AWS API Gateway와 Lambda를 활용해 REST API 구축하기 ①
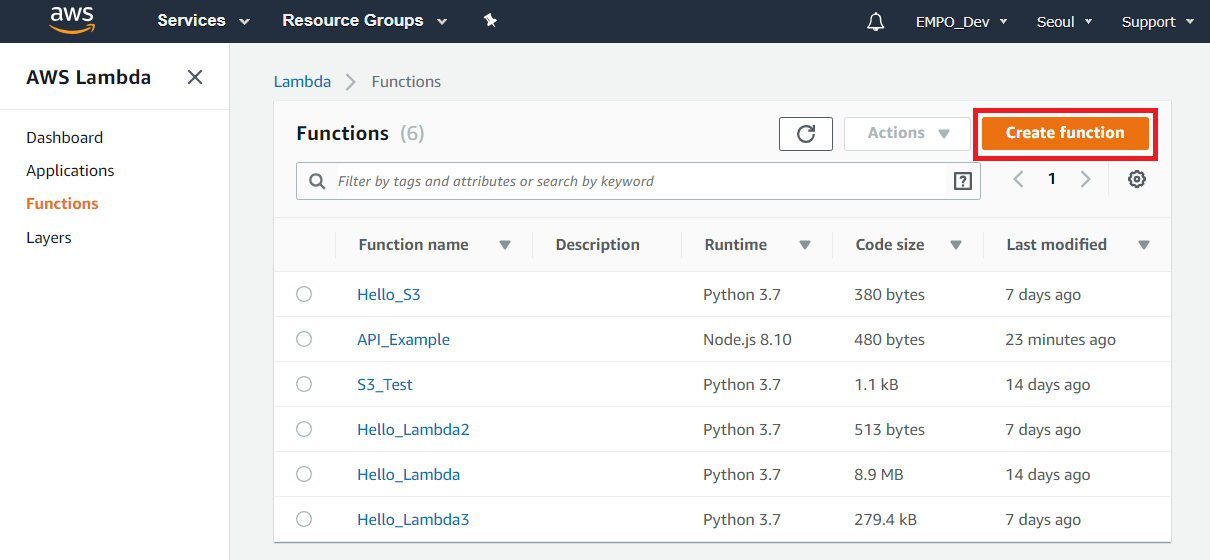
AWS에서 API Gateway와 Lambda를 활용해 REST API를 구축해보는 시간을 가져보도록 하겠습니다. 초기 설정부터 차근차근 개발하게 되므로 Lambda Function부터 만들어야 합니다. [Create Function] 버튼을 누릅니다.

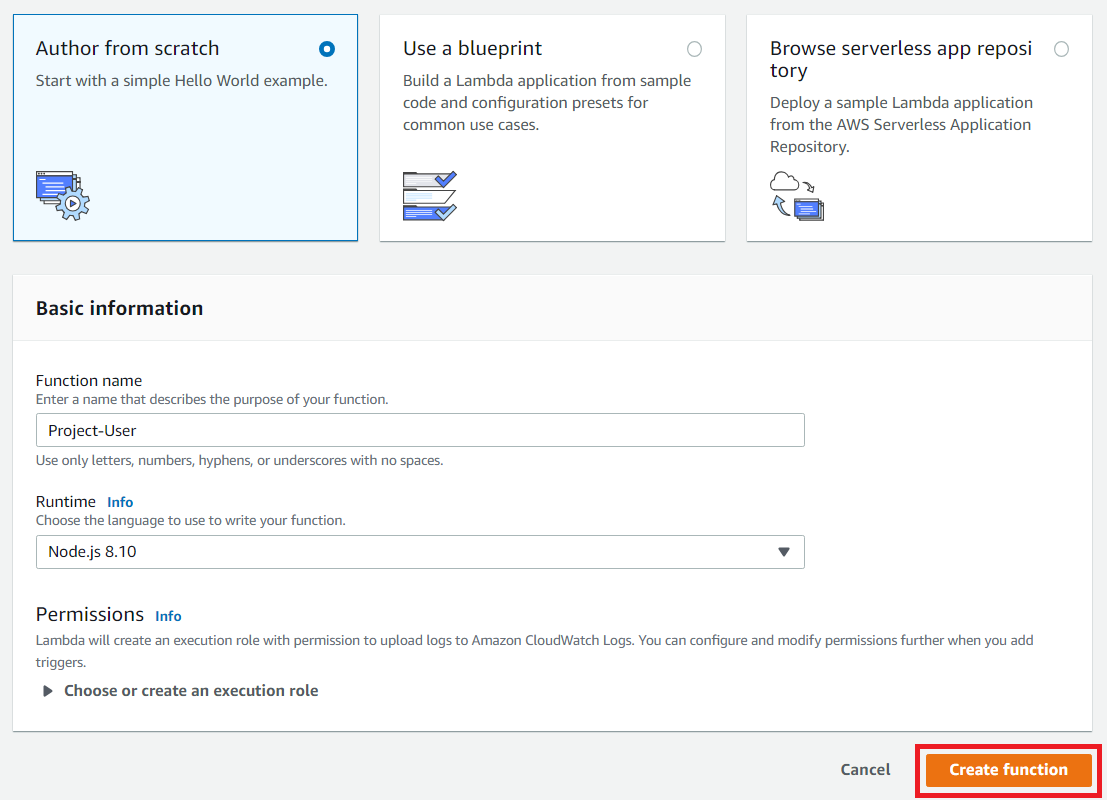
가장 기본적인 형태인 Node.js 함수로 만들겠습니다. 또한 사용자 관련 API라는 의미에서 다음과 같이 함수 이름도 지어 보았습니다.

