아두이노(Arduino) IDE 설치 방법
아두이노 IDE는 특정한 보드(Board)에서 동작할 수 있는 코드를 빠르게 작성하고, 업로드할 수 있도록 도와주는 통합 개발 환경(IDE)입니다. 윈도우(Windows), Mac OS, Linux를 모두 지원한다는 점이 특징입니다. 요즘에는 온라인 IDE도 지원하고, 클라우드에 프로젝트를 저장할 수도 있도록 해주고 있습니다. 이번 시간에는 데스크탑 전용(Desktop) IDE를 설치하는 방법에 대해서 알아보겠습니다.
▶ 설치 경로: https://www.arduino.cc/en/Main/Software
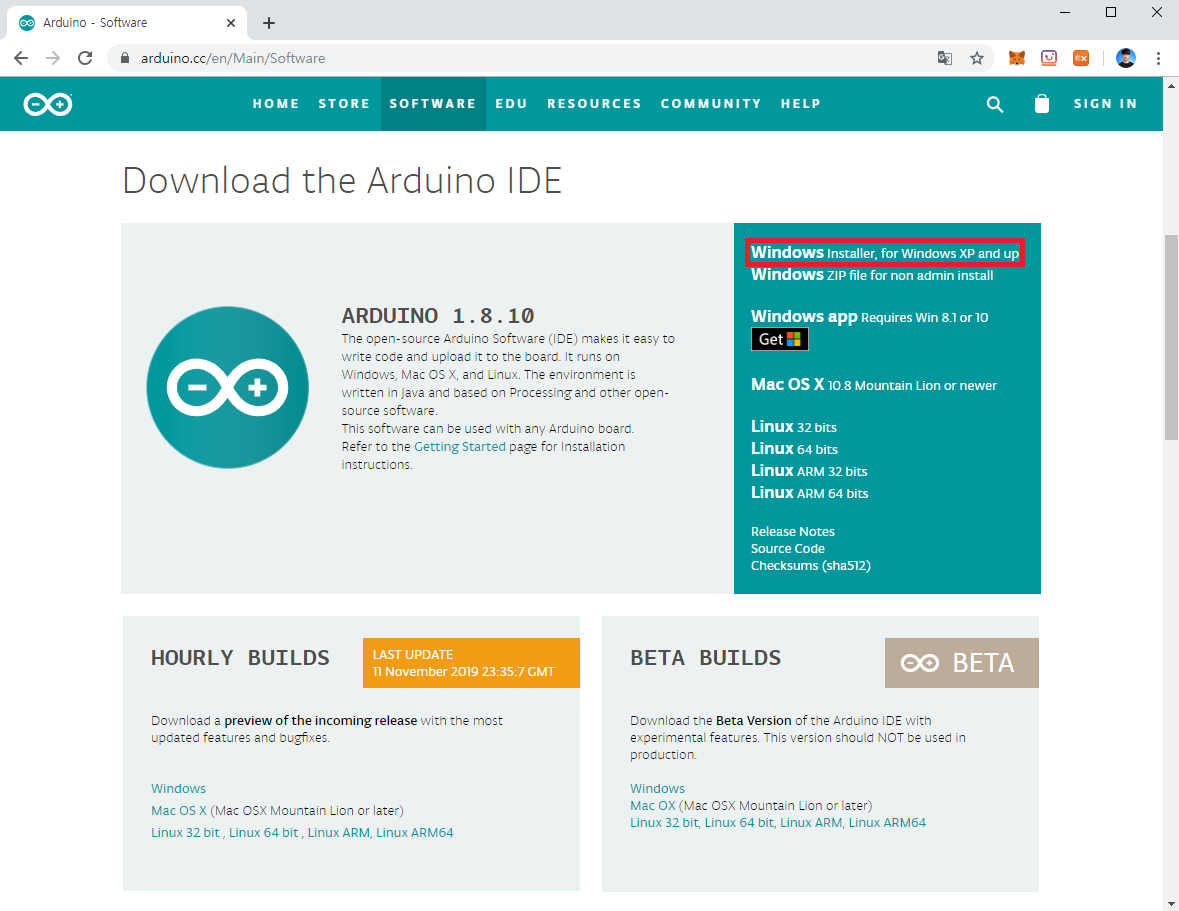
아두이노 공식 페이지로 이동하시게 되면, Software 다운로드 페이지에서 바로 설치할 수 있습니다.

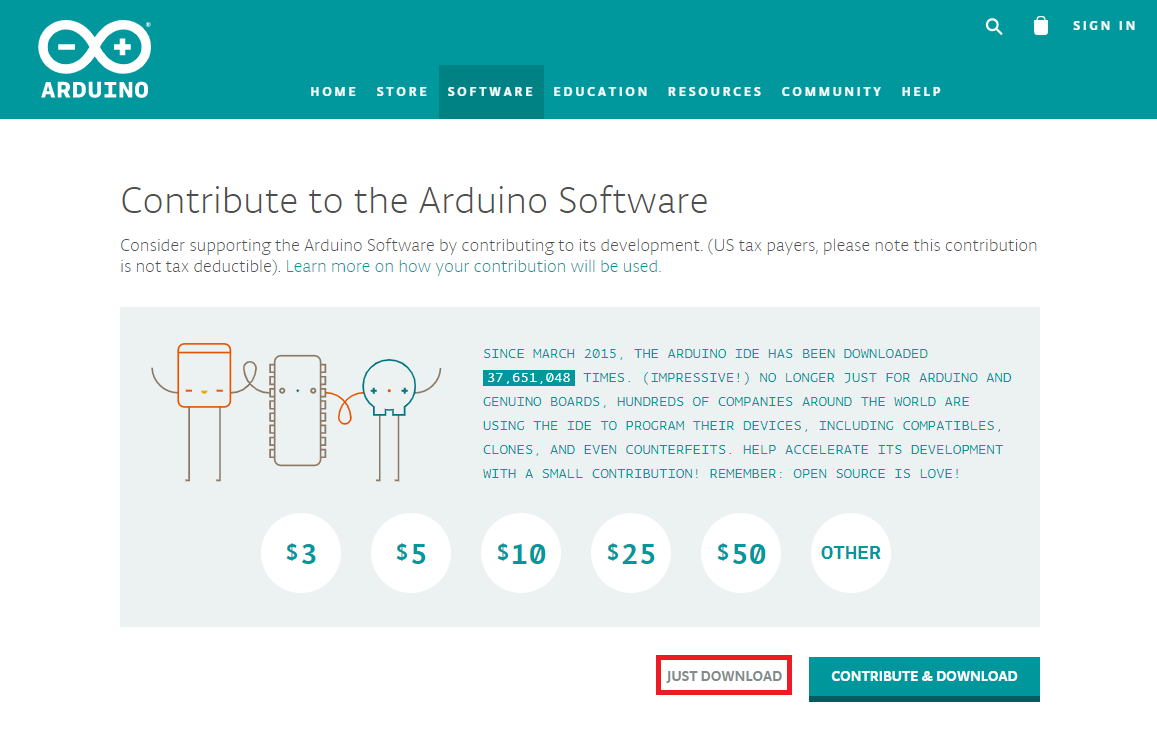
그러면 Arduino Software에 기부(Donation)을 할 것인지 물어봅니다. 여기에서 [JUST DOWNLOAD] 버튼을 누르면 바로 다운로드를 받을 수 있습니다.

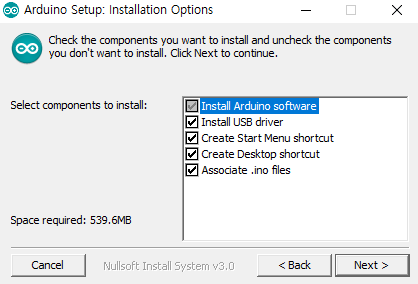
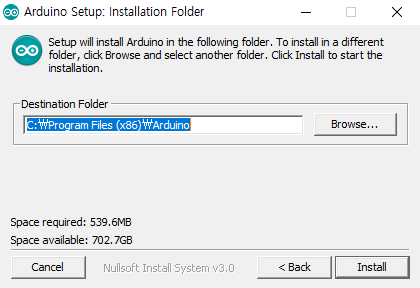
설치를 하실 때는, 기본적인 설정으로 [확인] 버튼만 누르셔도 간단히 설치가 됩니다.





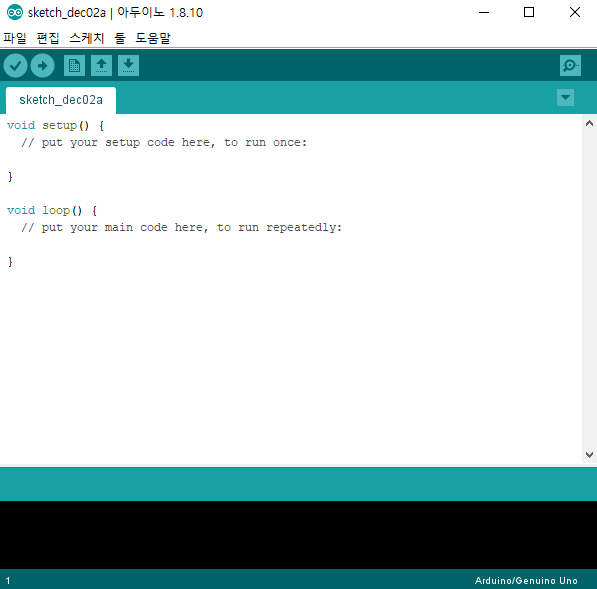
설치가 완료된 이후에 아두이노(Arduino) IDE를 실행해 보면, 다음과 같이 소스코드 에디터(Editor) 화면을 볼 수 있습니다.

'기타' 카테고리의 다른 글
| PDF 파일 수정하는 방법 (0) | 2019.12.02 |
|---|---|
| Teensyduino 설치 방법 (0) | 2019.12.02 |
| 국내에서 여권 분실 시, 분실 신고 및 재발급 받는 방법 (1) | 2019.11.10 |
| 여권 번호 없이, 항공권 예매하기 (+ 오토체크인) (0) | 2019.11.10 |
| 코레일 톡으로 공항 리무진 예매하는 방법 (할인 받는 방법) (0) | 2019.11.09 |
국내에서 여권 분실 시, 분실 신고 및 재발급 받는 방법
여권을 잃어버렸을 때 재발급 받는 방법에 대해서 말씀드리겠습니다. 저는 최근에 여권을 잃어버렸습니다. 충격적이게도 그냥 국내에서 잃어버렸습니다. 덜렁거리는 성격 때문인 것 같습니다. 하지만 걱정할 필요는 없습니다. 사실 해외에서 잃어버린 게 더 큰 문제이지, 국내에서 잃어버린 경우 여권 재발급은 별로 어렵지 않습니다. (약간의 패널티가 있을 뿐...?)
여권을 분실했을 때의 실질적인 준비물은 다음과 같습니다.
1) 여권 사진
2) 신분증
이렇게 준비해서 시청으로 가면 나머지는 알아서 해줍니다. 여권 발급 신청서, 여권 분실 신청서 등도 작성을 해야 되긴 하는데요. 여권 관련 민원 처리실에서 작성하면 됩니다.
일단 저는 여권을 잃어버린 상태였기 때문에 여권 분실 신고부터 해야 했습니다. 여권 분실 신고를 하게 되면 그 즉시 해당 여권의 효력은 사라집니다. 따라서 다른 사람이 제 여권을 줍는다고 하더라도, 그 여권으로 나쁜 짓을 할 수는 없습니다. 당연히 새롭게 발급 받은 여권 번호는 기존의 번호와 다릅니다. 또한 분실 신고 이후에 여권을 다시 찾았다고 해서, 분실 신고가 취소되지 않는다는 점이 특징입니다.
▶ 분실신고 관련 개편 내용 참고: http://www.passport.go.kr/new/board/data.php?idx=4129&sel=1
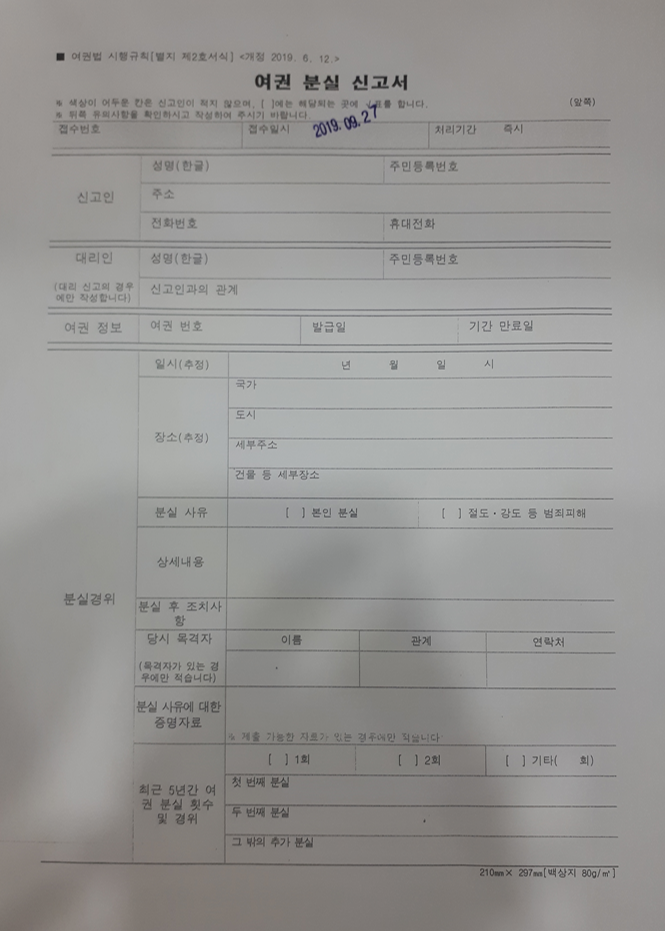
여권 분실 신고서는 대략 다음과 같이 생겼습니다.

분실 신고를 작성한 뒤에는 다시 여권을 발급 받도록 신청해야 합니다. 따라서 여권발급신청서를 작성하면 됩니다. 여권 분실을 많이 하게 되면 유효기간에 제한을 받기 때문에, 되도록이면 최대한 잃어버리지 않도록 노력해야 합니다.
또한 남성의 경우, 군대를 아직 갔다오지 않으신 미필 분들은, 특정 나이가 넘어가면 추가적인 서류 제출이 필요할 수 있습니다. 또한 여권 금액은 사람마다 다르기 때문에 시청에서 산정해주는 가격대로 결제를 진행하시면 됩니다.
여권 발급에 필요한 기간은 공휴일을 제외하고 5일 이내의 시간이 걸립니다. 요즘에는 등기 우편으로도 보내주기 때문에 굳이 시청에 다시 방문하지 않아도 괜찮습니다. 저 또한 학교 기숙사에서 배달원님께 등기로 받았습니다.
'기타' 카테고리의 다른 글
| Teensyduino 설치 방법 (0) | 2019.12.02 |
|---|---|
| 아두이노(Arduino) IDE 설치 방법 (0) | 2019.12.02 |
| 여권 번호 없이, 항공권 예매하기 (+ 오토체크인) (0) | 2019.11.10 |
| 코레일 톡으로 공항 리무진 예매하는 방법 (할인 받는 방법) (0) | 2019.11.09 |
| 호텔스컴바인(Hotelscombined)으로 해외 숙소 예약을 해보았습니다. (0) | 2019.11.09 |
여권 번호 없이, 항공권 예매하기 (+ 오토체크인)
요즘에는 여권 번호 없이 항공권 예매가 가능합니다. 굉장히 많은 항공사가 일단은 여권 번호를 입력하지 않더라도 항공권을 먼저 예매할 수 있도록 제공하고 있습니다. 혹은 여권 번호를 아무거나 입력한 뒤에, 나중에 이를 변경할 수 있도록 하는 기능을 제공하고 있습니다. 이번 포스팅에서는 아시아나 항공(ASIANA AIRLINES)를 기준으로 어떻게 예매하는지를 정리했습니다.
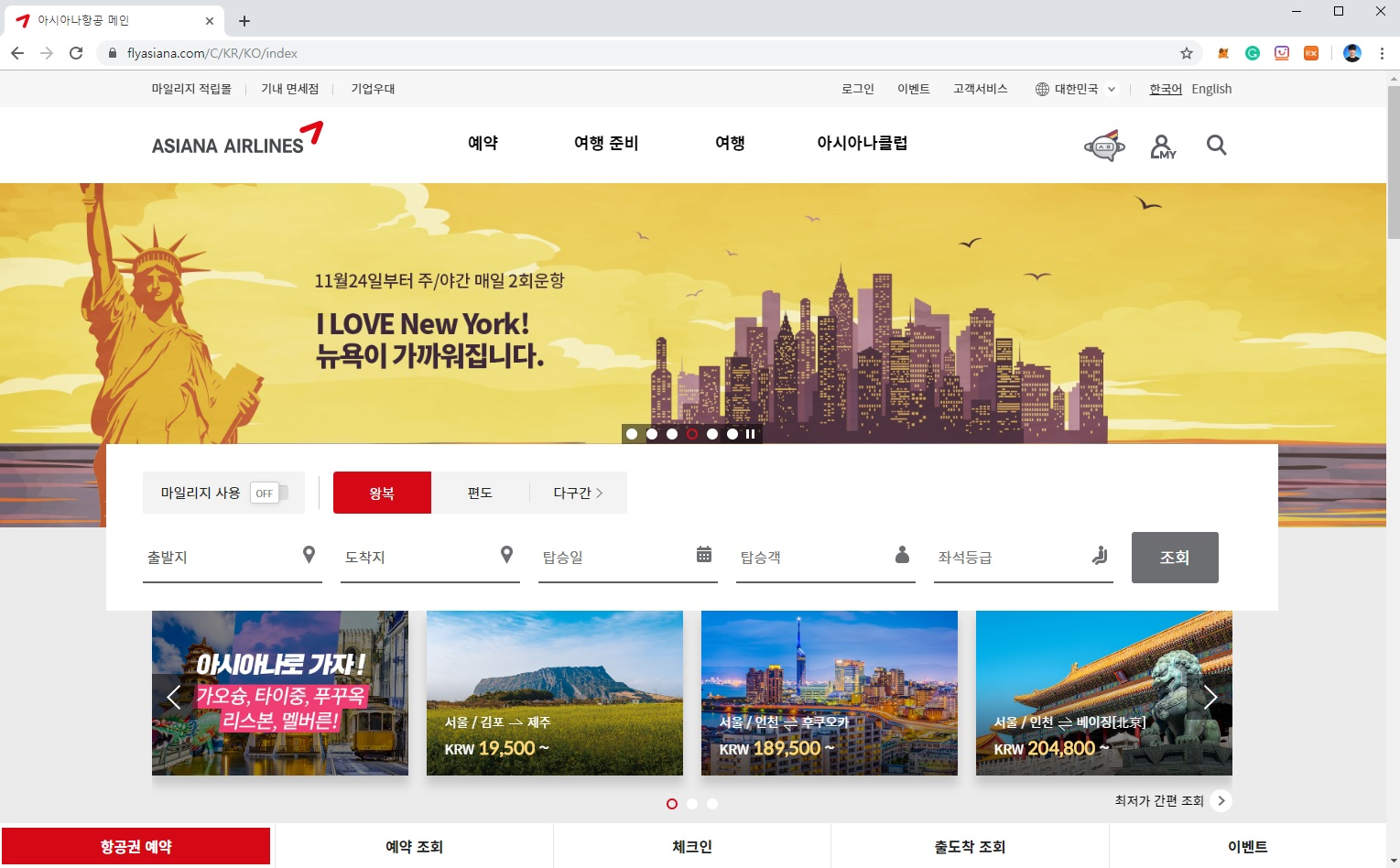
아시아나 항공은 전반적으로 UI/UX가 매우 깔끔해서 좋습니다. 사용자 입장에서는 디자인이 좋고, 알아보기 쉬운게 정말 중요한 것 같습니다.

