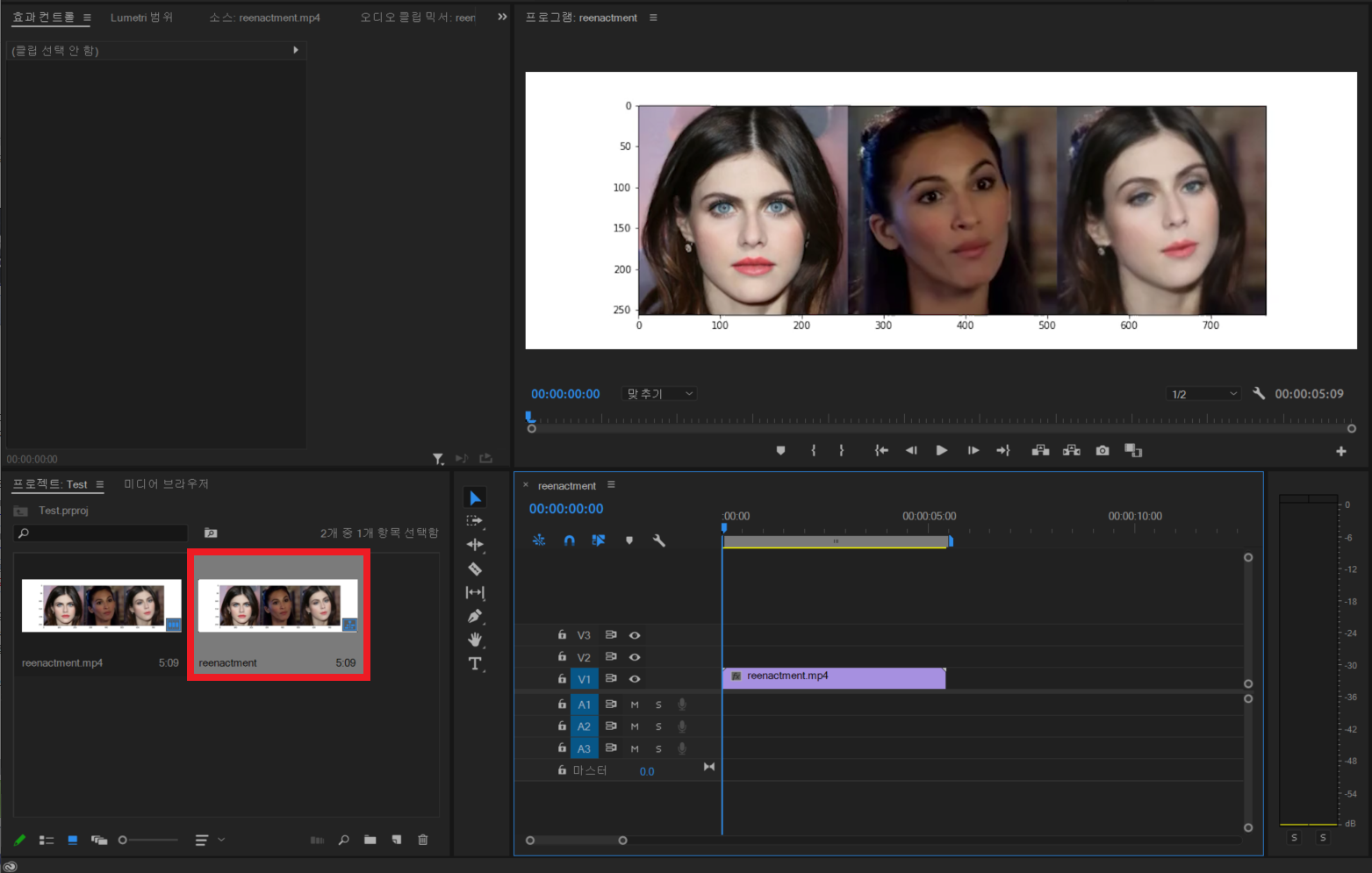
해당 영상을 타임라인(timeline)에 끌어다 놓으면, 다음과 같이 성공적으로 시퀀스(sequence)가 생성된다.

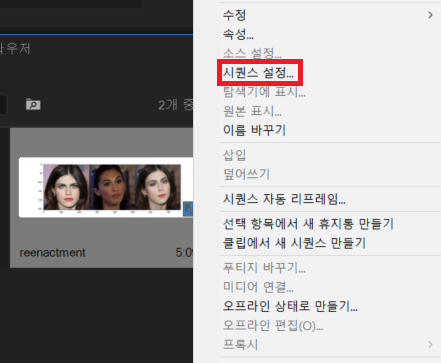
우클릭 이후에 [시퀀스 설정] 탭으로 들어간다.

