무료 웹 디자인 템플릿 사이트 몇 가지 소개
웹 서비스 프로토 타입을 만들거나 간단히 예상 웹 디자인 시안을 보여주고자 할 때, 무료 웹 디자인 템플릿을 이용하면 간편합니다. 제가 자주 사용하는 무료 웹 디자인 템플릿 사이트를 소개해드리고자 합니다.
※ 무료 서비스 ※
▶ HTML5 UP: https://html5up.net/
먼저 HTML5 UP이라는 사이트인데요. 이 사이트는 기본적인 몇 가지 디자인 예시를 보여줍니다. 아래와 같이 여러 가지 템플릿이 제공되는데요. 자신이 원하는 디자인을 하나 선택해서 다운로드 하실 수 있습니다.

저는 간단히 [Editorial] 이라는 이름의 프로젝트를 다운로드 했습니다. 다운로드 이후에 압축을 풀면 다음과 같이 HTML 파일이 등장합니다. 여기에서 index.html을 열어서 확인할 수 있습니다.

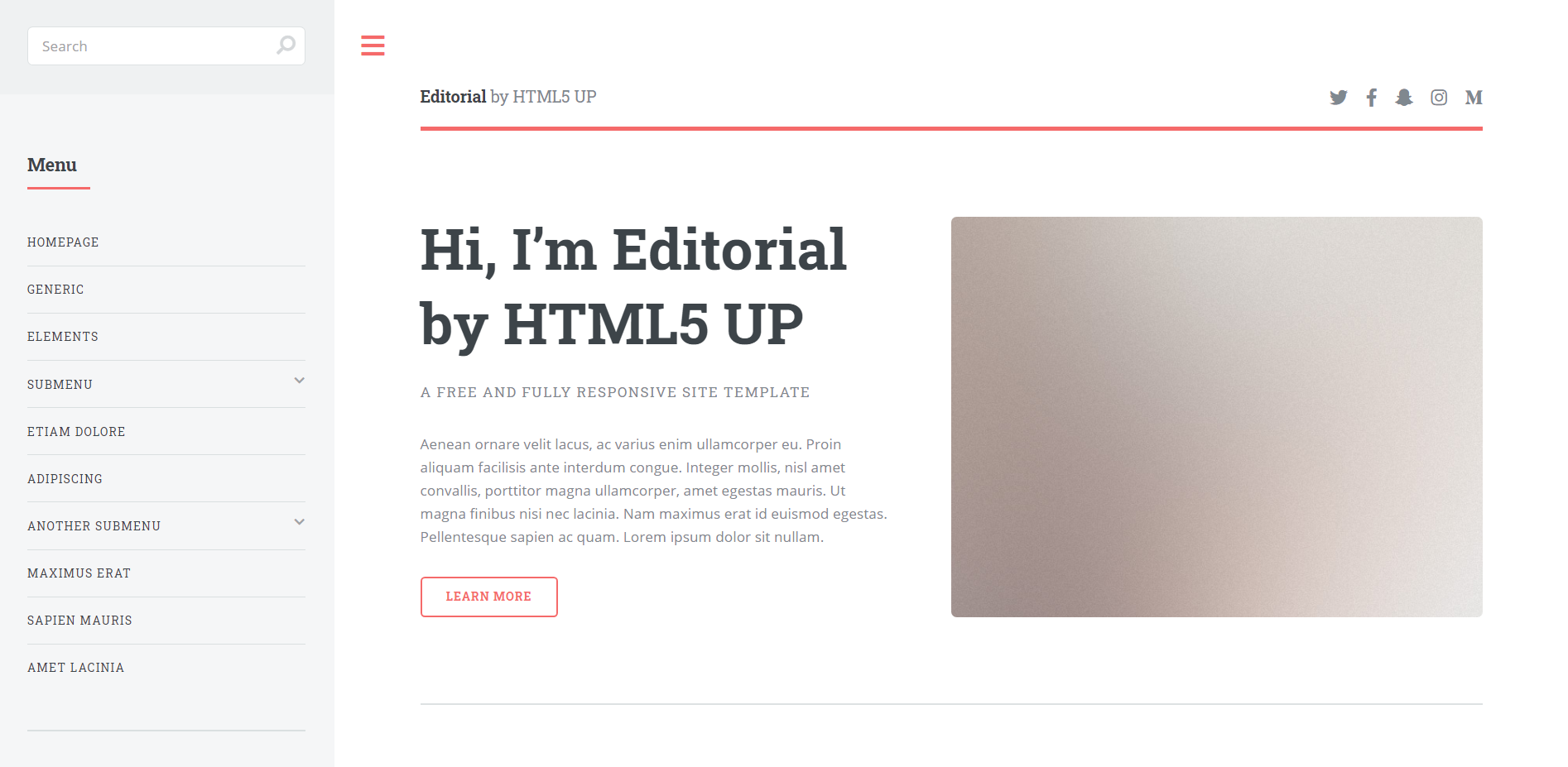
그러면 다음과 같이 웹 사이트가 등장합니다. 소스코드를 수정해서 원하는 웹 사이트로 디자인 하실 수 있답니다.