항공권 예매하기
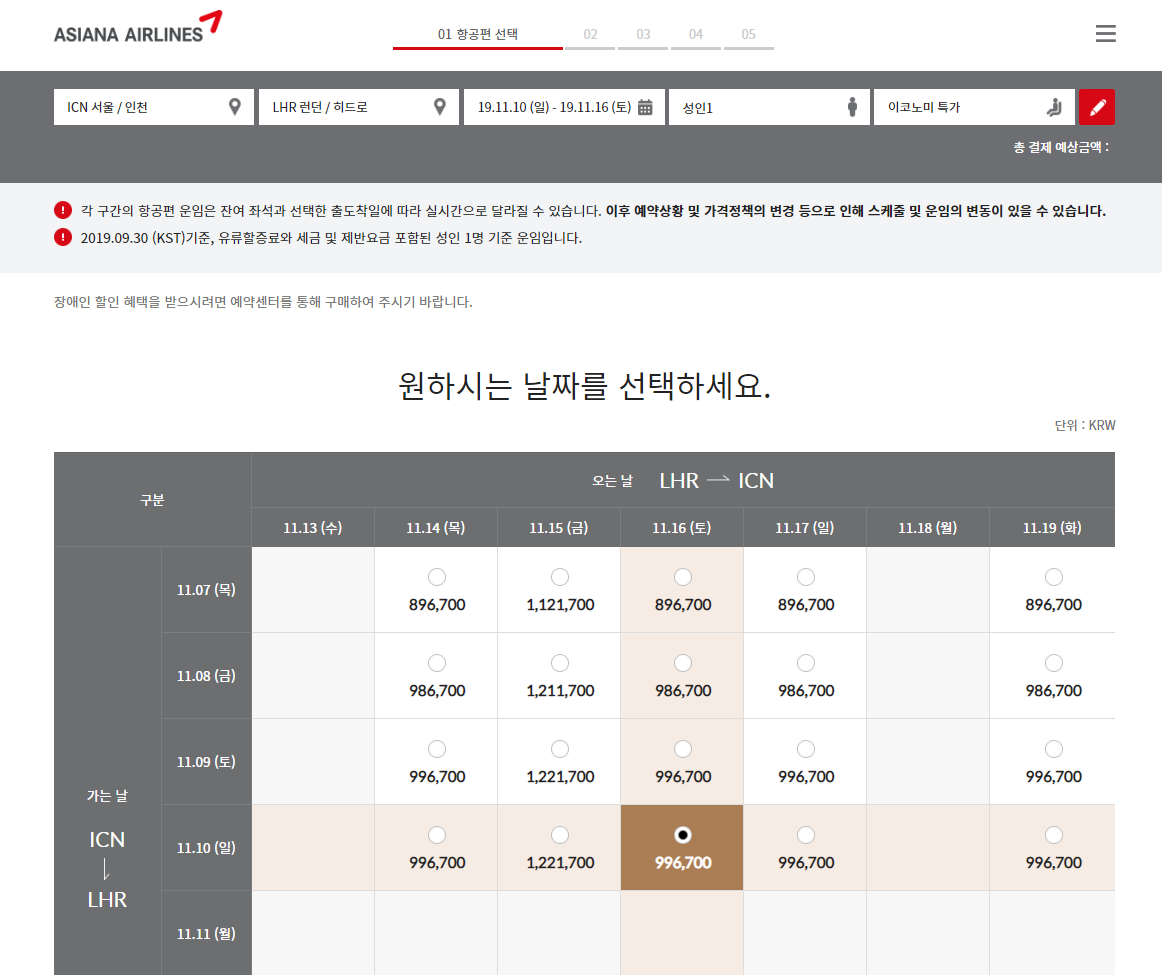
기본적으로, 항공권 예매는 일찍 하실 수록 좋습니다. 조금만 늦어져도 가격대가 많이 늘어납니다. 저는 11월 중순에 런던에 다녀와야 했기 때문에 다음과 같이 항공편을 검색했습니다.

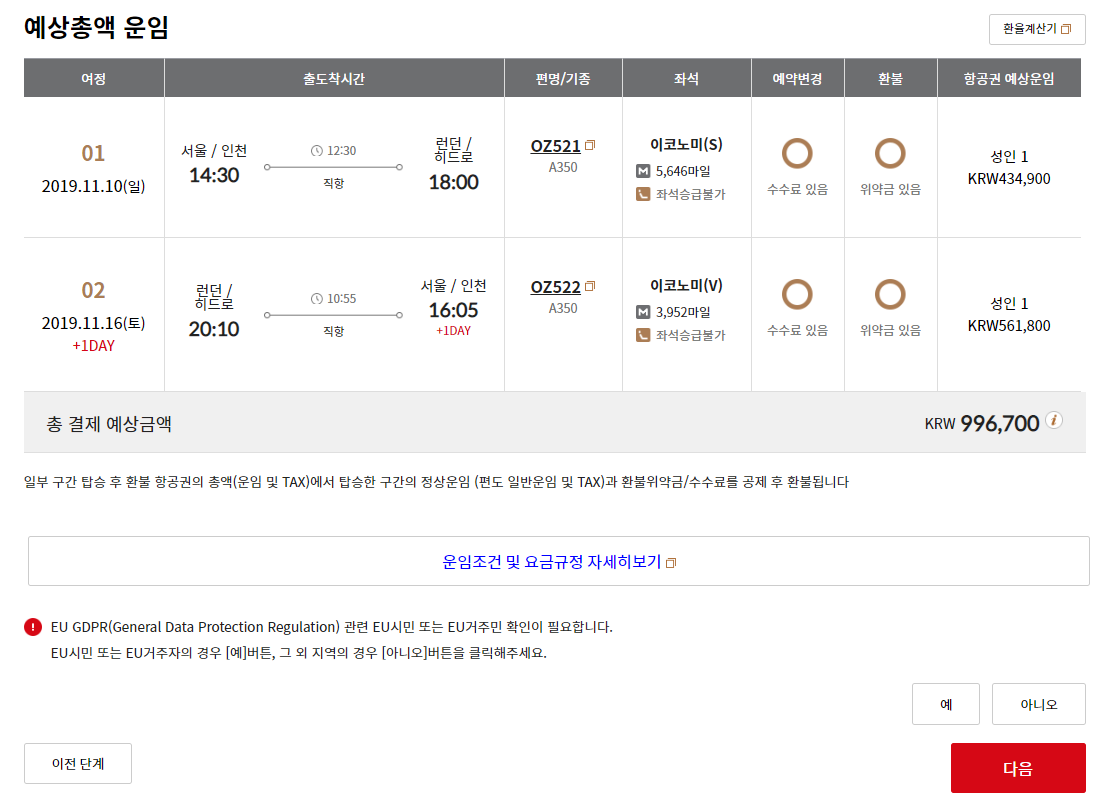
총 996,700원이네요. 저가 항공에 비하면 확실히 가격대가 높은 것 같습니다.

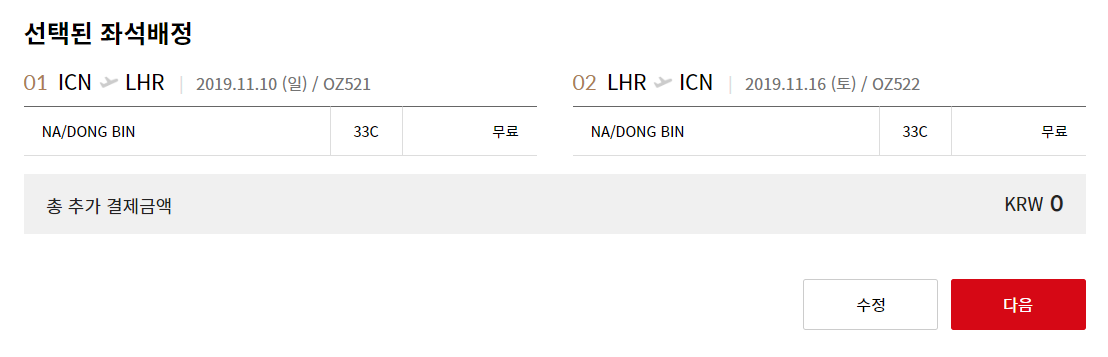
이후에 탑승자 정보를 입력하는 란이 나오는데, 이름 및 전화번호 등의 정보를 넣어 주면 됩니다. 이후에 좌석을 배정한 뒤에 결제를 진행하시면 됩니다.

여권 번호 입력하기
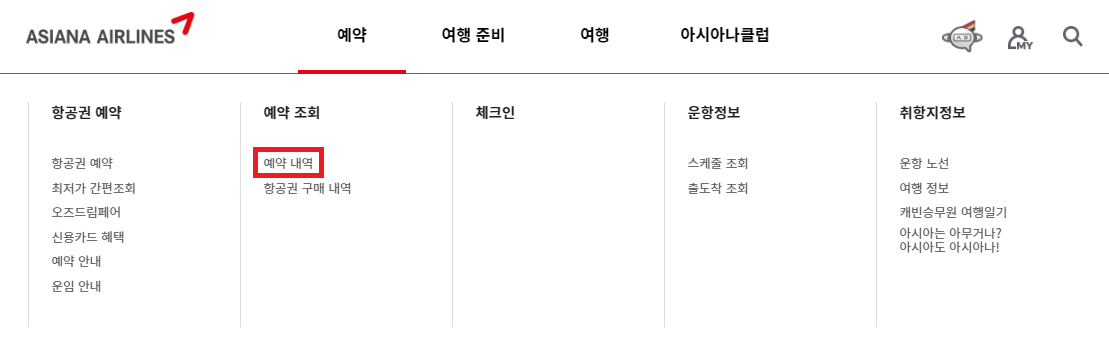
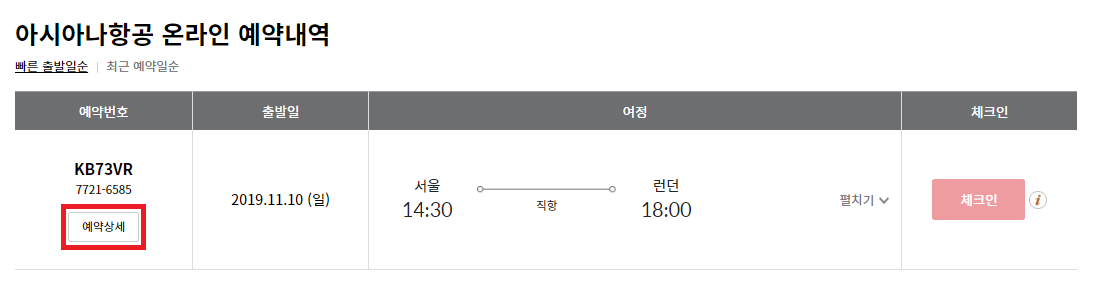
결제가 끝나고 나면 [예약] - [예약 조회] - [예약 내역]에 가시면 간단히 예약된 내역을 확인할 수 있습니다. 여기에서 자신의 여권 번호를 등록하면 됩니다.

[예약상세]로 이동해주세요.

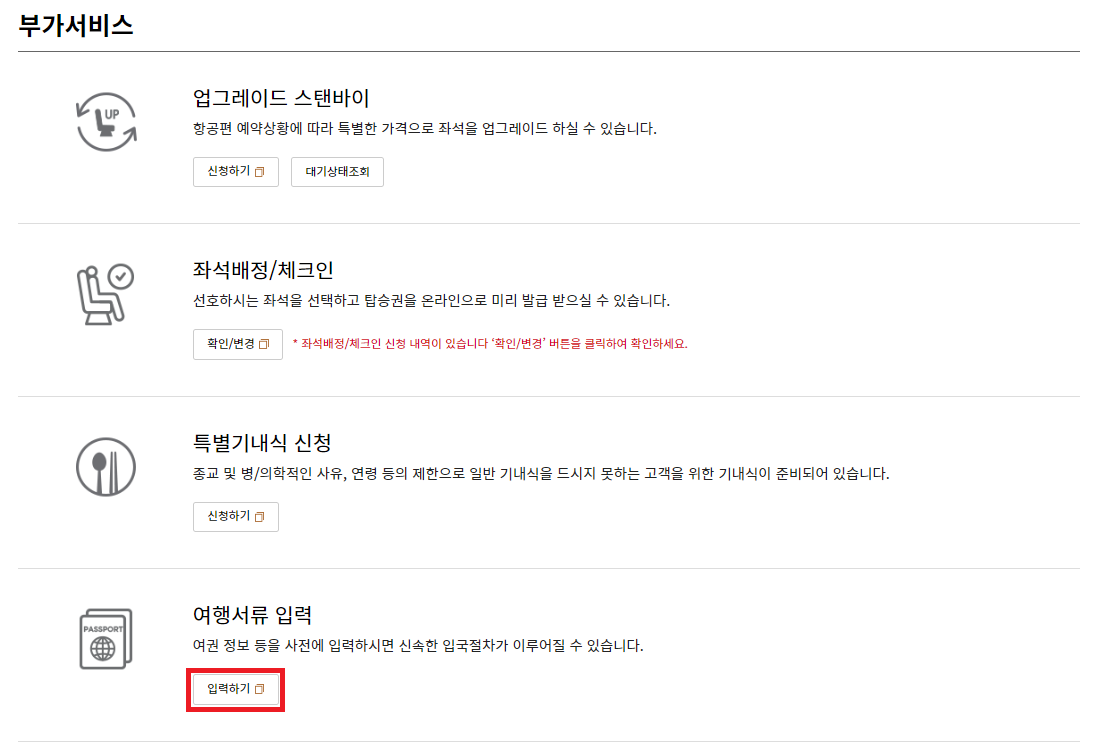
이후에 [여행서류 입력] 란에서 여권 정보 등을 기입할 수 있습니다.

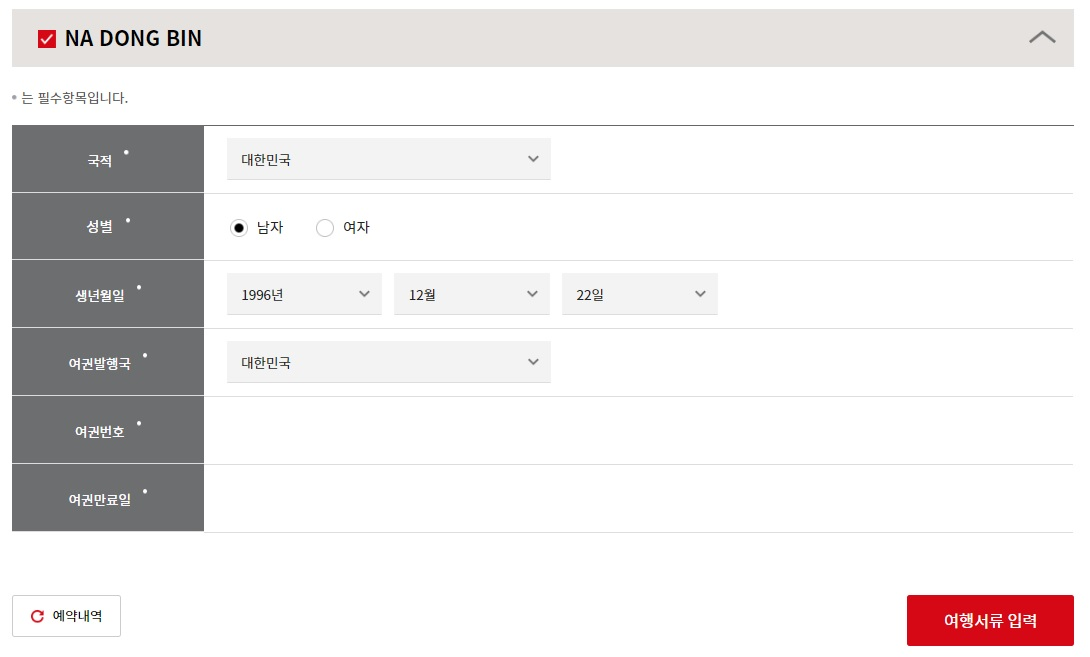
저는 다음과 같이 여권 번호를 기입해주었습니다. 다시 말해 항공권 예매 자체는 미리 해 놓을 수가 있고, 나중에 여권 번호를 넣으면 되기 때문에 현재 여권이 없는 상태라고 해도 일단 예매를 할 수 있는 겁니다. (여권 번호는 개인정보이므로 이미지에서 삭제했습니다.)

오토체크인 진행하기
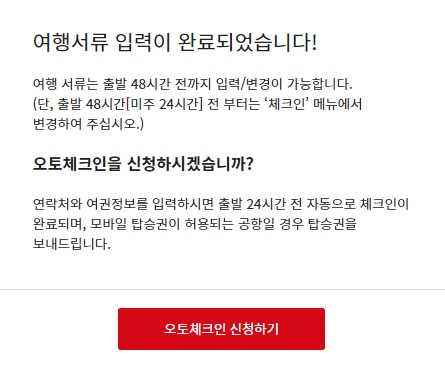
또한 여행서류 입력을 마친 뒤에는 추가적으로 오토체크인을 진행할 것인지 물어보는데요. 여기에서 오토체크인도 바로 설정해 놓을 수 있습니다.