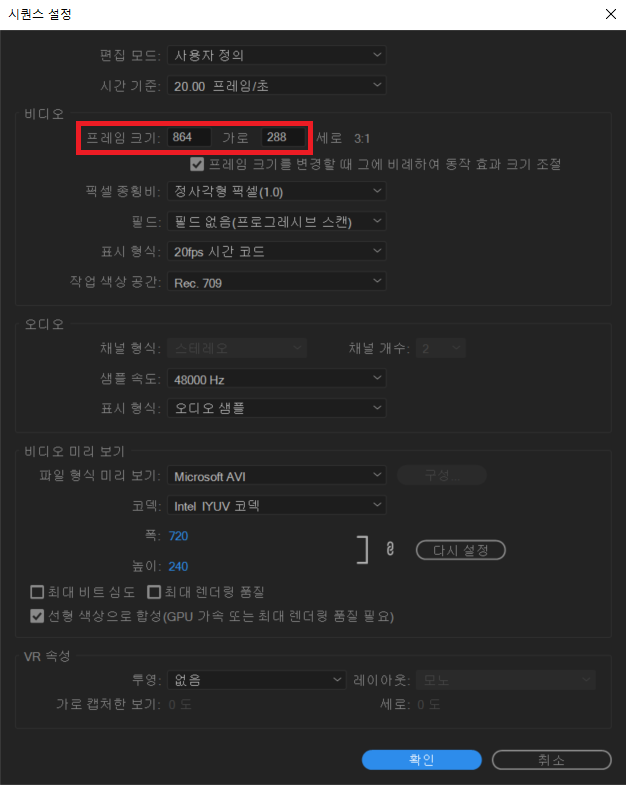
여기에서 프레임 크기를 조절할 수 있다. 전체 동영상의 크기는 시퀀스의 프레임 크기에 따르는 것이 일반적이므로, 이렇게 편집하고자 하는 시퀀스의 프레임 크기를 조절해서 해상도를 변경할 수 있다.

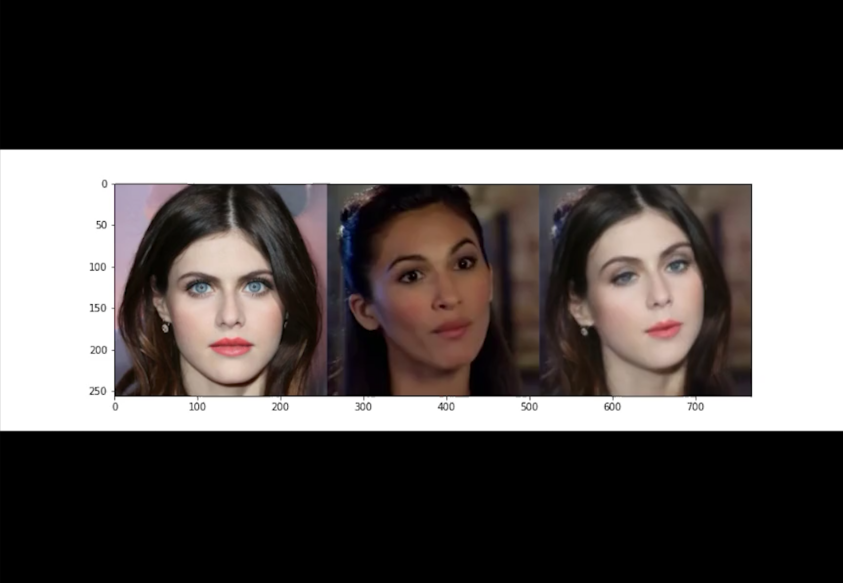
필자는 864 X 600으로 조절해 보았다. 그러면 다음과 같이 해상도가 변경된다.

배경색은 기본적으로 검은색이므로, 원하는 경우 [색상 매트]를 추가하여 배경색을 변경할 수 있다.
'프리미어 동영상 편집' 카테고리의 다른 글
| 어도비 프리미어(Premiere) 색 보정: RGB 곡선(RGB Curve) (0) | 2021.03.29 |
|---|---|
| 어도비 프리미어(Premiere)에서 목소리를 명료하게 만들기 (강의 영상에 효과적인 방법으로, Multi-band Compressor 이용) (0) | 2021.03.06 |
| 어도비 프리미어(Premiere)에서 비디오 혹은 오디오 중에 하나만 타임라인에 불러와 질 때 해결 방법 (0) | 2021.02.12 |
| 어도비 프리미어(Premiere)에서 동영상이나 사진을 특정한 형태의 도형(원, 사각형 등) 안에 넣는 방법 (0) | 2021.02.11 |
| 어도비 프리미어(Premiere) 타임랩스 시간 압축 동영상 만들기: 동영상 재생 시간 빠르게 하여 특정 길이로 맞추는 방법 (0) | 2021.01.29 |