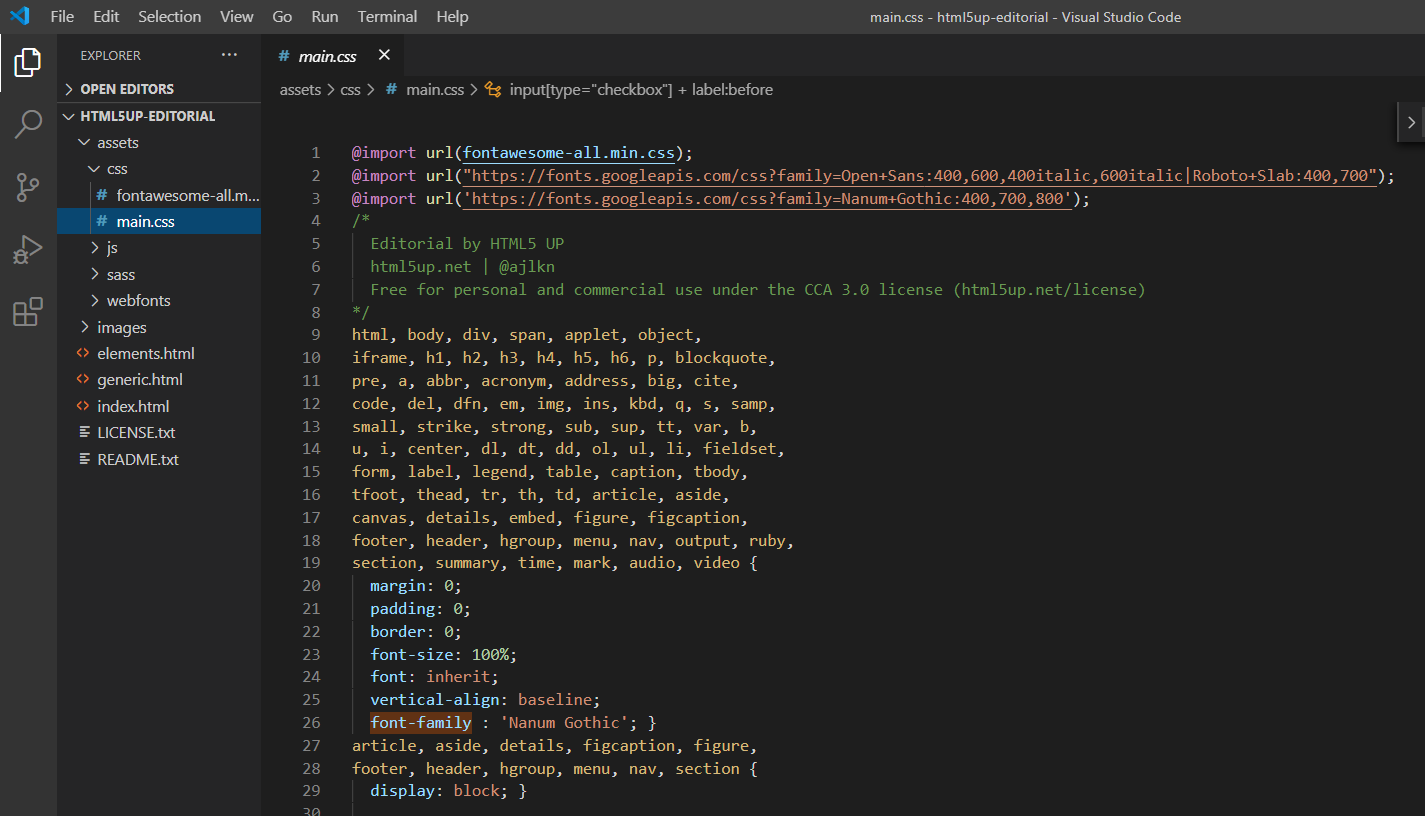
저는 그냥 간단하게 소스코드 에디터(Editor)를 아무거나 열어서, 한글 웹 폰트를 추가하여 웹 사이트의 기본적인 디자인을 한 번 바꿔보았습니다.