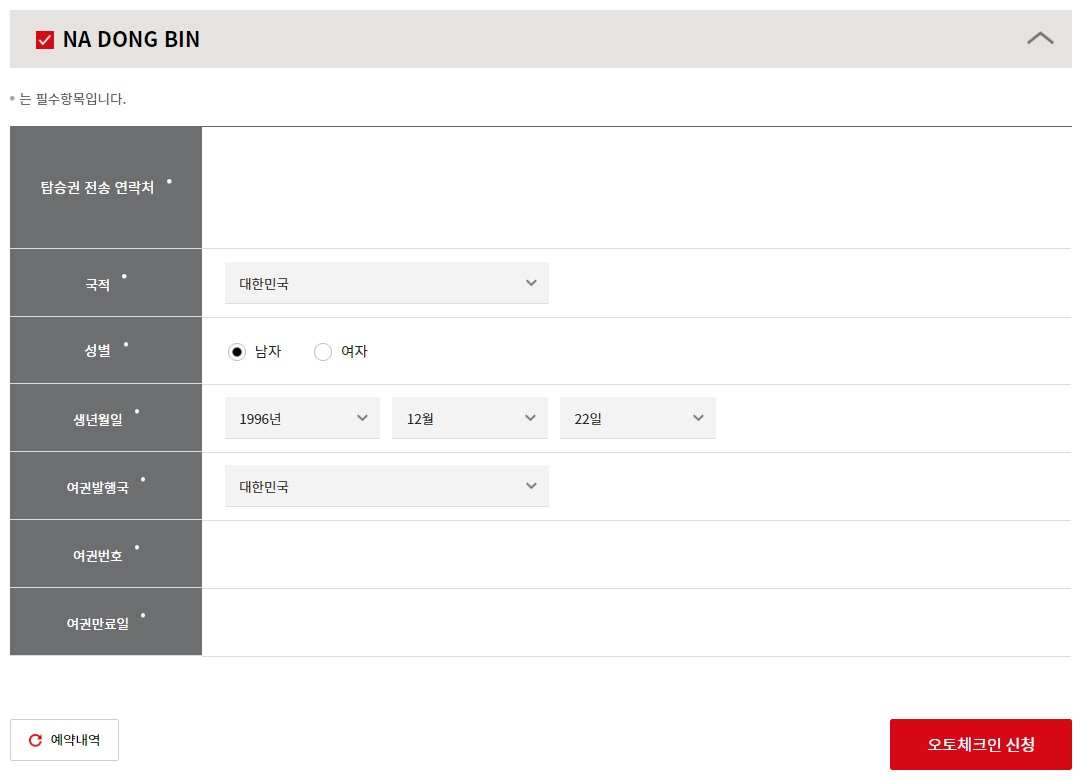
오토 체크인은 말 그대로 자동으로 체크인을 해주는 서비스입니다. 그러면 그냥 출발 24시간 전에 자동으로 체크인을 완료해 줍니다. 따라서 그냥 가만히만 있으면 알아서 모바일 탑승권까지 발급을 해줍니다. 다음과 같이 요구하는 정보를 기입하면 됩니다.

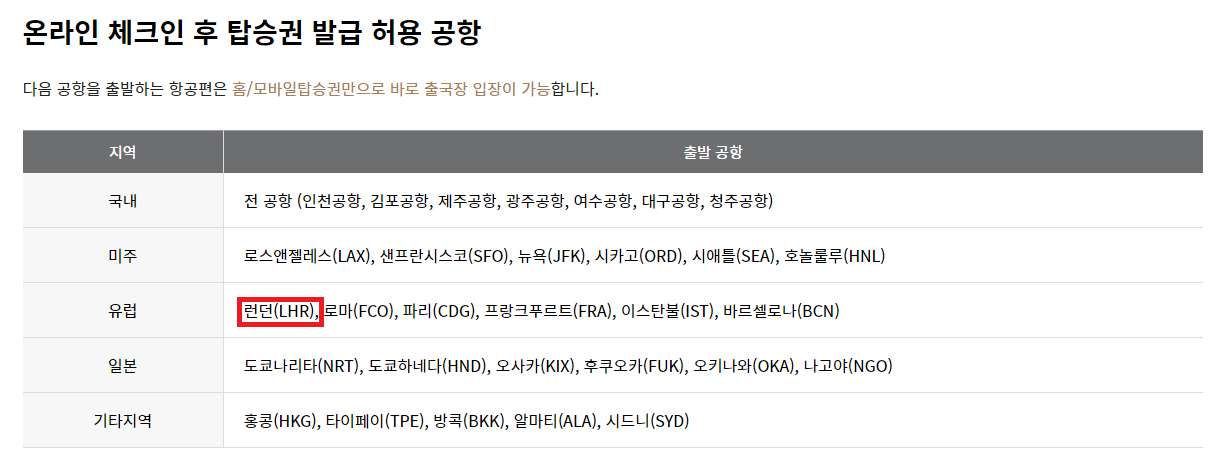
저는 위와 같이 오토체크인을 신청했습니다. 이후에, 정확히 출발 24시간 전에 카카오톡으로 모바일 탑승권을 전달 받을 수 있었습니다. 확인해 보니까 모든 공항에서 모바일 탑승권을 이용할 수 있는 것은 아니고, 정해진 공항에서만 가능한 것 같습니다. (아시아나 웹 사이트에서는 아래와 같이 보여주고 있습니다.) 저는 런던에 방문하기 때문에 모바일 탑승권만으로도 충분하겠네요.

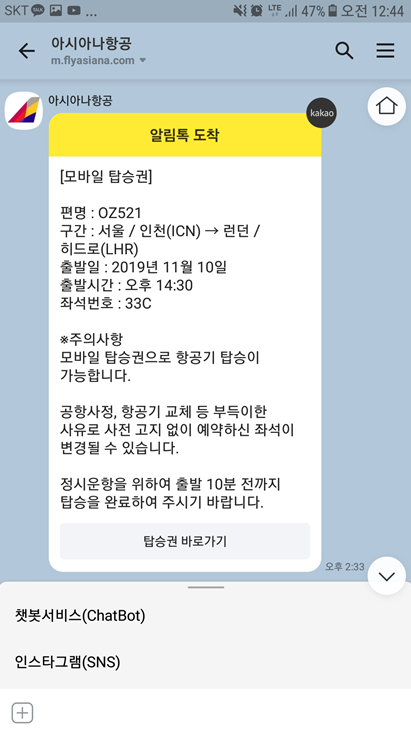
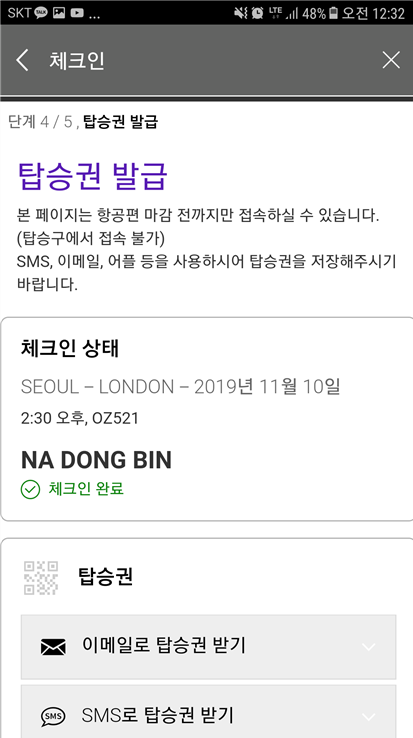
모바일 탑승권은 다음과 같이 전달됩니다.

아시아나 앱에서 확인해보기
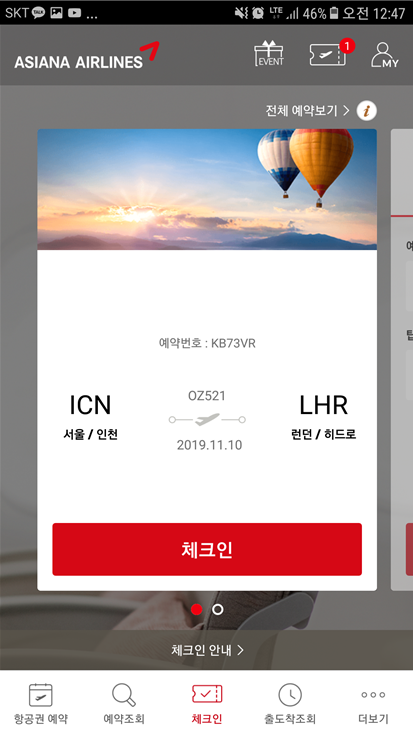
실제로 앱을 실행해서 확인을 해보았더니 [체크인] 탭에서 체크인 정보를 확인할 수 있었습니다.

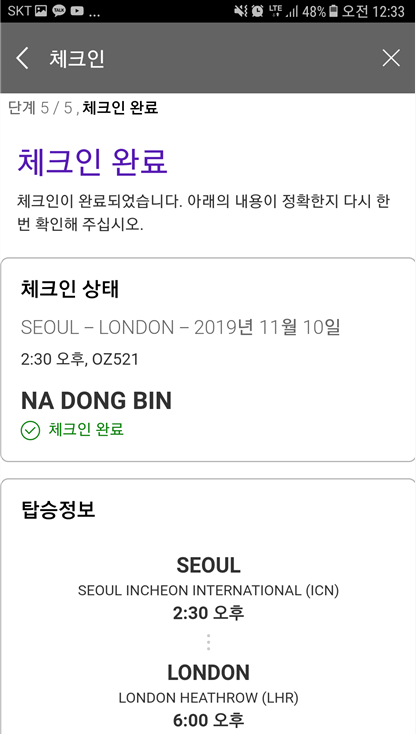
아래 화면은 출발 24시간 이내에 찍은 사진인데요, 다음과 같이 이미 체크인이 완료로 처리되어 있는 것을 확인할 수 있었습니다.

모바일 탑승권 또한 발급이 완료되어 있는 것을 확인할 수 있습니다.

전반적으로 난이도가 매우 쉬운 것 같습니다. 또한 최근에 런던에서 한국인 자동입국심사를 적용해주었기 때문에, 런던 히스로 공항에 방문하는 저는 매우 간편하게 입국이 가능할 것 같습니다. 말 그대로 여권 스캔 및 안면인식만으로도 입국이 가능하게 되었습니다.

'기타' 카테고리의 다른 글
| 아두이노(Arduino) IDE 설치 방법 (0) | 2019.12.02 |
|---|---|
| 국내에서 여권 분실 시, 분실 신고 및 재발급 받는 방법 (1) | 2019.11.10 |
| 코레일 톡으로 공항 리무진 예매하는 방법 (할인 받는 방법) (0) | 2019.11.09 |
| 호텔스컴바인(Hotelscombined)으로 해외 숙소 예약을 해보았습니다. (0) | 2019.11.09 |
| WebHelper 애드웨어 제거 방법 (0) | 2019.09.09 |
코레일 톡으로 공항 리무진 예매하는 방법 (할인 받는 방법)
요즘에는 코레일 톡으로 공항 리무진까지 예약할 수 있습니다. 그래서 저는 종종 앱으로 한꺼번에 결제를 합니다.
일반 승차권 예매 방법
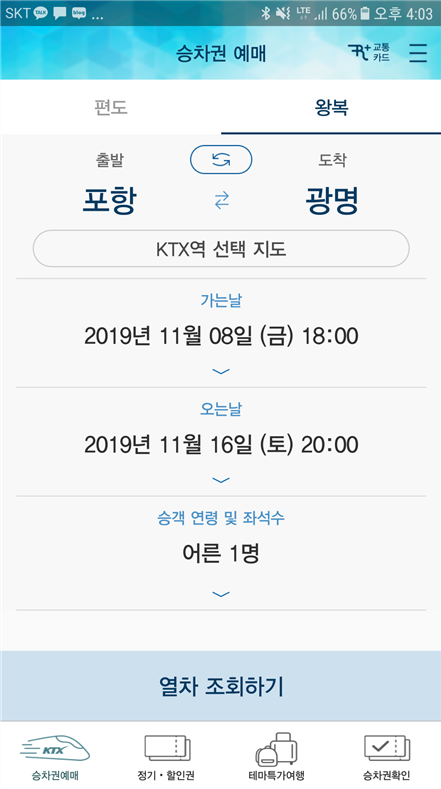
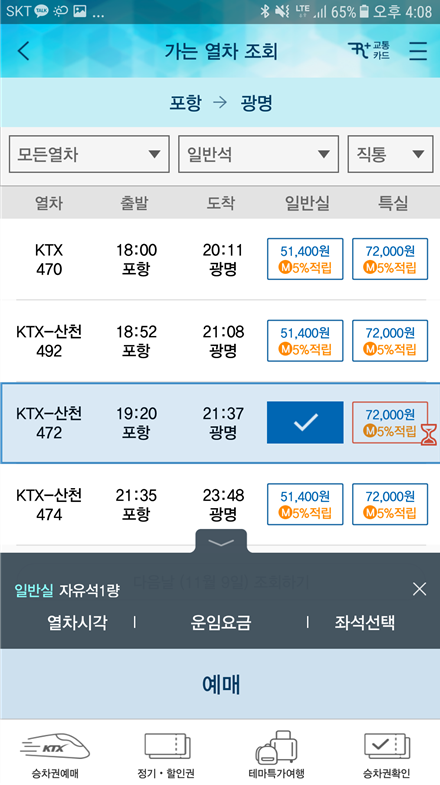
먼저 일반 승차권 예매 방법에 대해서 소개하겠습니다. 저는 학교가 포항이라서, 포항부터 광명까지 왕복으로 이동해야 합니다. 이럴 때는 그냥 코레일 톡에서 [승차권 예매] - [왕복]을 클릭하면 됩니다.

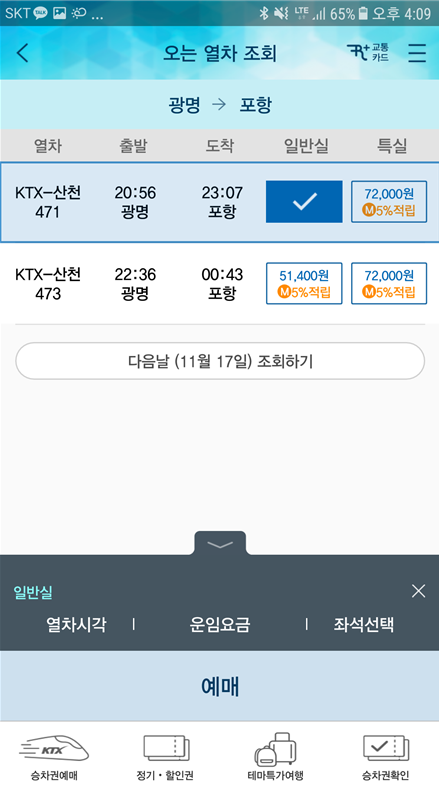
그러면 차례대로 [가는 열차 조회] 및 [오는 열차 조회]탭에서 열차를 선택하여 예약을 할 수 있습니다.


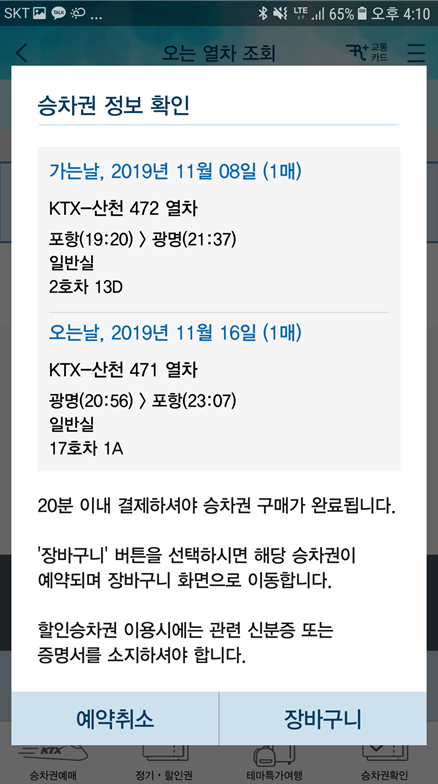
[예매] 버튼을 누르게 되면, 실제로 결제를 하기 전까지 20분의 시간을 줍니다. 20분 이내에만 결제를 하면 됩니다. 이처럼 20분 이내에만 결제를 하면 되기 때문에 저는 일반적으로 전부 예약을 해 놓은 뒤에, 한꺼번에 결제를 하는 편입니다.

리무진 버스 예매 방법
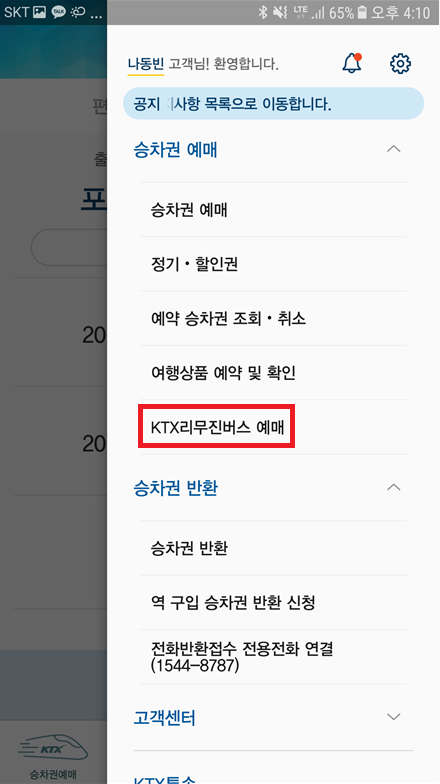
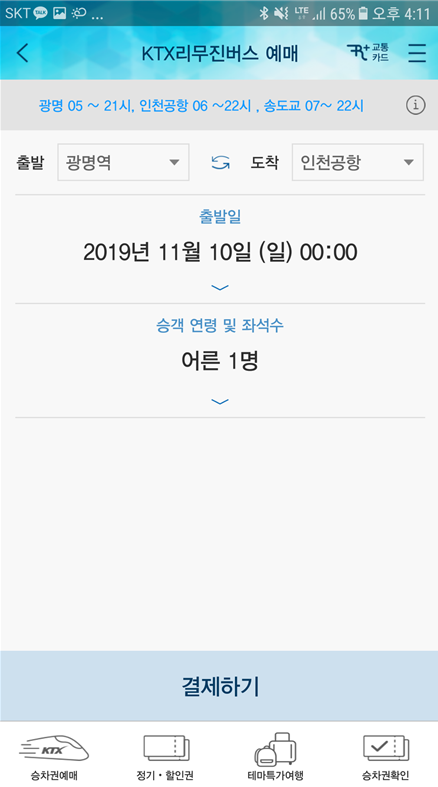
또한 KTX 역에서부터 공항까지 데려다 주는, 리무진 버스 예매는 다음과 같이 [KTX리무진버스 예매] 탭으로 이동하여 진행할 수 있습니다.

리무진 버스는 예매만 하면, 정해진 시간 없이 당일 운행되는 버스를 아무거나 탈 수 있습니다. 따라서 그냥 날짜만 잘 고려해주시면 됩니다.