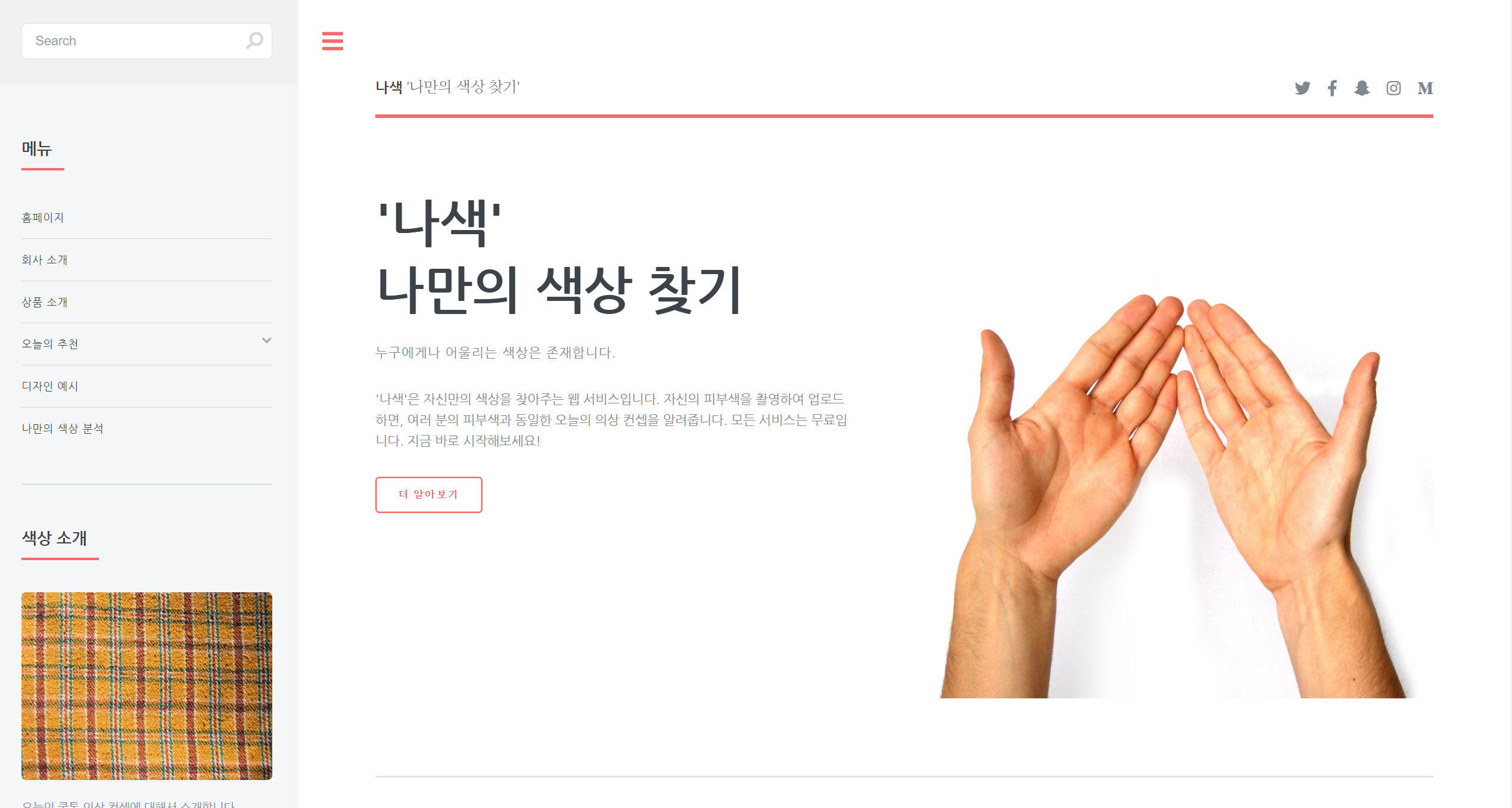
그래서 대략 다음과 같이 대충 웹 사이트 디자인을 한글로 바꿔보았어요. 참고로 '나색'이라는 서비스는 그냥 대충 생각나는 대로 떠올라서 붙인 이름입니다. 실제로 존재하지는 않아요. ㅋㅋㅋ

혹시나 참고하실 분을 위해서 소스코드를 첨부합니다. 사소한 거 몇 개만 대충 바꾼 코드에요.