다만 이렇게 하게 되면 말 그대로 KTX 리무진 버스 한 대만 예약을 하게 되는 것이고, 추가적인 할인은 제공되지 않습니다. 코레일은 KTX와 리무진 버스를 동시에 예약하는 경우 할인을 해주는 정책을 운영하고 있습니다. 그렇다면 할인을 받으려면 어떻게 하면 될까요?
리무진 버스 할인 받는 방법
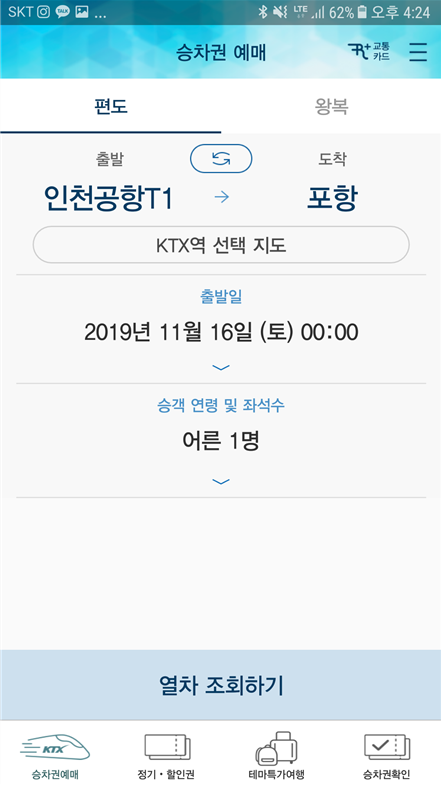
리무진 버스에 대하여 할인을 받고자 한다면, 다음과 같이 인천공항까지 한꺼번에 가도록 설정해서 예매를 진행하시면 됩니다. KTX와 리무진 버스 둘 다 이용하는 경우이므로 할인을 해줍니다.

그러면 다음과 같이 열차 조회 페이지에서 아래 쪽에 버스 아이콘이 등장합니다.

이 상태에서 예매를 진행하게 되면, KTX와 리무진 버스를 모두 이용하는 것이기 때문에 몇 천원 정도의 할인이 적용되는 겁니다. 따라서 이왕이면 할인을 받는 것이 좋기 때문에 이렇게 한꺼번에 예매해도 됩니다. 다만, 이 경우 KTX 및 리무진이 같은 날로 예매가 됩니다. 당일 바로 공항까지 가는 경우에는 유용하겠죠.
예약된 승차권 결제하기
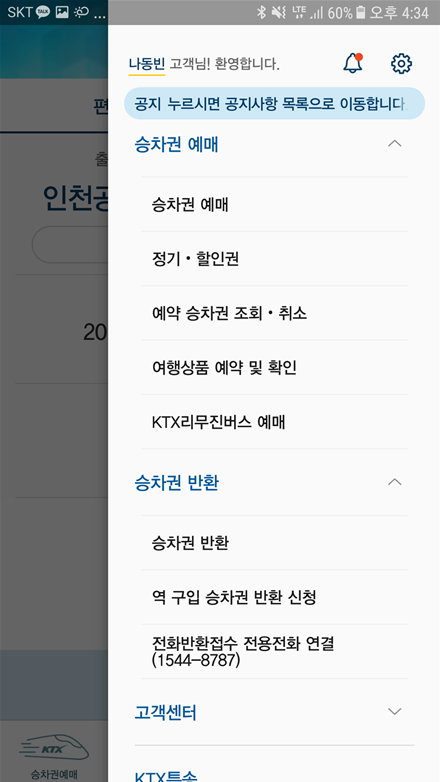
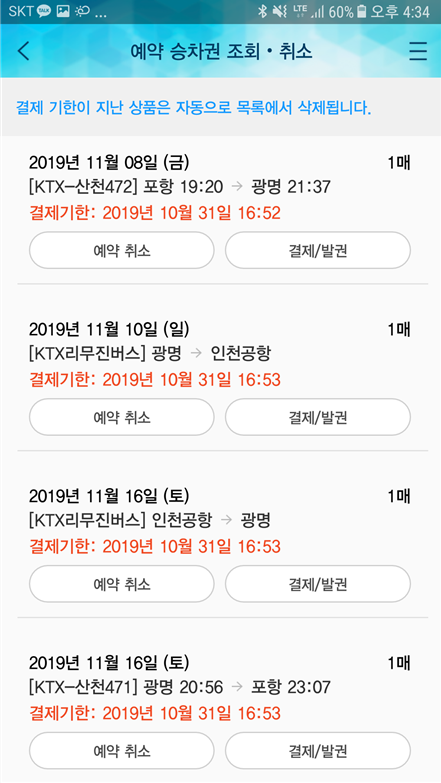
장바구니에 예약해 놓은 승차권을 결제하기 위해서는 [예약 승차권 조회 및 취소] 탭으로 이동하시면 됩니다.

그러면 다음과 같이 예약된 승차권에 대한 목록이 등장하고, 각각 버튼을 눌러서 결제를 진행하여 발권을 받을 수 있습니다. 참고로 KTX와 리무진 버스를 함께 결제하여 할인을 받는 경우, KTX를 먼저 결제한 뒤에 리무진 버스를 결제할 수 있습니다.

'기타' 카테고리의 다른 글
| 국내에서 여권 분실 시, 분실 신고 및 재발급 받는 방법 (1) | 2019.11.10 |
|---|---|
| 여권 번호 없이, 항공권 예매하기 (+ 오토체크인) (0) | 2019.11.10 |
| 호텔스컴바인(Hotelscombined)으로 해외 숙소 예약을 해보았습니다. (0) | 2019.11.09 |
| WebHelper 애드웨어 제거 방법 (0) | 2019.09.09 |
| Ubuntu에 Python 2.7.16 버전 설치하는 방법 (0) | 2019.08.05 |
호텔스컴바인(Hotelscombined)으로 해외 숙소 예약을 해보았습니다.
요즘에는 해외에 있는 다양한 숙박업소를 간단히 예약할 수 있습니다. 다양한 애플리케이션이 있는데, 이번에는 호텔스컴바인을 이용해보았습니다. 광고 글 아니고, 그냥 한 번 써보았습니다. ㅋㅋㅋ 그 후기는 다음과 같습니다. 호텔스컴바인에서 가장 편리했던 기능은 큰 지도에서 원하는 위치로 이동하면 가격대 및 별점별로 숙소를 잘 보여준다는 것입니다. 그리고 로그인 하지 않아도 간단하게 숙소를 잡을 수 있다는 점입니다. (저는 로그인 없이, 이번에 런던에 숙소 예약을 했습니다.) 이는 다른 숙박 업소들도 기본적으로 제공하고 있는 기능이므로, 숙박 업소 어플리케이션은 얼마나 사용자가 이용하기 편리한 지가 관건인 것 같습니다.
아무튼 예약은 다음과 같이 공식 홈페이지에 들어가서 진행할 수 있습니다.
▶ 호텔스컴바인(Hotelscombined): https://www.hotelscombined.com/
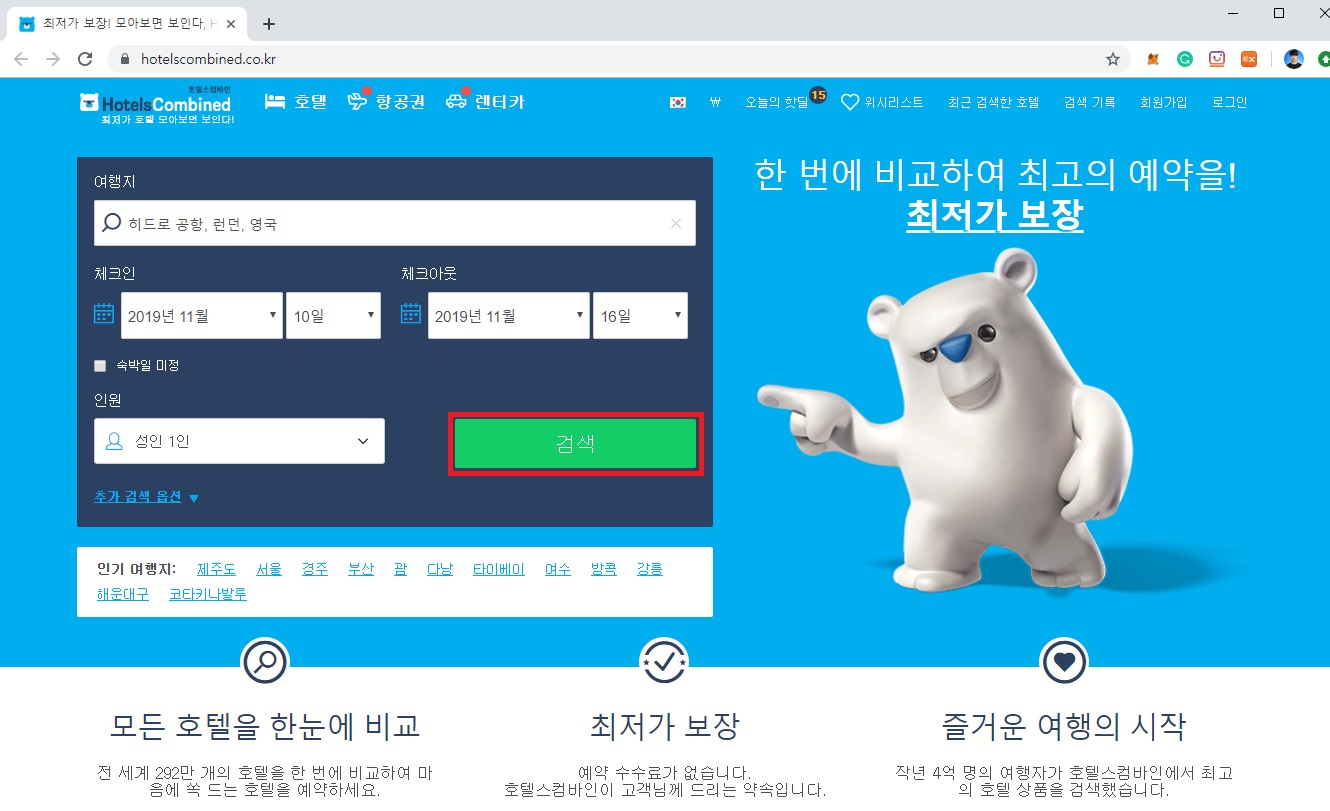
최저가 보장! 모아보면 보인다, HotelsCombined
HotelsCombined.com에서 클릭 한번으로 주요 예약사이트의 가격을 비교할 수 있기 때문에 모든 웹 사이트를 일일이 검색할 필요가 없습니다! HotelsCombined.com은 예약 웹사이트의 상품 가격을 실시간으로 비교해 줄 뿐만 아니라 한눈에 들어오는 호텔 상세 정보와 실사용 고객 평가 또한 제공하고 있습니다.
www.hotelscombined.com
웹 사이트에 접속하면 여행지와 체크인(Check-In) 및 체크아웃(Check-Out) 기간을 입력하여 호텔을 찾을 수 있습니다. 저는 히드로 공항 근처에서 11월 10일부터 11월 16일까지 묶을 예정이기 때문에 다음과 같이 검색했습니다.

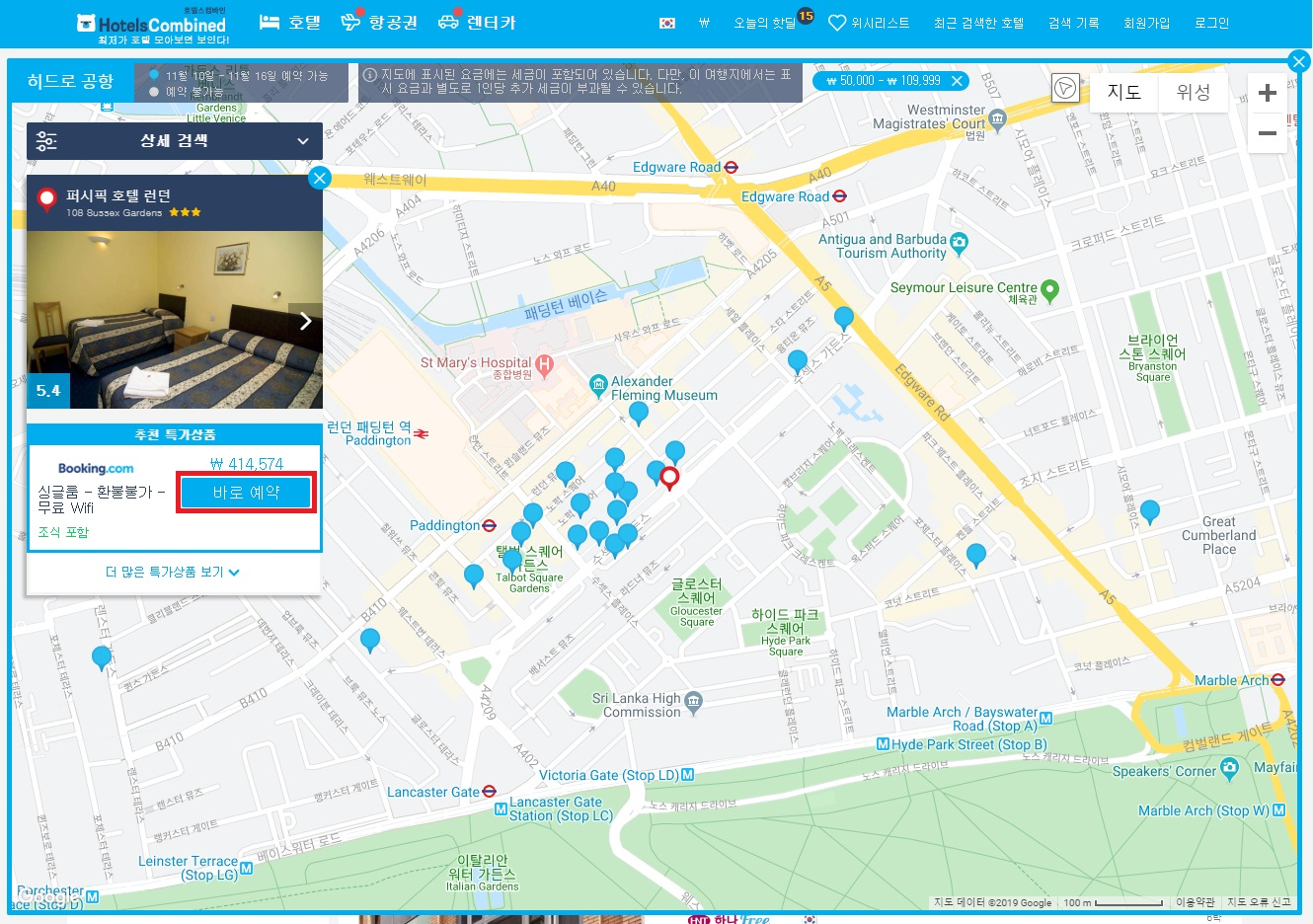
그러면 다음과 같이 굉장히 다양한 숙박업소가 나오는데요. [큰 지도 펼침] 버튼을 누르고, 지도를 보면서 원하는 위치에서의 숙박업소를 찾는 것이 편합니다.

저는 다음과 같이 큰 지도를 보면서, 원하는 위치에 있는 숙박업소 중에서 가격이 저렴한 편인 하나의 호텔을 선택했습니다. (위치 및 가격과 별점을 한 눈에 보여줍니다.) 가격이 상당히 저렴한 편인데요. 별점은 그럭저럭 나쁘지 않기 때문에 여기로 선택했습니다.

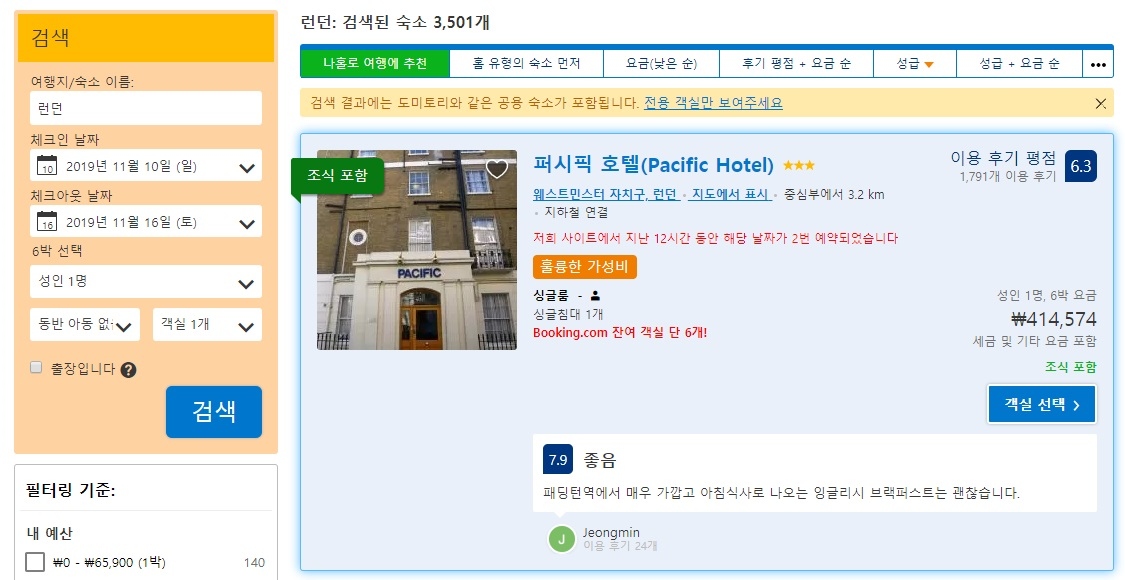
클릭을 해서 구체적인 내용을 확인해 보았습니다. 이후에 [객실 선택] 버튼을 눌러서 싱글룸을 선택했습니다.

기본적으로 무료 Wi-Fi와 조식을 포함하고 있는지 확인해주셔야 합니다. 저는 와이파이만 잘 된다면, 큰 문제가 없기 때문에 이렇게 진행했습니다. 또한 다음과 같이 무료 취소가 가능한 옵션은 가격이 더 비싼 것을 알 수 있습니다. 저는 일정이 확정되어 있기 때문에, 취소할 일이 없어 다음과 같이 저렴한 가격의 옵션으로 예약을 진행했습니다.

이후에 다음과 같이 개인정보를 입력하면 됩니다. 신원을 파악하기 위한 정보이기 때문에 잘 기입하셔야 합니다.

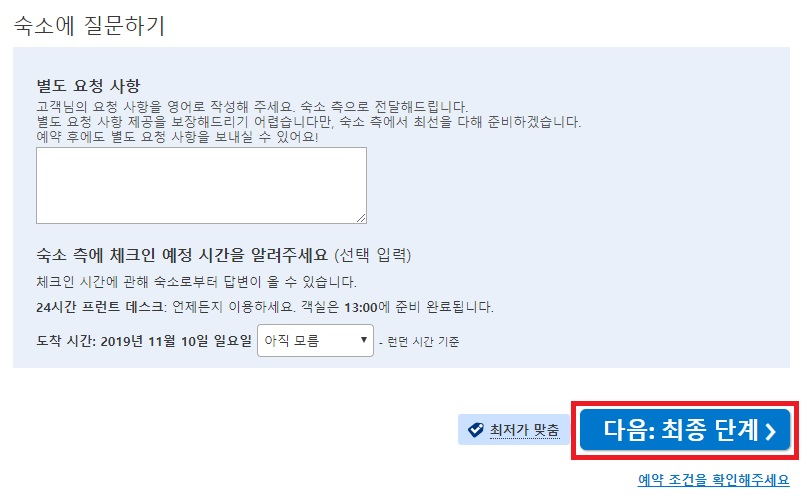
추가적으로 입력하고자 하는 내용은 다음과 같이 [요청 사항]에 기입하여 전송할 수 있습니다. 이후에 결제를 진행하시면 됩니다.