※ 유료 서비스 ※
그리고 최근에 괜찮다 싶은 유료 서비스로는 웹 플로우가 있습니다. 웹 플로우를 이용하면 온라인 상에서 바로 웹 사이트를 편집할 수 있어서 간단하게 웹 디자인을 해볼 수 있습니다. 근데 일단 유료 서비스이고... 일반적으로 디자이너들이 사용하는 프로그램은 아닙니다. 그래서 그냥 이런 게 있다 정도만 기억하셔도 될 것 같아요.
저 같이 디자인이 약한 개발자에게는 좋은 것 같아요. 특히, 반응형 웹 사이트를 디자인 하면 알아서 HTML, CSS, JavaScript 소스코드까지 생성해줍니다. 일단 바로 무료 웹 디자인 템플릿으로 시작해 보시면 좋습니다.
▶ 웹플로우(Webflow): https://webflow.com/templates/free-website-templates
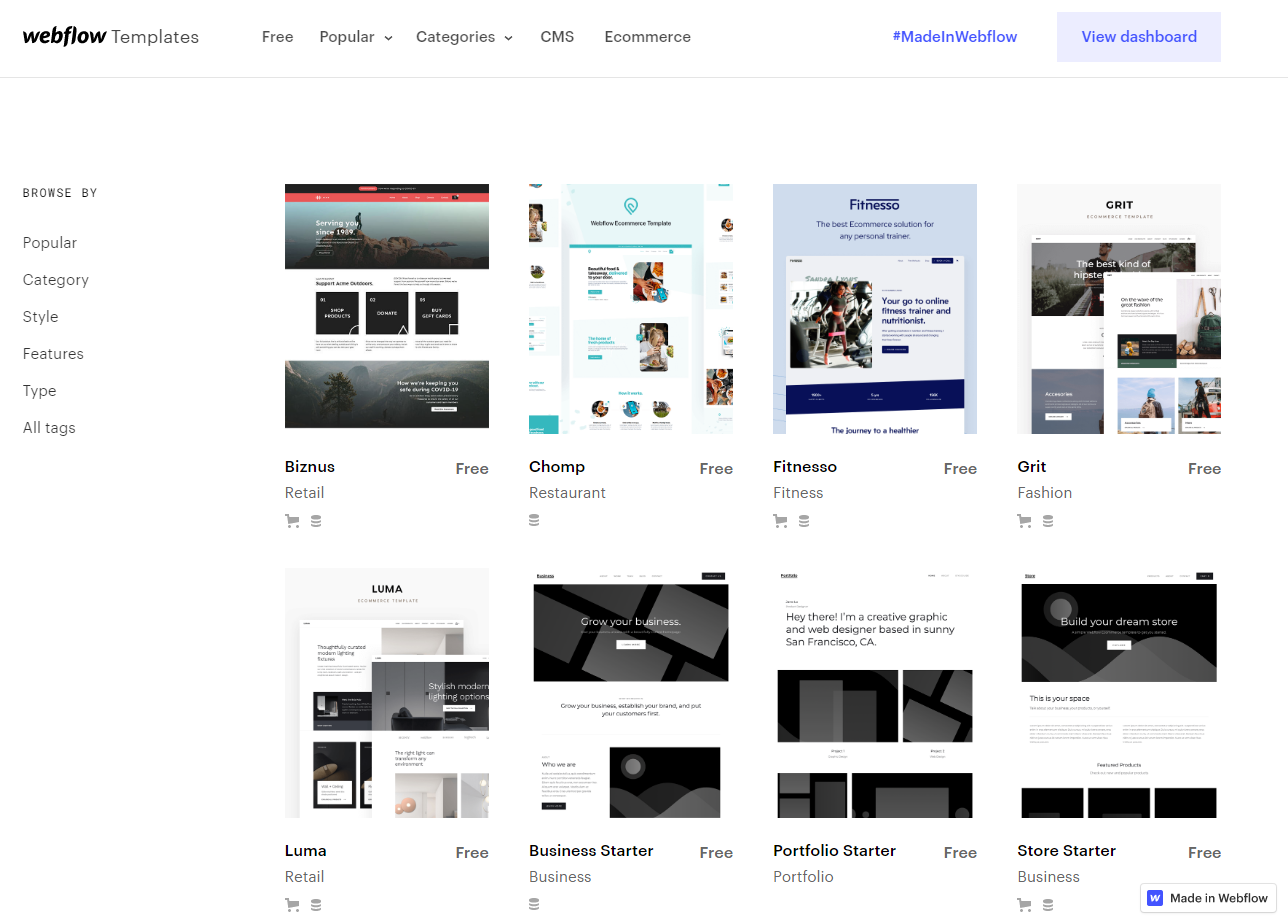
접속을 해보시면 다음과 같이 무료 템플릿이 등장합니다.

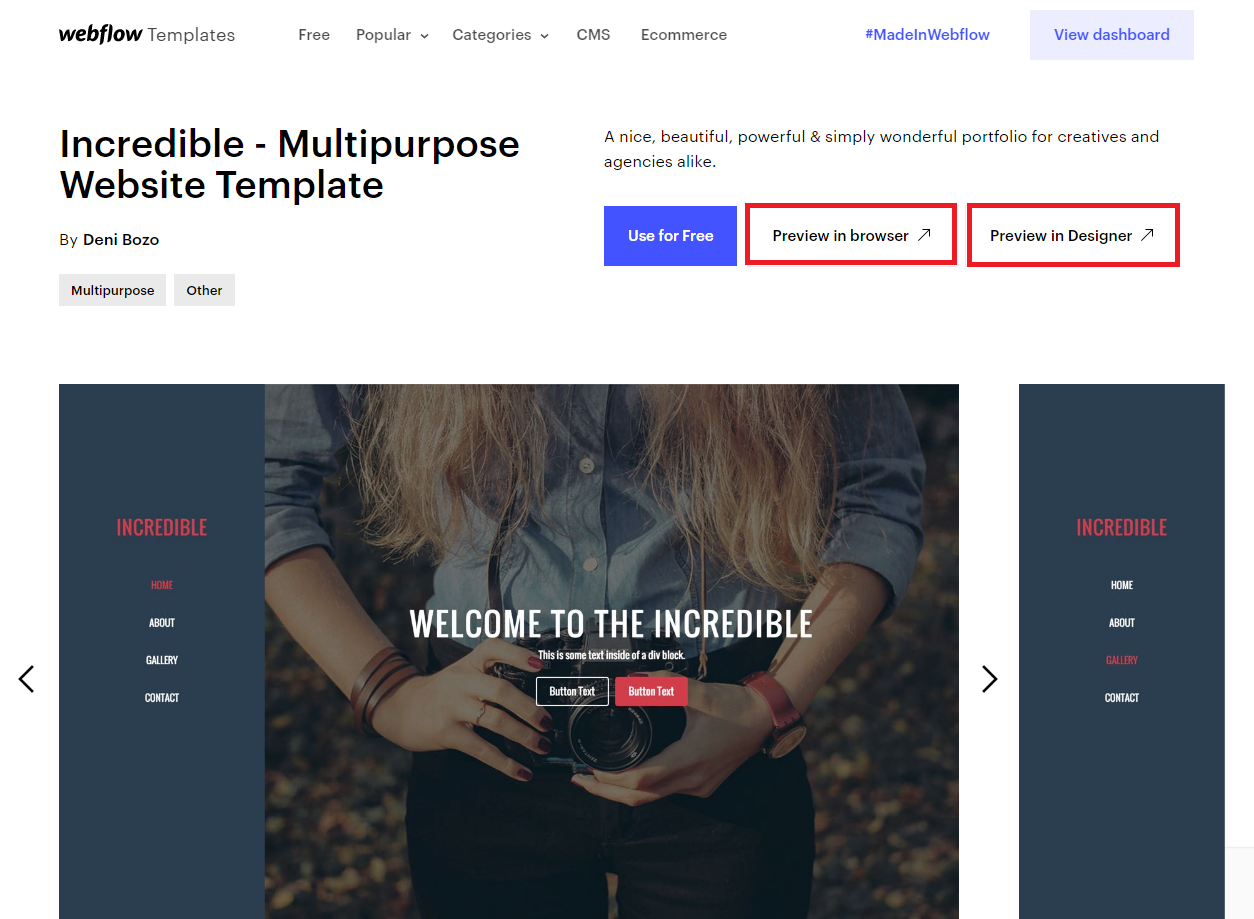
저는 한 번 인크레더블(Incredible)이라는 이름의 무료 템플릿을 선택해 보았습니다. 접속하면 아래와 같이 화면에서 [Preview in browser] 혹은 [Preview in Designer] 버튼을 눌러서 실제 작업 화면을 볼 수 있습니다. 만약 웹 사이트에서 어떻게 보일지를 확인하고 싶으시면 [Preview in browser] 버튼을 눌러 보시면 됩니다.

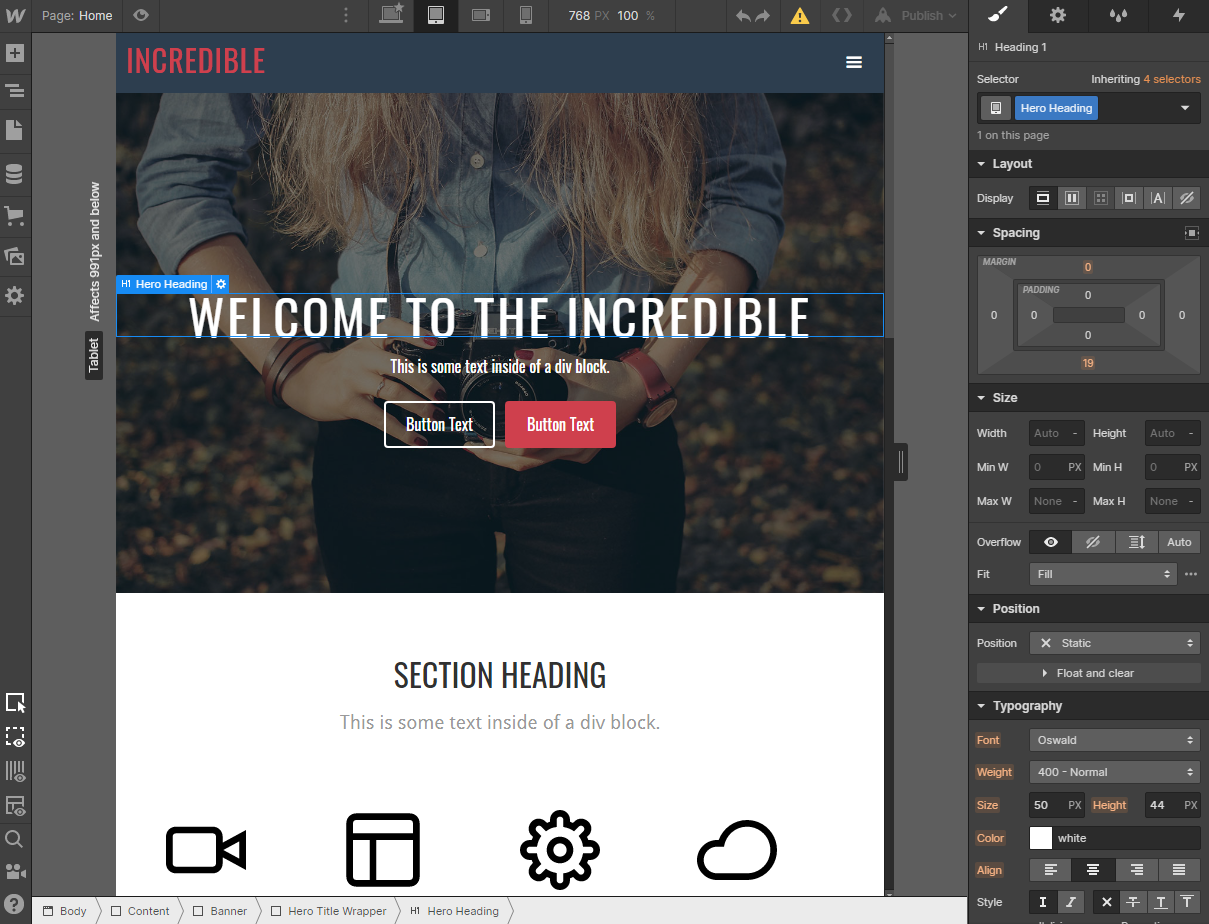