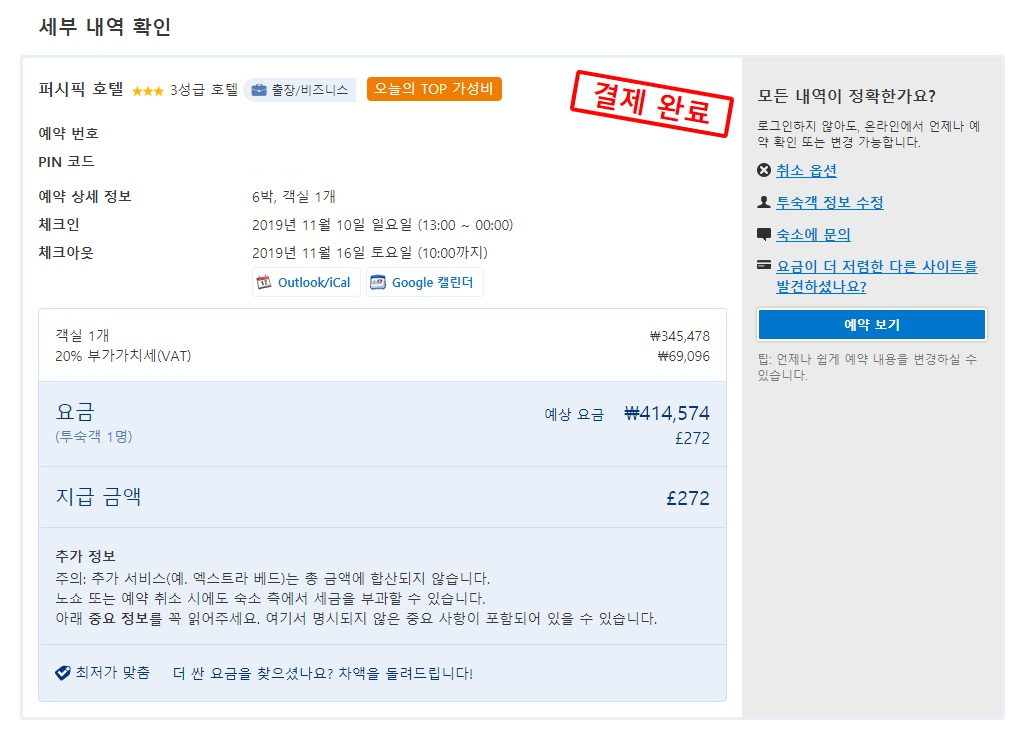
이후에 다음과 같이 세부 내역을 확인할 수 있습니다. [예약 번호] 및 [PIN 코드] 정보 또한 같이 출력이 되는데요. 이 정보는 예약 정보 수정 및 취소와 관련하여 중요한 정보가 될 수 있기 때문에 스크린 샷에서는 해당 내용을 지웠습니다.

이후에 메일을 확인하면 다음과 같은 예약 확정 메일이 온 것을 확인할 수 있습니다.

'기타' 카테고리의 다른 글
| 여권 번호 없이, 항공권 예매하기 (+ 오토체크인) (0) | 2019.11.10 |
|---|---|
| 코레일 톡으로 공항 리무진 예매하는 방법 (할인 받는 방법) (0) | 2019.11.09 |
| WebHelper 애드웨어 제거 방법 (0) | 2019.09.09 |
| Ubuntu에 Python 2.7.16 버전 설치하는 방법 (0) | 2019.08.05 |
| 이공계열 학생을 위한 Latex 작성 방법 Feat. Overleaf (4) | 2019.08.05 |
WebHelper 애드웨어 제거 방법
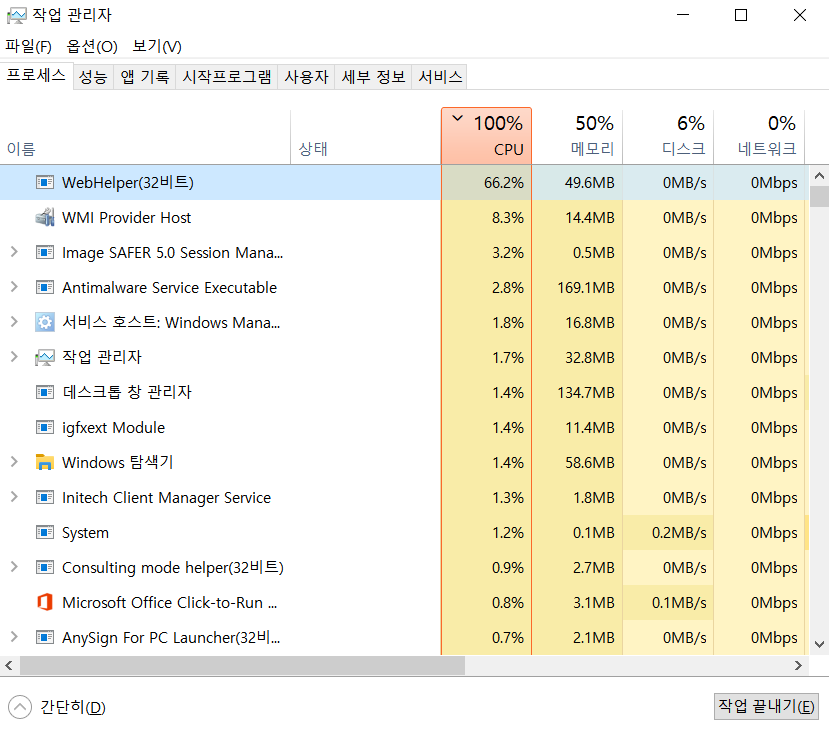
컴퓨터가 느리게 동작할 때, 그 원인은 매우 다양합니다. 대표적으로 WebHelper라는 애드웨어가 있는데요. 이 애드웨어가 동작 중일 때 컴퓨터가 매우 느리게 동작합니다. 이 애드웨어는 uTorrent (유토렌트)를 사용할 때 같이 실행됩니다. 다시 말해 유토렌트 때문이라고 보시면 됩니다. 간단한 진단 방법은 [작업 관리자]를 실행하여 [CPU] 부분이 가장 높은 프로세스가 무엇인지 확인하면 됩니다.

간단한 해결 방법은 WebHelper를 우클릭하여 [작업 끝내기(E)] 하는 것입니다. 다만 이는 일시적인 해결 방법이고, 컴퓨터를 재시작하면 다시 WebHelper가 실행됩니다.

실제로 uTorrent를 다시 실행하게 되면 WebHelper는 재실행됩니다.

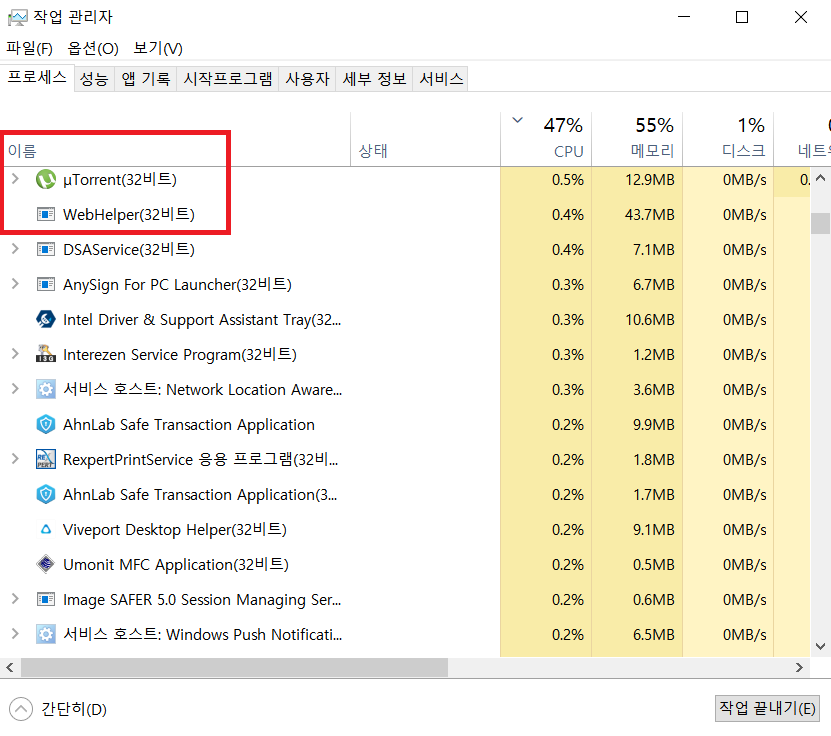
그래서 이제 WebHelper를 제거해주도록 할 건데요, 그 이전에 일단 작업 관리자에서 uTorrent와 WebHelper를 모두 찾아서 종료해줄 수 있도록 합니다.

uTorrent의 WebHelper 프로그램이 존재하는 경로는 다음과 같습니다.
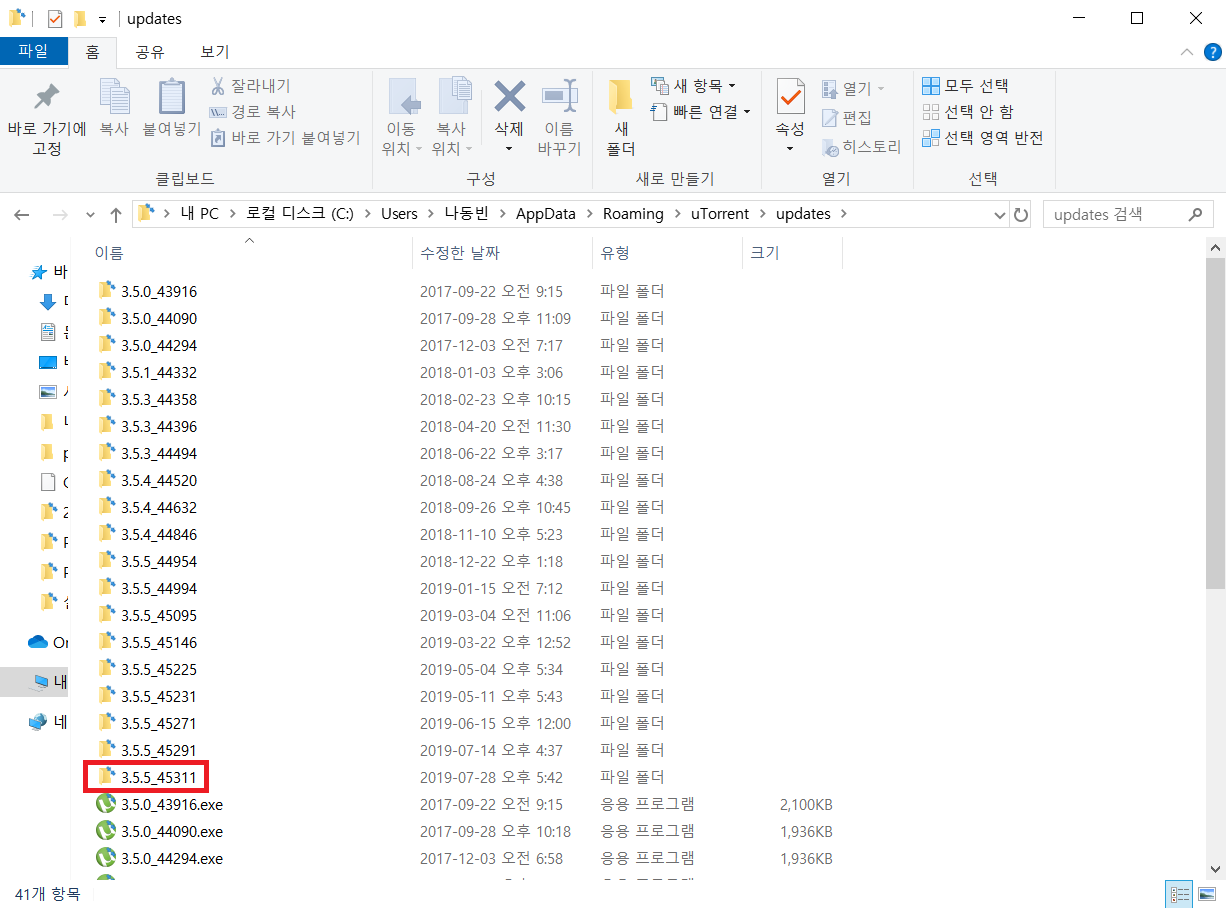
C:\Users\(사용자이름)\AppData\Roaming\uTorrent\updates
따라서 해당 경로로 이동하여, 가장 최신 버전의 업데이트 폴더로 들어갑니다.

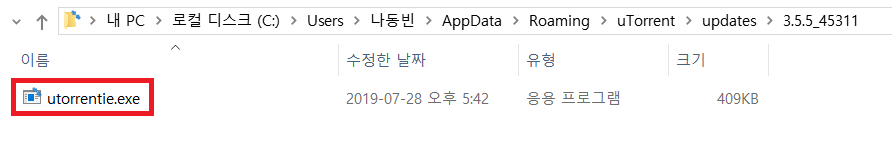
이제 여기에 존재하는 utorrentie.exe 파일을 삭제합니다.

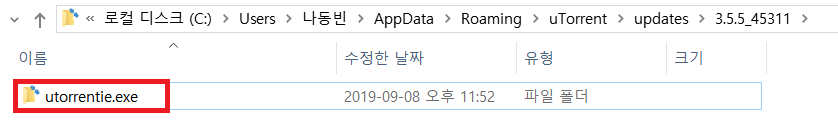
이후에 동일한 이름의 폴더를 생성해 놓으면 uTorrent가 utorrentie.exe 파일을 실행하지 못해 WebHelper가 다시 실행되지 않습니다.

'기타' 카테고리의 다른 글
| 코레일 톡으로 공항 리무진 예매하는 방법 (할인 받는 방법) (0) | 2019.11.09 |
|---|---|
| 호텔스컴바인(Hotelscombined)으로 해외 숙소 예약을 해보았습니다. (0) | 2019.11.09 |
| Ubuntu에 Python 2.7.16 버전 설치하는 방법 (0) | 2019.08.05 |
| 이공계열 학생을 위한 Latex 작성 방법 Feat. Overleaf (4) | 2019.08.05 |
| Ubuntu 16.04에 Nginx 설치하기 (0) | 2019.07.25 |
Ubuntu에 Python 2.7.16 버전 설치하는 방법
Ubuntu에 Python 2.7.16을 설치해봅시다. Python 2.7.16 공식 설치 프로그램을 다운로드 받습니다. 2019년 7월 26일 기준으로 Python 2 버전대에서는 Python 2.7.16이 가장 최신 버전입니다. Python 2.7은 오래 된 라이브러리나 프로그램을 돌리기 위해서 설치해야 되는 경우가 많은 것 같습니다.
※ Python 2.7.16 다운로드 및 압축 풀기 ※
cd /usr/src
sudo wget https://www.python.org/ftp/python/2.7.16/Python-2.7.16.tgz
sudo tar zxf Python-2.7.16.tgz
※ 관련 패키지 설치하기 ※
sudo apt-get update
sudo apt-get install build-essential checkinstall
sudo apt-get install libreadline-gplv2-dev libncursesw5-dev libssl-dev libsqlite3-dev tk-dev libgdbm-dev libc6-dev libbz2-dev
※ 파이썬 소스코드 컴파일하기 ※
cd Python-2.7.16
sudo ./configure --enable-optimizations
sudo make altinstall
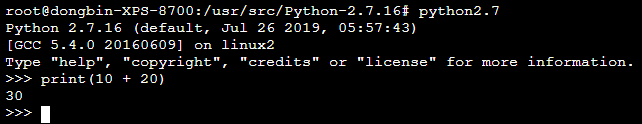
파이썬 소스코드 컴파일 이후에는 다음과 같이 파이썬(Python)이 정상적으로 설치된 것을 확인할 수 있습니다. Python 2.7 버전대는 다음과 같이 python2.7을 입력하여 파이썬 콘솔로 들어갈 수 있습니다.

'기타' 카테고리의 다른 글
| 호텔스컴바인(Hotelscombined)으로 해외 숙소 예약을 해보았습니다. (0) | 2019.11.09 |
|---|---|
| WebHelper 애드웨어 제거 방법 (0) | 2019.09.09 |
| 이공계열 학생을 위한 Latex 작성 방법 Feat. Overleaf (4) | 2019.08.05 |
| Ubuntu 16.04에 Nginx 설치하기 (0) | 2019.07.25 |
| Ubuntu 16.04에 무료 SSL 인증서 설치하기 (Let's Encrypt) (1) | 2019.07.25 |
이공계열 학생을 위한 Latex 작성 방법 Feat. Overleaf
※ Latex 소개 ※
Latex(레이텍스)는 프로그램 소스코드를 작성하듯이 논문을 작성할 수 있도록 도와주는 문서 작성 시스템입니다. 많은 논문이 Latex를 이용해 작성되고, 공유되어 관리되고 있습니다. 특히 논문에서 수학 공식 등이 사용되는 경우 Latex를 이용하면 상대적으로 쉽게 수식을 작성할 수 있습니다.
결과적으로 실제로는 Latex 에디터(Editor) 프로그램을 이용하여 논문을 작성하게 되는데요. 다양한 논문 프로젝트를 편하게 관리하고 공유할 수 있도록 해주는 서비스가 있습니다. 바로 Overleaf(오버리프)입니다.
▶ Overleaf 공식 홈페이지: https://www.overleaf.com/project
Log in to Overleaf
An online LaTeX editor that's easy to use. No installation, real-time collaboration, version control, hundreds of LaTeX templates, and more.
www.overleaf.com
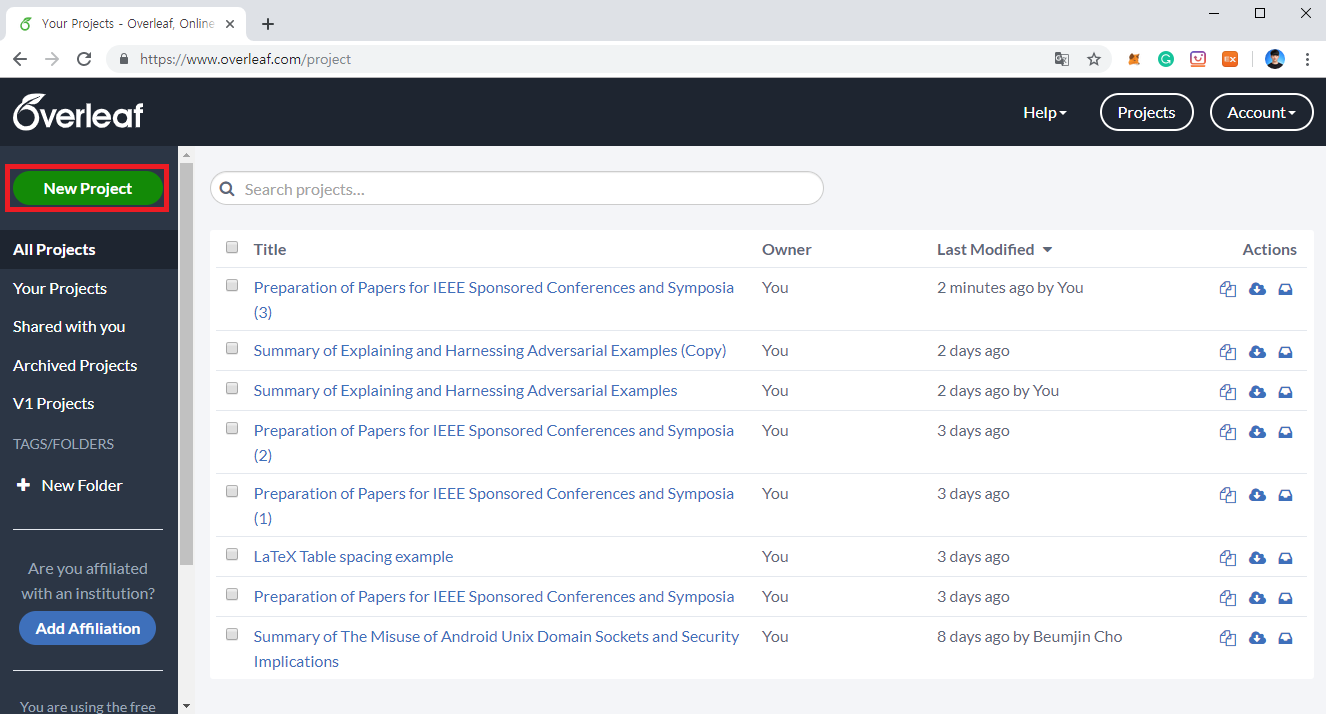
회원가입 이후에는 [New Project] 버튼을 눌러서 새롭게 논문을 작성할 수 있습니다.