또한 웹 플로우는 별도의 스케치(Sketch)나 포토샵(Photoshop) 등의 툴을 이용하지 않고도, 웹 사이트에서 바로 디자인을 진행할 수 있도록 지원하고 있습니다. [Preview in Designer] 버튼을 눌러 보시면 다음과 같은 웹 디자인 화면이 나옵니다.

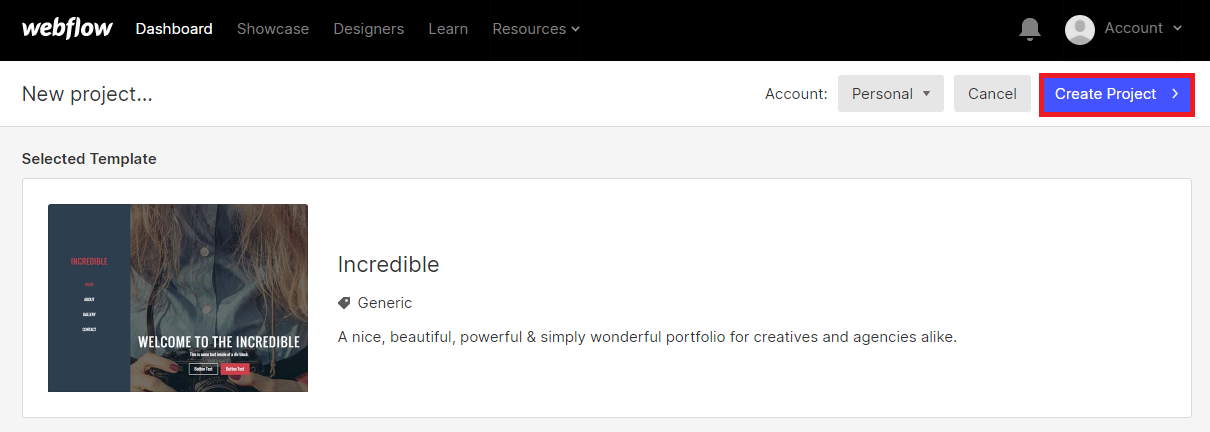
아무튼 [Use for Free] 버튼을 누르시면 다음과 같이 프로젝트를 생성할 수 있구요.

프로젝트는 다음과 같이 이름을 붙여서 생성할 수 있습니다.