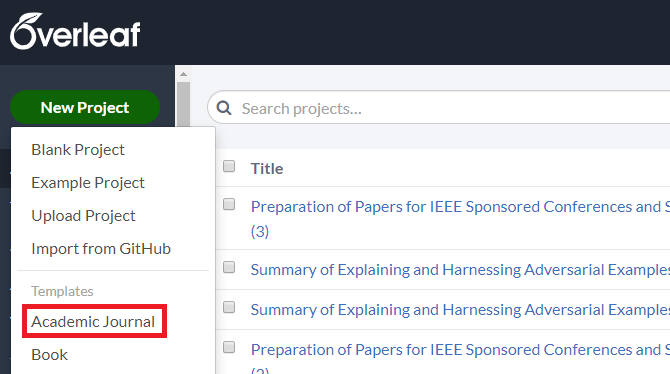
처음부터 시작하는 것은 어렵기 때문에 [Academic Journal] 템플릿을 이용하는 것을 추천합니다.

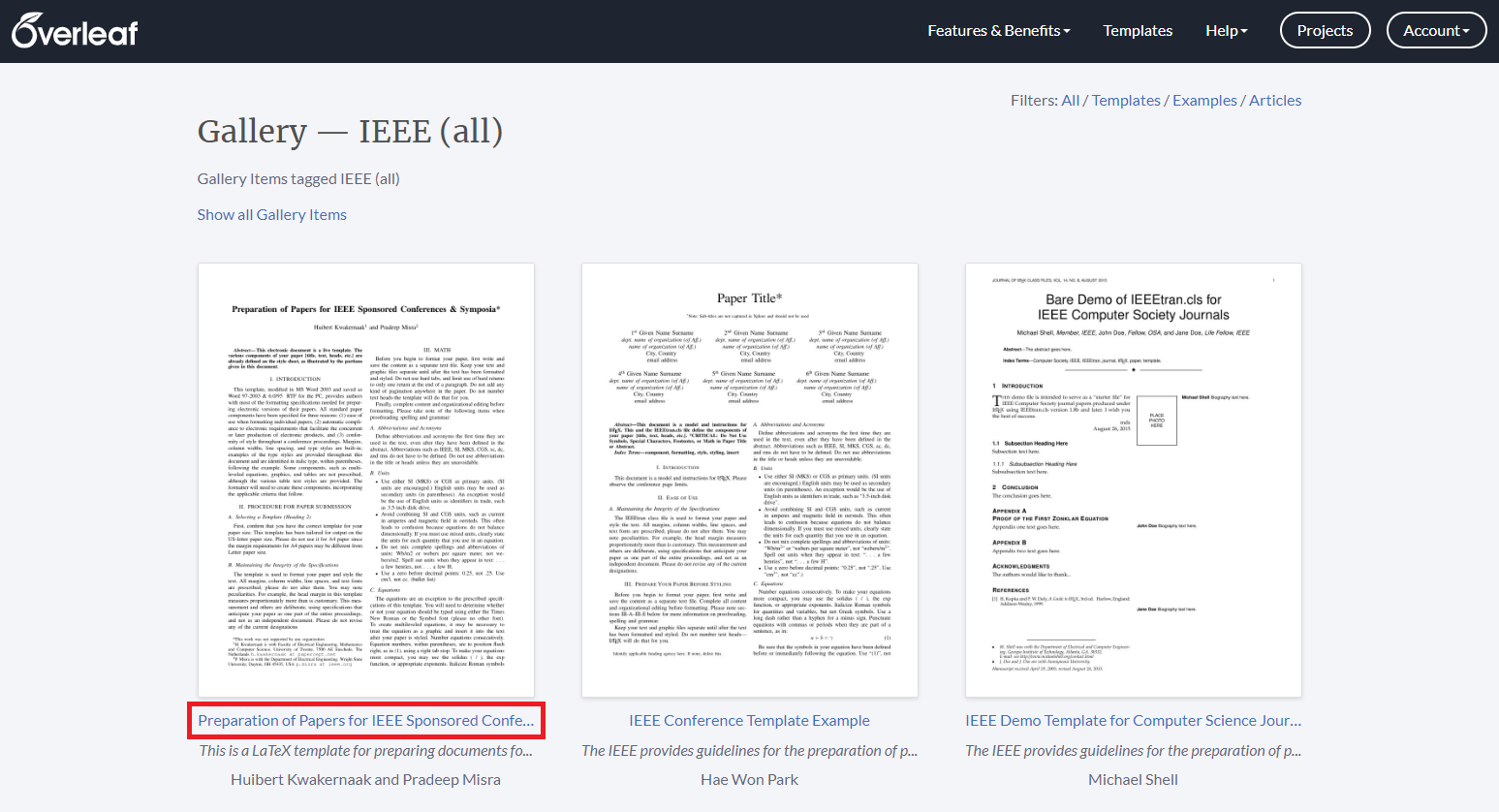
저는 주로 [IEEE (all)] 카테고리에서 Conference 전용 템플릿을 이용합니다.

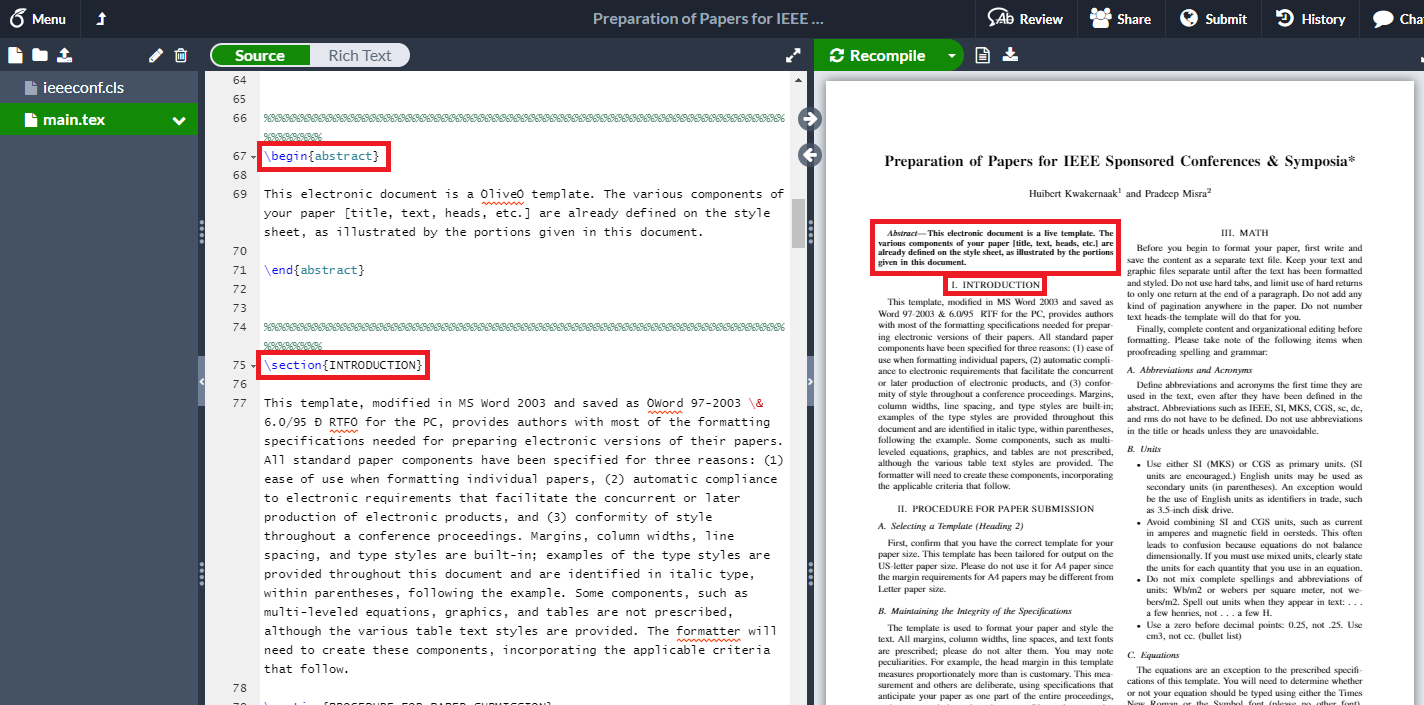
해당 템플릿을 열어 보시면, 처음에는 다음과 같이 모든 섹션(Section)들이 하나의 파일에 모아져 있습니다. 일단 전반적인 내용을 살펴 보시기에는 좋습니다.

※ 논문 섹션별로 구성해보기 ※
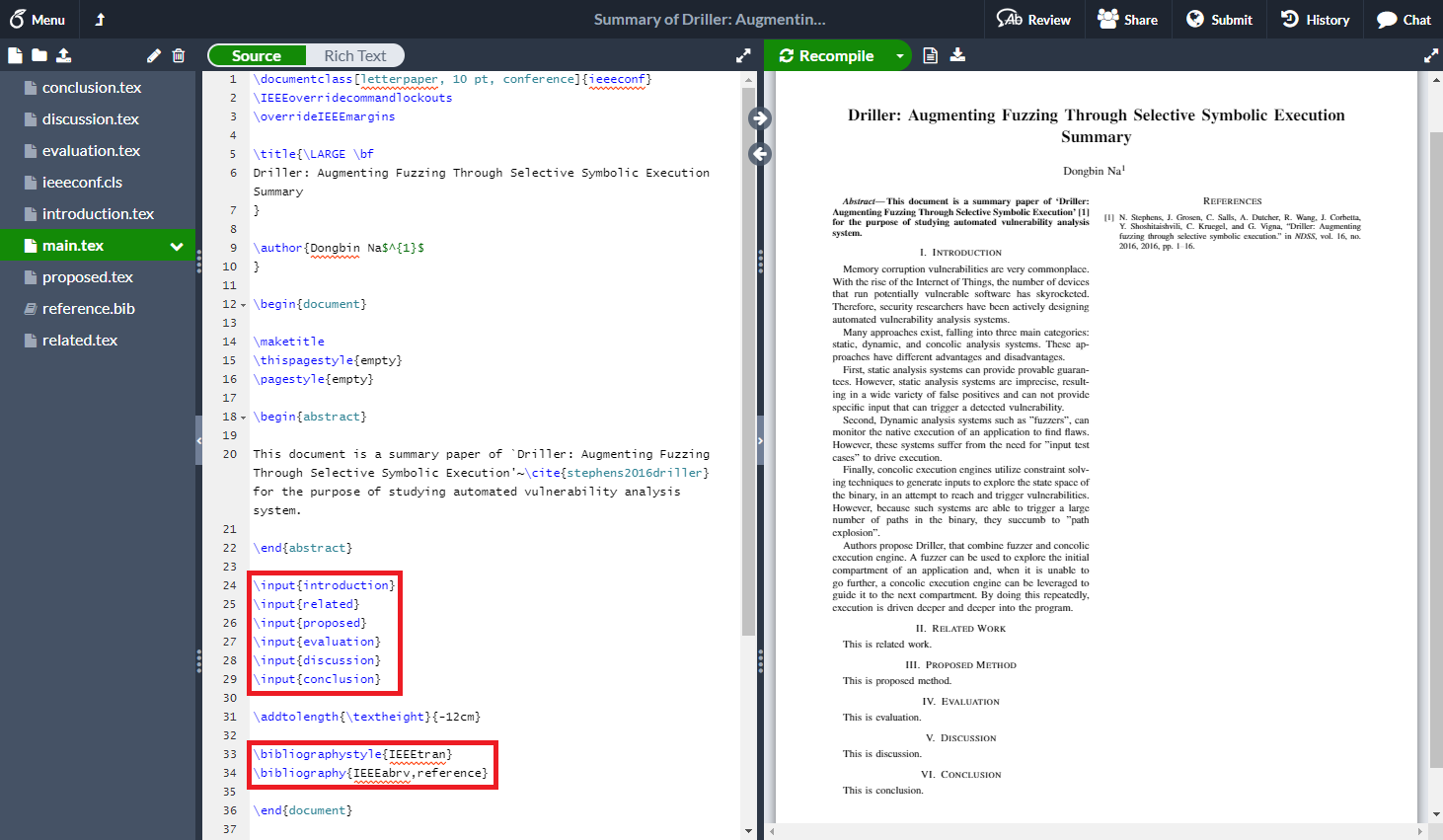
여러분이 이제 실제로 논문을 작성하게 될 때는 각 섹션(Section)을 별도의 tex 파일로 만들어 관리하는 것이 좋습니다. 저는 최근 Driller: Augmenting Fuzzing Through Selective Symbolic Execution이라는 논문을 읽고 있어서, 이 논문에 대한 Summary를 Latex에 작성해보고 있습니다. 일반적으로 다음과 같이 main.tex 내용을 구성하시는 것이 좋습니다.
\documentclass[letterpaper, 10 pt, conference]{ieeeconf}
\IEEEoverridecommandlockouts
\overrideIEEEmargins
\title{\LARGE \bf
Driller: Augmenting Fuzzing Through Selective Symbolic Execution Summary
}
\author{Dongbin Na$^{1}$
}
\begin{document}
\maketitle
\thispagestyle{empty}
\pagestyle{empty}
\begin{abstract}
This document is a summary paper of `Driller: Augmenting Fuzzing Through Selective Symbolic Execution' for the purpose of studying security issues on machine learning models.
\end{abstract}
{각각의 세션이 담길 공간}
\addtolength{\textheight}{-12cm}
\end{document}
이 때 각 세션은 {섹션 이름.tex} 형태로 파일을 만들어 주시면 됩니다. 또한 Reference는 별도로 reference.bib 파일을 생성하여 편하게 관리해주실 수 있습니다.
저는 일반적으로 다음과 같이 논문 내용을 구성합니다. 먼저 프로젝트 내에 Introduction, Related Work 등의 Section을 별도로 .tex 파일로 생성합니다. 이후에 input{introduction}과 같이 각각의 섹션을 불러와서 main.tex에 출력하는 방식입니다.
또한 reference.bib 파일을 정상적으로 읽어서 참고 문헌을 출력하도록 하려면, 아래와 같이 bibliographystyle{IEEEtran} 및 bibliography{IEEEabrv,reference}를 넣어주셔야 합니다. 그러고 나서 cite{인용구 이름} 형태로 불러올 수 있습니다.

introduction.tex는 다음과 같이 작성될 수 있습니다. 아래 내용이 그대로 본문에 삽입되어 있는 걸 확인할 수 있습니다.
\section{Introduction}
Adversarial examples for image recognition tasks are images with carefully perturbed pixels to deceive machine learning models.
Many machine learning models, including high-end neural networks, are vulnerable to adversarial examples.
A slight linear behavior in high-dimensional spaces can simply mislead machine learning models.
Therefore, malicious attackers can easily produce adversarial examples by manipulating an image (represented as a vector of pixels).
Authors propose FGSM, a very simple and fast method to produce adversarial examples.
In practice, neural network architectures that favor linearity, such as LSTMs, maxout networks are very vulnerable to FGSM.
Similarly, Regularization techniques such as dropout, pretraining, model averaging are also not resistant to adversarial examples.
Authors show adversarial training can be a good solution that prevents adversarial examples from deceiving machine learning models and regularizes the model.
RBF networks, the nonlinear model, are also resistant to threats of adversarial examples.
※ 인용구 찾아서 넣기 ※
reference.bib는 다음과 같이 작성될 수 있습니다. 아래 예제에서는 stephens2016driller가 인용구의 이름입니다.
@inproceedings {stephens2016driller,
title={Driller: Augmenting Fuzzing Through Selective Symbolic Execution.},
author={Stephens, Nick and Grosen, John and Salls, Christopher and Dutcher, Andrew and Wang, Ruoyu and Corbetta, Jacopo and Shoshitaishvili, Yan and Kruegel, Christopher and Vigna, Giovanni},
booktitle={NDSS},
volume={16},
number={2016},
pages={1--16},
year={2016}
}
이러한 인용구 bib 소스코드는 Google 학술 검색 페이지(https://scholar.google.co.kr/)로 들어가 검색하면 쉽게 만들 수 있습니다.

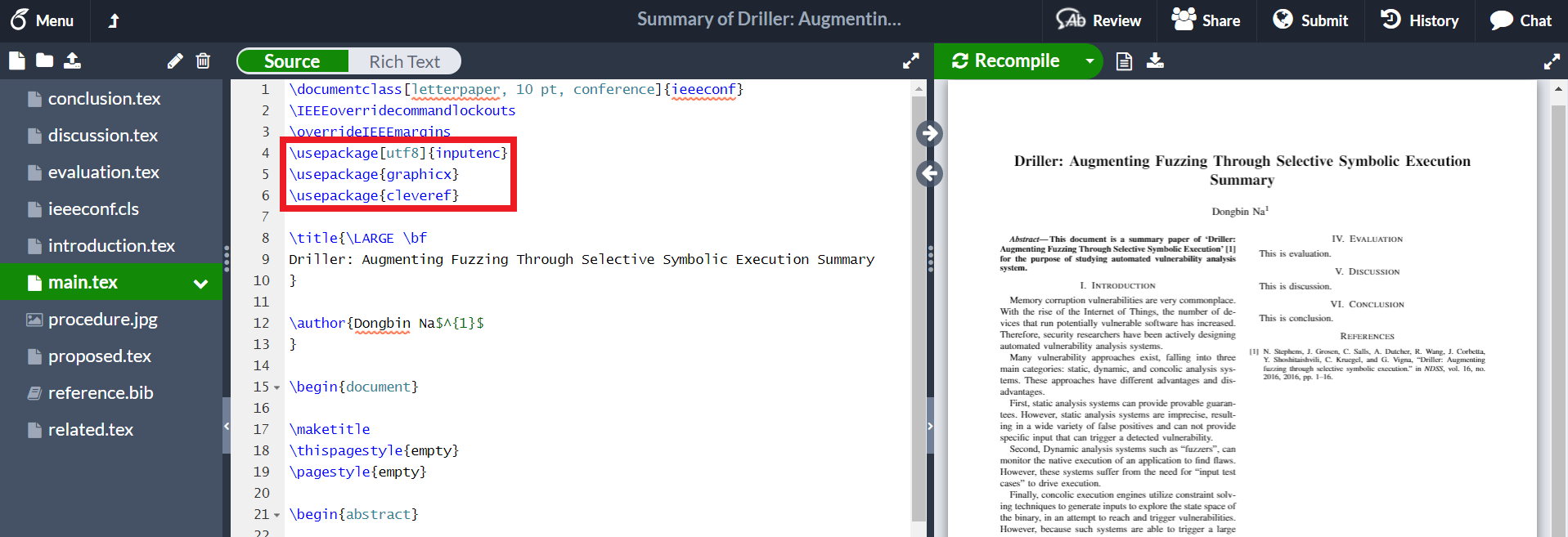
※ 논문에 그림 넣기 ※
논문에 그림을 넣을 때는 별도의 패키지를 이용하면 됩니다.
\usepackage[utf8]{inputenc}
\usepackage{graphicx}
\usepackage{cleveref}
이후에 다음과 같이 실제로 논문에 넣고자 하는 이미지가 있으면, 다음과 같이 이미지를 업로드 하시면 됩니다.

이후에 실제 문단에서는 다음과 같이 작성하시면 됩니다.
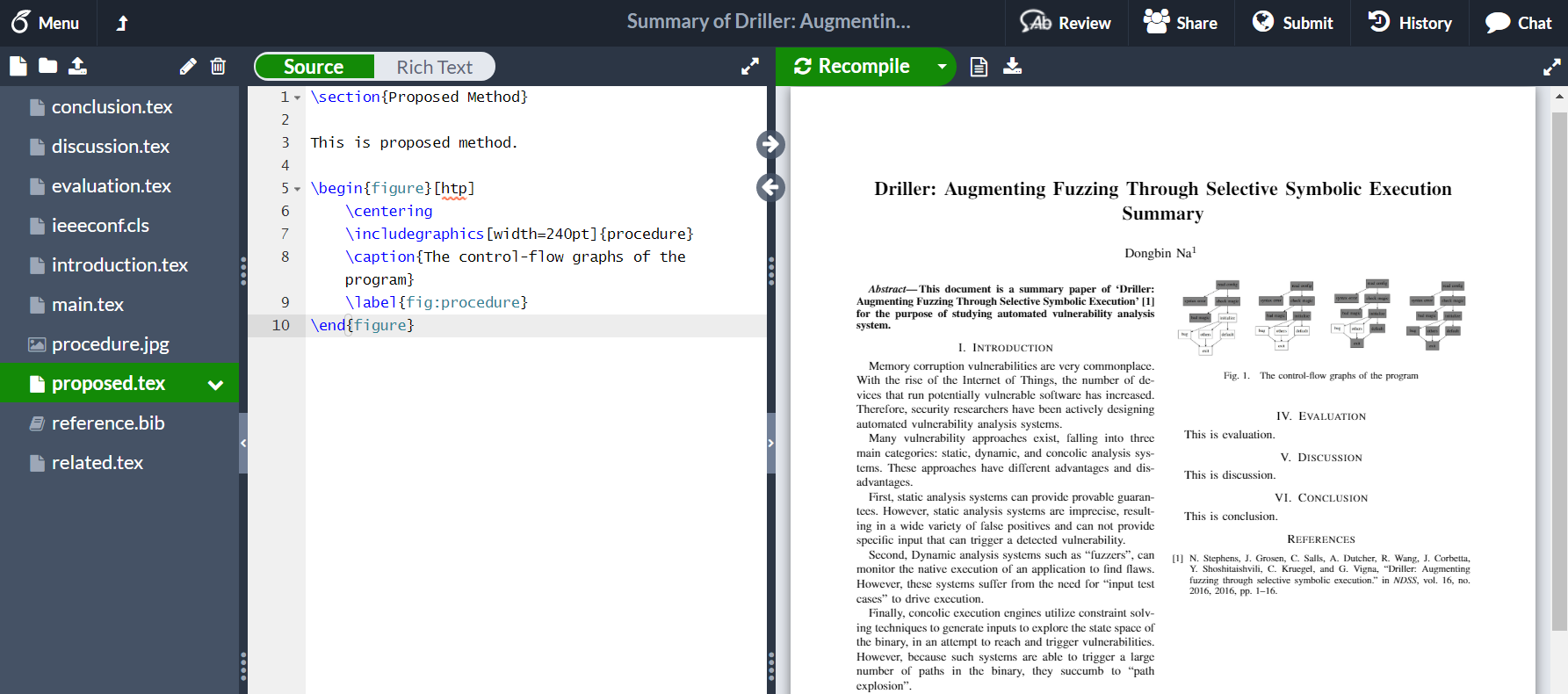
\begin{figure}[htp]
\centering
\includegraphics[width=240pt]{procedure}
\caption{The control-flow graphs of the program}
\label{fig:procedure}
\end{figure}
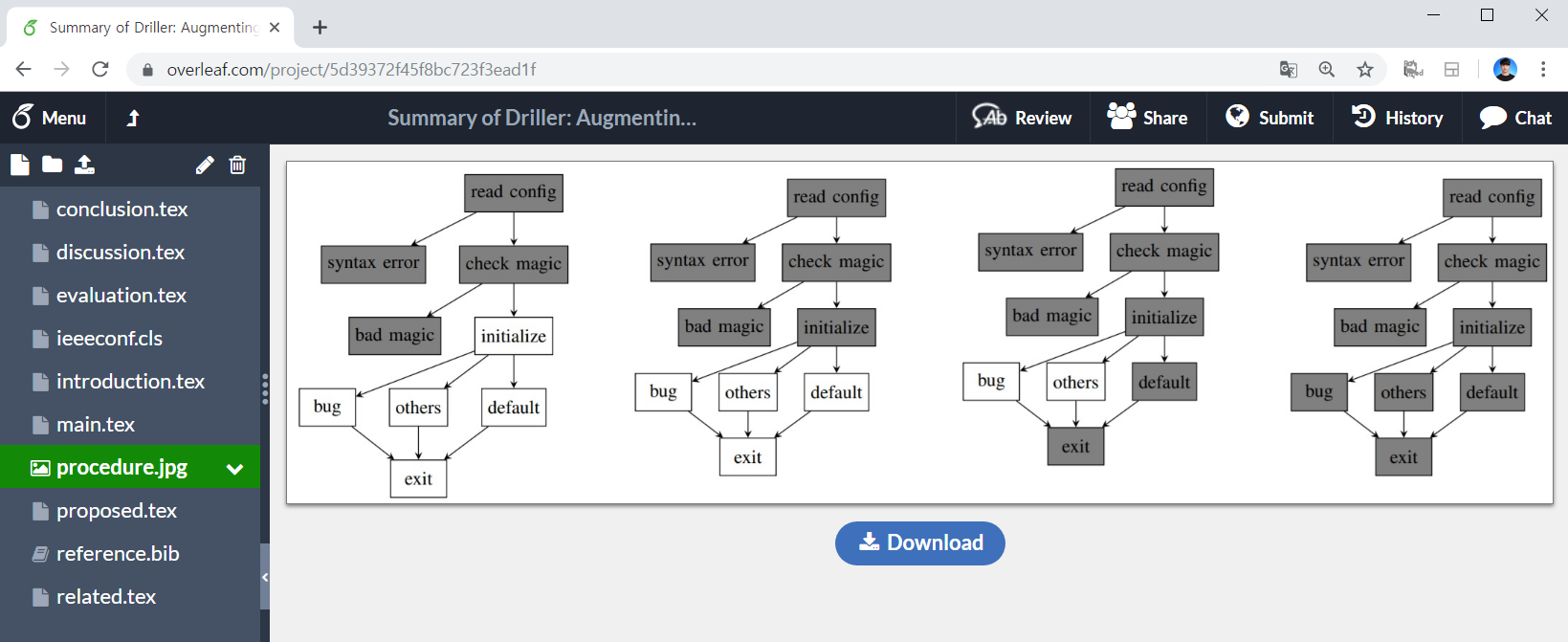
그러면 다음과 같이 이미지가 하나의 다단(Column)에 정상적으로 들어갑니다.

혹은 만약에 두 다단을 모두 포함하여 이미지가 들어가도록 하고 싶다면, 다음과 같이 별(*)을 넣으시면 됩니다. 또한 width는 textwidth로 설정하시는 걸 추천합니다.
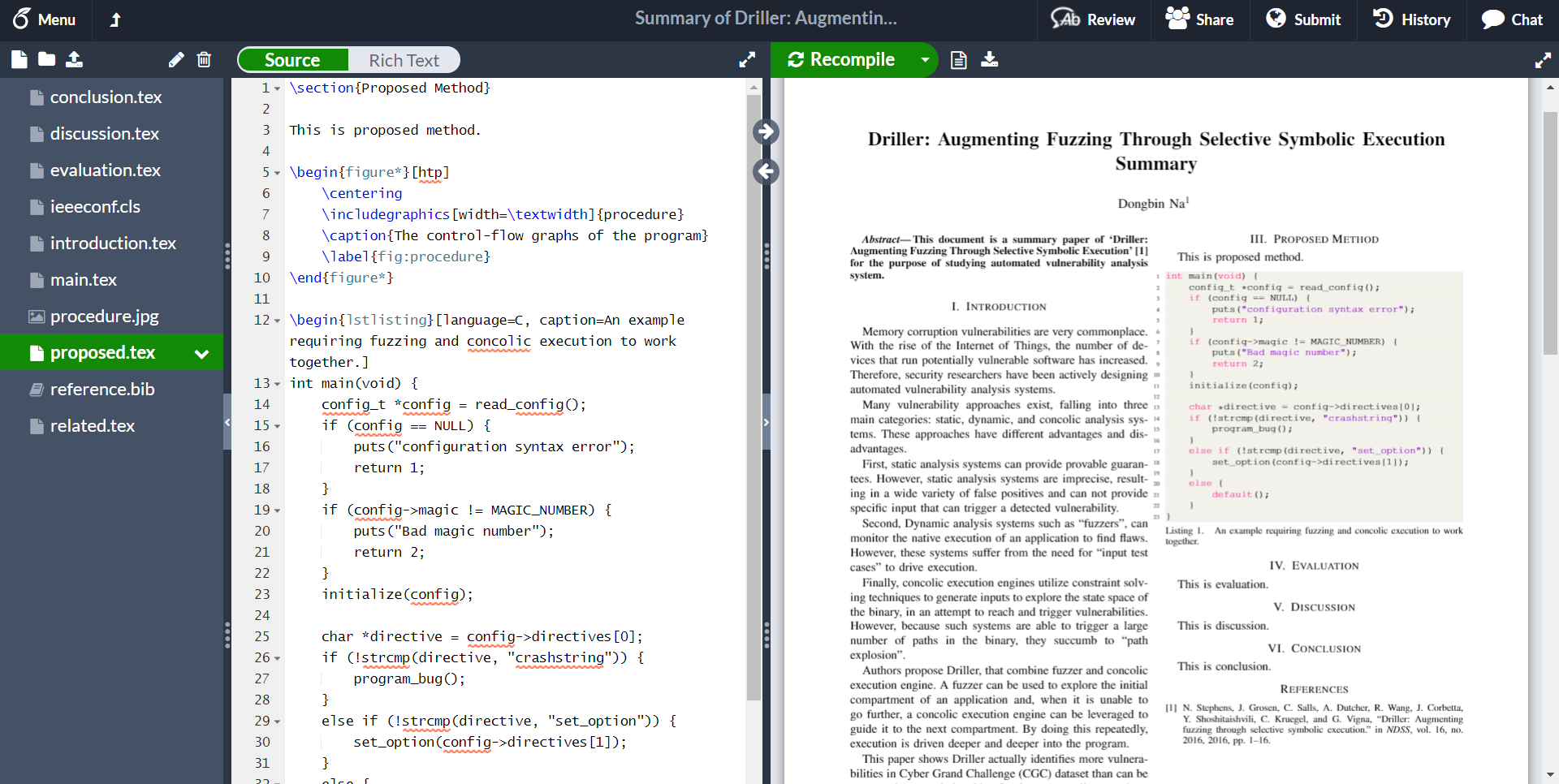
\begin{figure*}[htp]
\centering
\includegraphics[width=\textwidth]{procedure}
\caption{The control-flow graphs of the program}
\label{fig:procedure}
\end{figure*}
결과는 다음과 같습니다.

또한 문장에서 이러한 이미지를 참조해야 한다면, 간단히 다음과 같은 방식으로 참조하시면 됩니다. 이미지에서 label 속성에 적어 놓은 값을 그대로 이용합니다.
\cref{fig:procedure}
※ 논문에 소스코드 넣기 ※
논문에 소스코드를 넣을 때는 listings라는 이름의 패키지를 사용합니다. 다만 단순히 소스코드를 넣으면 소스코드 내용 길이가 길거나 하면, 코드가 페이퍼 밖으로 벗어나거나 할 수 있어요. 그렇기 때문에 일반적으로 소스코드에 대한 내용을 설정해주어야 합니다. 저는 Overleaf 공식 문서에서 제공하고 있는 코드 스타일 양식을 그대로 사용하는 것을 추천합니다.
\usepackage{listings}
\usepackage{xcolor}
\definecolor{codegreen}{rgb}{0,0.6,0}
\definecolor{codegray}{rgb}{0.5,0.5,0.5}
\definecolor{codepurple}{rgb}{0.58,0,0.82}
\definecolor{backcolour}{rgb}{0.95,0.95,0.92}
\lstdefinestyle{mystyle}{
backgroundcolor=\color{backcolour},
commentstyle=\color{codegreen},
keywordstyle=\color{magenta},
numberstyle=\tiny\color{codegray},
stringstyle=\color{codepurple},
basicstyle=\ttfamily\footnotesize,
breakatwhitespace=false,
breaklines=true,
captionpos=b,
keepspaces=true,
numbers=left,
numbersep=5pt,
showspaces=false,
showstringspaces=false,
showtabs=false,
tabsize=2
}
\lstset{style=mystyle}
설정 이후에는 다음과 같이 소스코드를 문단 내에 바로 넣을 수 있습니다. 이 때 어떤 언어를 사용할 것인지에 대한 정보는 language 속성의 값으로 넣으시면 됩니다. 저는 간단한 C언어 소스코드를 작성해 보았습니다.
\begin{lstlisting}[language=C, caption=An example requiring fuzzing and concolic execution to work together.]
int main(void) {
config_t *config = read_config();
if (config == NULL) {
puts("configuration syntax error");
return 1;
}
if (config->magic != MAGIC_NUMBER) {
puts("Bad magic number");
return 2;
}
initialize(config);
char *directive = config->directives[0];
if (!strcmp(directive, "crashstring")) {
program_bug();
}
else if (!strcmp(directive, "set_option")) {
set_option(config->directives[1]);
}
else {
default();
}
}
\end{lstlisting}
그러면 다음과 같이 소스코드가 정상적으로 들어가는 것을 확인할 수 있습니다.