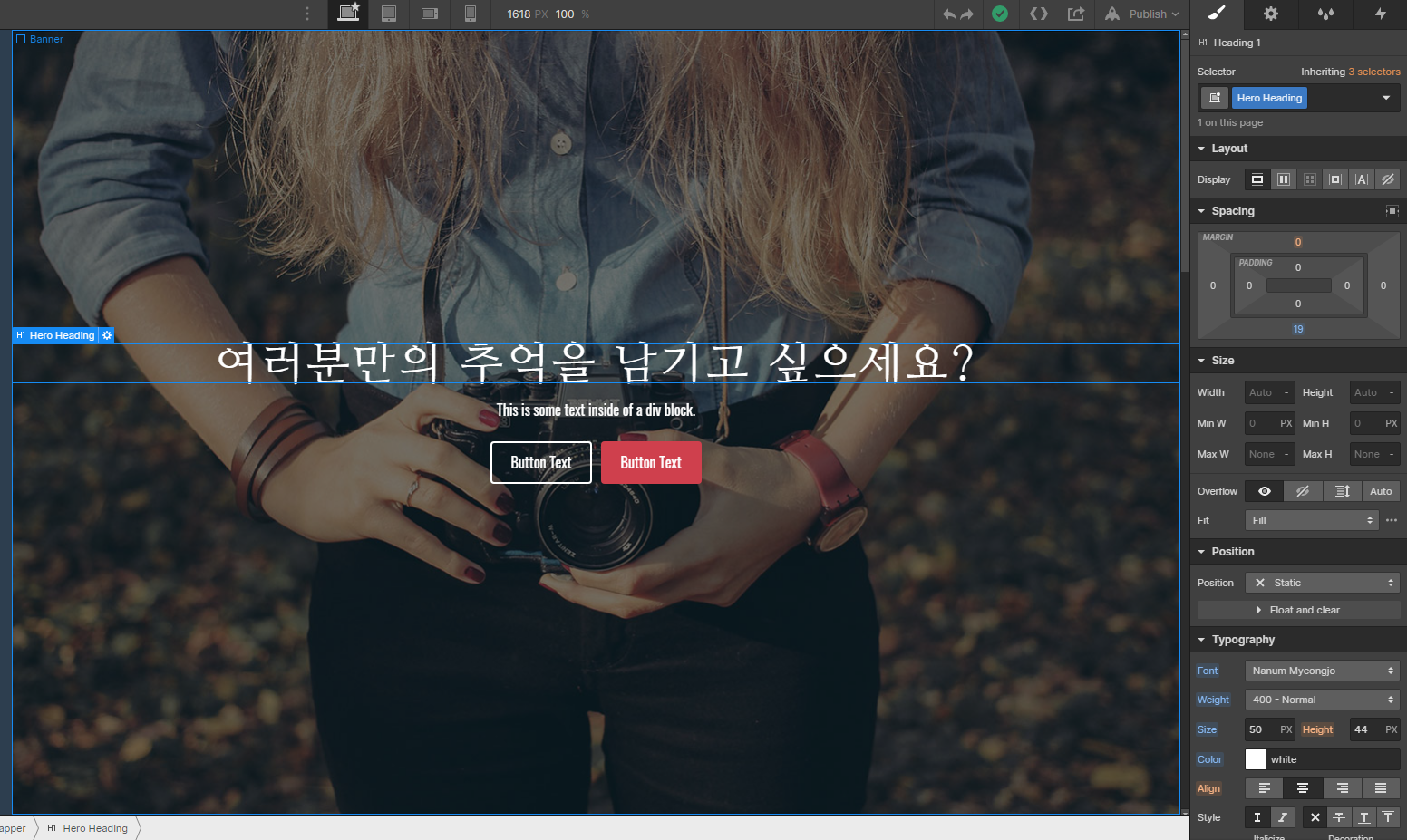
프로젝트 생성 이후에는 다음과 같이 글자를 편집하는 등 꾸밀 수 있습니다. 아래 문구는 그냥 제가 임의대로 넣어 본 것입니다.

'기타' 카테고리의 다른 글
| PJRC (Teensy) 포럼(Forum) 회원가입 및 질문 올리는 방법 (0) | 2020.07.24 |
|---|---|
| 윈도우(Windows) Adobe Creative Cloud 자동 실행 및 자동 업데이트 끄는 방법 (1) | 2020.07.21 |
| 제플린(Zeplin) 소개 및 설치 방법 (0) | 2020.07.18 |
| 오래 된 Mac OS에서 최신 스케치(Sketch)를 설치하는 방법 (1) | 2020.07.18 |
| 리플릿(Repl.it) 사용법 소개: 온라인 개발 환경이지만 GUI 개발도 되고 터미널도 열린다니... (0) | 2020.07.16 |