'기타' 카테고리의 다른 글
| WebHelper 애드웨어 제거 방법 (0) | 2019.09.09 |
|---|---|
| Ubuntu에 Python 2.7.16 버전 설치하는 방법 (0) | 2019.08.05 |
| Ubuntu 16.04에 Nginx 설치하기 (0) | 2019.07.25 |
| Ubuntu 16.04에 무료 SSL 인증서 설치하기 (Let's Encrypt) (1) | 2019.07.25 |
| 유용한 파이썬(Python) 온라인 개발환경 소개 (0) | 2019.07.15 |
Ubuntu 16.04에 Nginx 설치하기
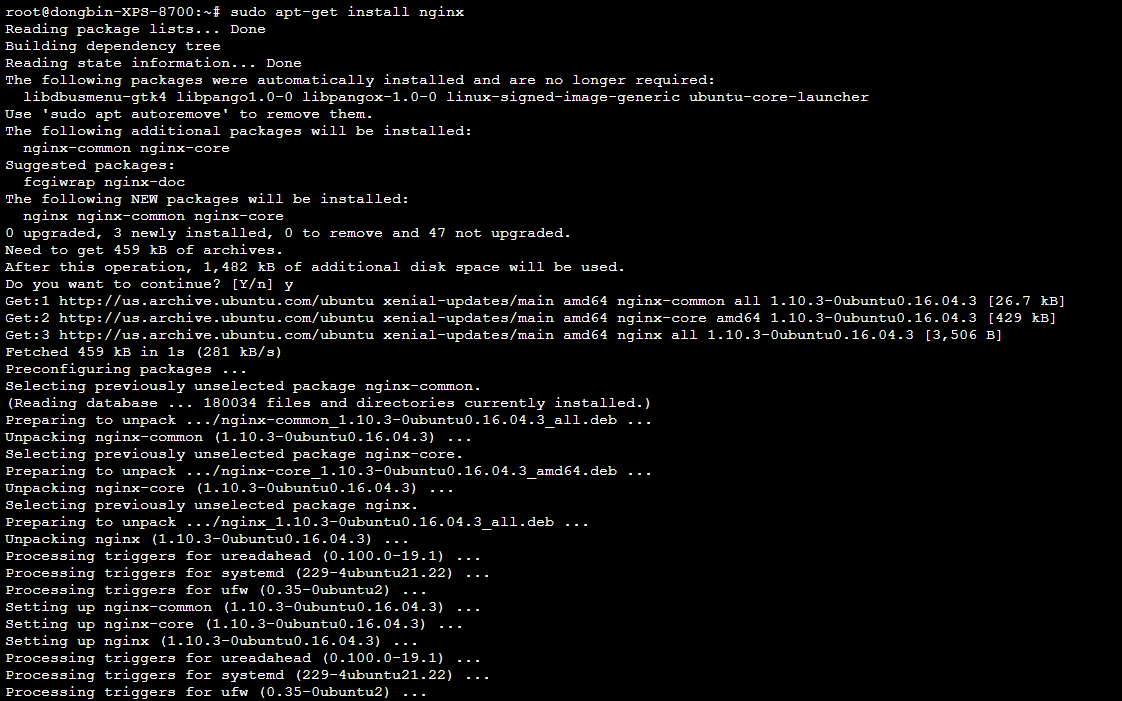
Ubuntu 16.04에 Nginx를 설치하는 방법은 매우 간단합니다. 바로 다음과 같은 명령어를 이용하면 됩니다.
sudo apt-get install nginx

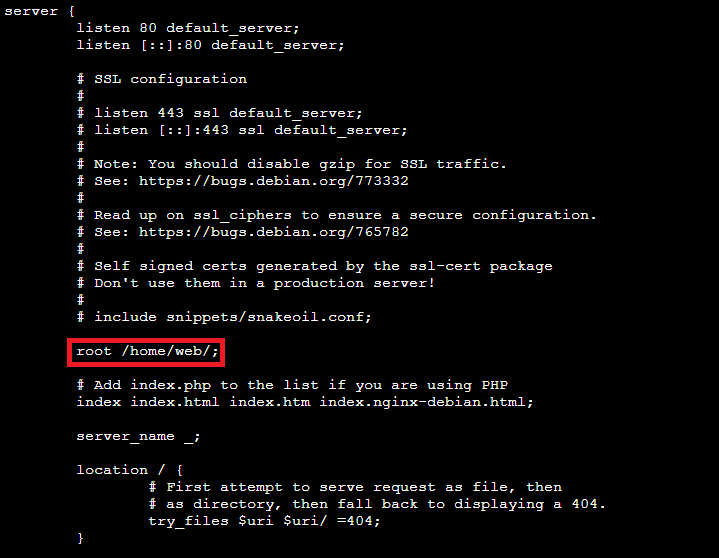
nginx는 처음 설치했을 때 기본적인 환경 설정 파일의 경로가 /etc/nginx/sites-available/default입니다. 따라서 웹 서버의 루트 디렉토리 변경 등의 작업이 필요하다면, 이 경로에 들어가시면 됩니다. 저는 root 폴더의 디렉토리(Directory)를 변경해보겠습니다. 저는 /home/web으로 변경했습니다.
설정하실 때 세미콜론(;)을 넣는 것을 잊지 말아주세요!

이제 /home/web 디렉토리에 index.html라는 파일을 만들어서 Hello World라고 작성해보았습니다. 그리고 nginx를 재시작해주시면 됩니다.
sudo service nginx restart

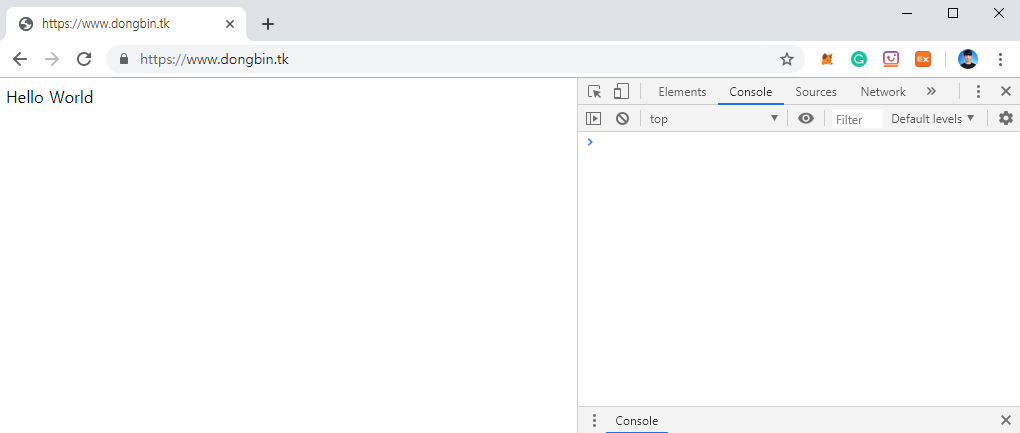
접속 결과 매우 정상적으로 잘 동작합니다.
※ SSL 설치 ※
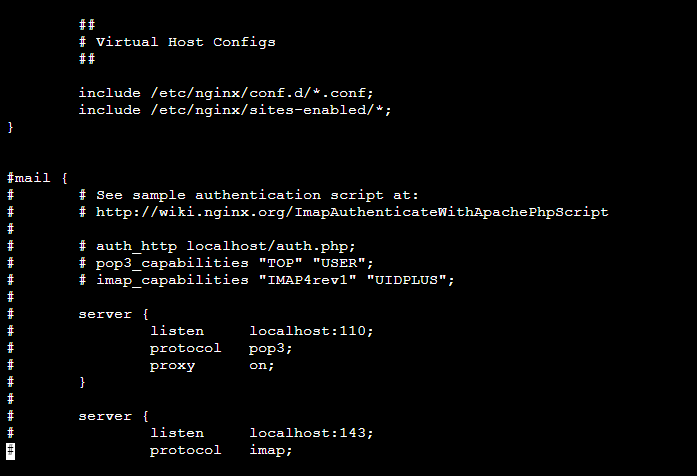
Nginx의 설정 파일은 /etc/nginx에 위치합니다. 여기에서 nginx.conf 파일을 열어 보시면 다음과 같이 conf.d 폴더 안에 있는 .conf 확장자를 모두 설정 파일로 설정하는 것을 확인할 수 있습니다. 따라서 conf.d 폴더 안에 server.conf와 같은 파일을 만들어서 설정하는 방식도 가능합니다.

하지만 우리는 아까 수정했던 /etc/nginx/sites-available/default 파일 하나만 작업하여, 모든 설정을 마치도록 할 것입니다. 일단 http로 접속한 경우 항상 https로 리다이렉트 될 수 있도록 할 것입니다. 또한 SSL 인증서의 공개키 및 개인키의 경로를 설정하여 (사전에 SSL 인증서를 발급 받아야 합니다.) 정상적으로 https로 접속했을 때 SSL이 적용된 페이지가 등장할 수 있도록 할 것입니다.
따라서 /etc/nginx/site-available/default의 server 항목을 다시 수정합니다. 총 2개의 server 항목이 존재할 수 있도록 만듭니다. 아래 코드와 같이 기본적으로 443 포트를 사용하도록 하고, 추가적으로 80번 포트로의 접속은 https로 리다이렉트 시키도록 작업하면 됩니다.
server {
listen 443;
server_name {도메인 주소 1} {도메인 주소 2};
ssl on;
ssl_certificate {공개키 경로};
ssl_certificate_key {개인키 경로};
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
root {웹 루트 경로};
index index.html index.htm index.nginx-debian.html;
location / {
try_files $uri $uri/ =404;
}
}
server {
listen 80;
server_name {도메인 주소 1} {도메인 주소 2};
return 301 https://{도메인 주소};
}
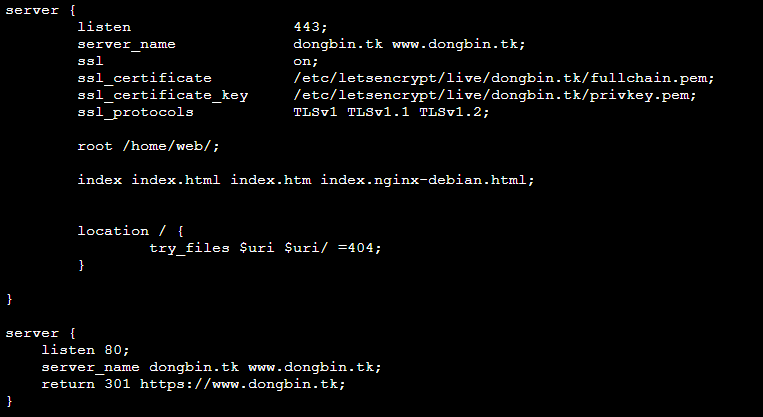
저는 다음과 같이 /etc/nginx/sites-available/default 파일을 수정했습니다.

다시 Nginx 서버를 재구동 시켜 보니, 다음과 같이 정상적으로 동작하는 것을 확인할 수 있었습니다.

※ 인증서 갱신 관련 문제 ※
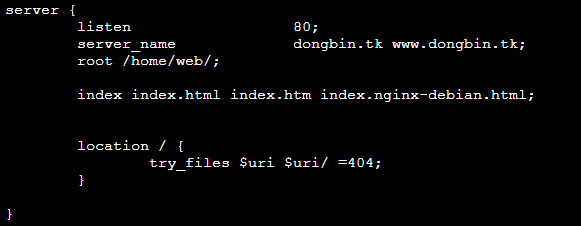
다만 Let's Encrypt 등의 서비스를 이용할 때 인증서를 갱신해야 한다면, 80번 포트를 무조건 HTTPS로 리다이렉트 하는 경우 인증서 갱신이 안 될 수도 있습니다. 인증서 갱신은 기본적으로 80번 포트로 Challenge를 수행하여 진행하기 때문입니다. 따라서 인증서 갱신을 해야 할 때는 다음과 같이 80번 포트 부분을 아래 코드처럼 일반적으로 사용이 가능하도록 할 수 있습니다. (사실은 인증을 위해 사용되는 .well-known 폴더만 80번 포트를 그대로 이용하도록 하고, 나머지 폴더에 대하여 443번 포트로 Redirection 하도록 처리하는 것이 가장 깔끔합니다.)
server {
listen 80;
server_name {도메인 주소 1} {도메인 주소 2};
root {웹 루트 경로};
index index.html index.htm index.nginx-debian.html;
location / {
try_files $uri $uri/ =404;
}
}

'기타' 카테고리의 다른 글
| Ubuntu에 Python 2.7.16 버전 설치하는 방법 (0) | 2019.08.05 |
|---|---|
| 이공계열 학생을 위한 Latex 작성 방법 Feat. Overleaf (4) | 2019.08.05 |
| Ubuntu 16.04에 무료 SSL 인증서 설치하기 (Let's Encrypt) (1) | 2019.07.25 |
| 유용한 파이썬(Python) 온라인 개발환경 소개 (0) | 2019.07.15 |
| 소규모 1인 유튜브 크리에이터의 세금 납부 방법은? (0) | 2019.07.13 |
Ubuntu 16.04에 무료 SSL 인증서 설치하기 (Let's Encrypt)
Let's Encrypt를 이용하면 무료 SSL 인증서를 매우 손쉽게 설치할 수 있습니다. 가장 기본적으로 다음의 명령어를 이용해 Let's Encrypt를 설치합니다.
apt-get install letsencrypt
또한 도메인이 필요하다면 무료 도메인 서비스 Freenom을 이용할 수 있습니다.
▶ Freenom 공식 사이트: https://www.freenom.com
Freenom - A Name for Everyone
Cost Price Free Special
www.freenom.com
저는 dongbin.tk라는 도메인을 무료로 구매(12개월)했으며, 제 사설 IP 주소와 연동했습니다. (기본 도메인, www 도메인 두 개) 이처럼 도메인을 등록하여 자신의 사설 IP 주소와 연결한 뒤에는 이제 Let's Encrypt를 통해서 인증서를 발급받을 수 있습니다.
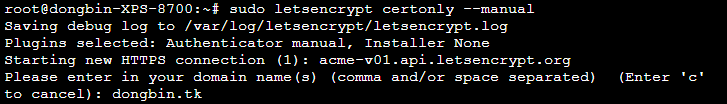
letencrypt certonly --manual
위 명령어를 입력하면, 가장 먼저 도메인(Domain) 주소에 대해서 물어봅니다. 도메인 주소를 원하는 대로 입력하시면 됩니다. 예를 들어 dongbin.tk라고 입력을 할 수 있습니다.

이후에는 해당 도메인의 소유권을 확인합니다. 현재 예시에서는 정말 dongbin.tk의 소유자인지 확인하기 위하여 dongbin.tk에 특정한 URL에 하나의 파일을 만들어 보라고 지시합니다. 해당 파일의 내용 또한 Let's Encrypt가 제시해 준 대로 작성해야 합니다. 그냥 하라는 대로 하면 되므로 간단합니다.
이 때는 Nginx나 Apache 등의 웹 서버를 이용하여 해당 경로에 파일을 만들어 제공하면 됩니다. 간단하게는 그냥 Python의 SimpleHTTPServer와 같은 라이브러리를 이용해도 되기 때문에 매우 간단합니다.
이 때 만약 Connection Refused와 같은 문제가 발생한다면, 해당 도메인에 일단 접속이 잘 되는지 확인해야 합니다. 예를 들어 본인의 스마트 폰으로 자신의 웹 사이트가 잘 들어가지는지 확인해야 한답니다. (저는 학교 서버를 개방하려고 하는데, 80번 포트의 개방을 학교 방화벽 단에서 막고 있어서 이러한 문제가 발생했었네요.)
혹은 다음의 명령어를 이용해서 www와 기본 도메인을 모두 포괄하는 인증서를 만들 수도 있습니다.
letsencrypt certonly --webroot -w={웹 루트 폴더} --expand -d {도메인 1,도메인 2,...}

※ 발급 받은 인증서 이용하기 ※
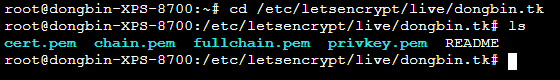
인증서를 발급 받은 이후에는 이를 자신의 서비스에 적용할 수 있습니다. 일반적으로 인증서 파일은 다음과 같은 경로에 저장됩니다. 키 파일은 안전한 공간에 저장하고, 유출되지 않도록 합니다.
공개키: /etc/letsencrypt/live/{도메인 주소}/fullchain.pem
개인키: /etc/letsencrypt/live/{도메인 주소}/privkey.pem

또한 서비스에 따라서 인증서를 등록하는 방법이 다릅니다. 예를 들어 주피터(Jupyter) 서버의 경우에는 다음과 같이 환경 설정 파일을 열어서 인증서가 위치한 경로를 적어주면 끝입니다. (이후에 Jupyter Server를 다시 실행하면 됩니다.)
sudo vi {주피터 환경설정 파일 경로}
# 다음의 내용 입력하기
c.NotebookApp.certfile = u'{공개키 경로}'
c.NotebookApp.keyfile = u'{개인키 경로}'
또한 Let's Encrypt는 갱신 기간이 정해져 있기 때문에 자동 갱신을 위해서 별도의 작업이 필요합니다. 일반적으로는 letsencrypt renew 명령을 사용하여 인증서를 간단하게 자동적으로 갱신할 수 있습니다.
letsencrypt renew
다만 이 때 유의할 점이 있습니다. 기본적으로 인증서 갱신은 80번 포트로 이루어지기 때문에 웹 서버단에서 80번 포트로의 접속을 443 포트(HTTPS)로 리다이렉트 설정을 해놓거나 하면 정상적으로 처리가 안 될 수 있습니다. 따라서 renew를 위해 필요한 .well-known 폴더는 80번 포트로 접속이 가능하도록 설정할 필요가 있습니다.
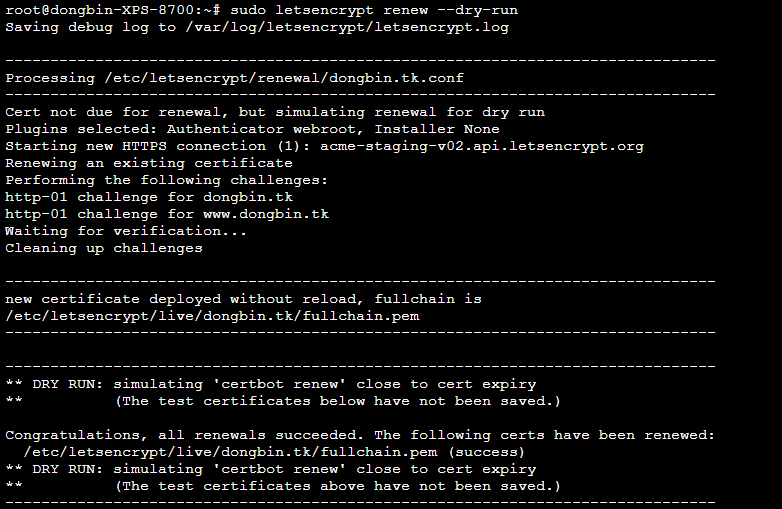
더불어 테스트를 해보고 싶다면 --dry-run 옵션을 붙여서 테스트할 수 있습니다.
letsencrypt renew --dry-run

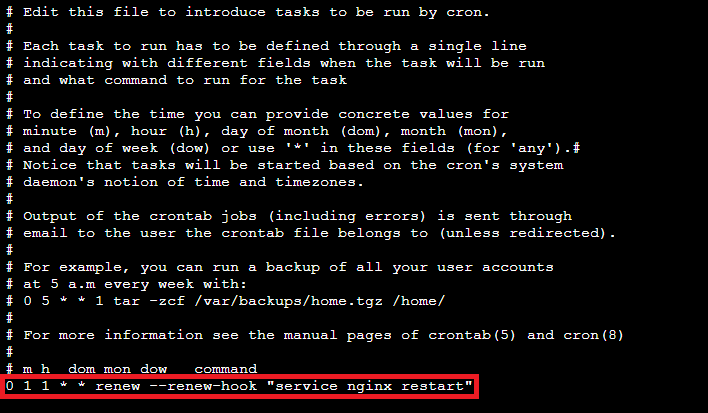
따라서 crontab을 활용하여 이러한 명령을 특정한 시간대에 주기적으로 실행할 수 있도록 하면 될 것입니다. crontab -e를 입력하면 크론탭 입력 창이 등장하고, 수정을 완료하면 자동으로 인스톨이 진행됩니다. 매월 1일 1시에 인증서 갱신을 요청하는 명령어는 다음과 같습니다.
0 1 1 * * letsencrypt renew --renew-hook "service nginx restart"

저장하고 밖으로 나오면 자동으로 적용됩니다.
'기타' 카테고리의 다른 글
| 이공계열 학생을 위한 Latex 작성 방법 Feat. Overleaf (4) | 2019.08.05 |
|---|---|
| Ubuntu 16.04에 Nginx 설치하기 (0) | 2019.07.25 |
| 유용한 파이썬(Python) 온라인 개발환경 소개 (0) | 2019.07.15 |
| 소규모 1인 유튜브 크리에이터의 세금 납부 방법은? (0) | 2019.07.13 |
| 하드웨어 정보를 알려주는 프로그램 (HWiNFO, HWMONITOR) (0) | 2019.07.13 |