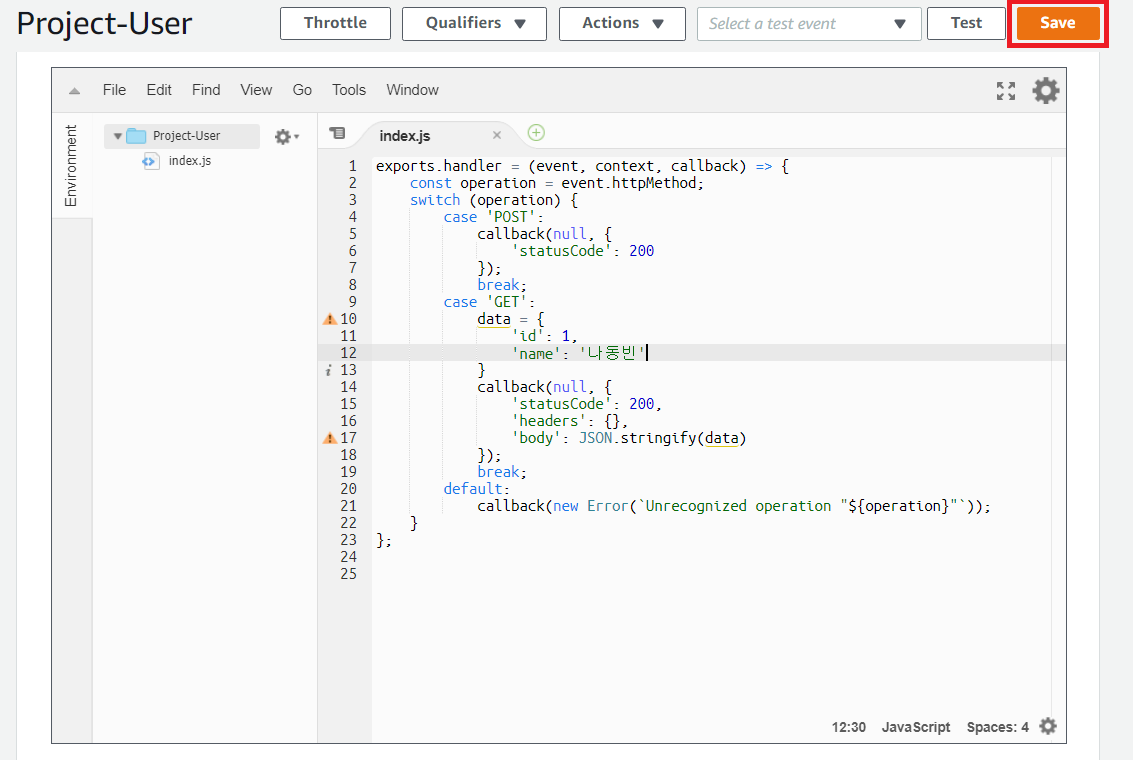
실제로 사용자 API를 DB 연동까지 하려면 귀찮은 작업이 될 것입니다. 따라서 다음과 같이 클라이언트의 메소드(Method)의 종류에 따라서 단순히 응답하는 함수를 만들었습니다. GET 방식과 POST 방식에 대해서만 작업했습니다.
exports.handler = (event, context, callback) => {
const operation = event.httpMethod;
switch (operation) {
case 'POST':
callback(null, {
'statusCode': 200
});
break;
case 'GET':
data = {
'id': 1,
'name': '나동빈'
}
callback(null, {
'statusCode': 200,
'headers': {},
'body': JSON.stringify(data)
});
break;
default:
callback(new Error(`Unrecognized operation "${operation}"`));
}
};
다음과 같이 람다 함수를 작성한 뒤에 [Save]를 꼭 해주셔야 적용됩니다.

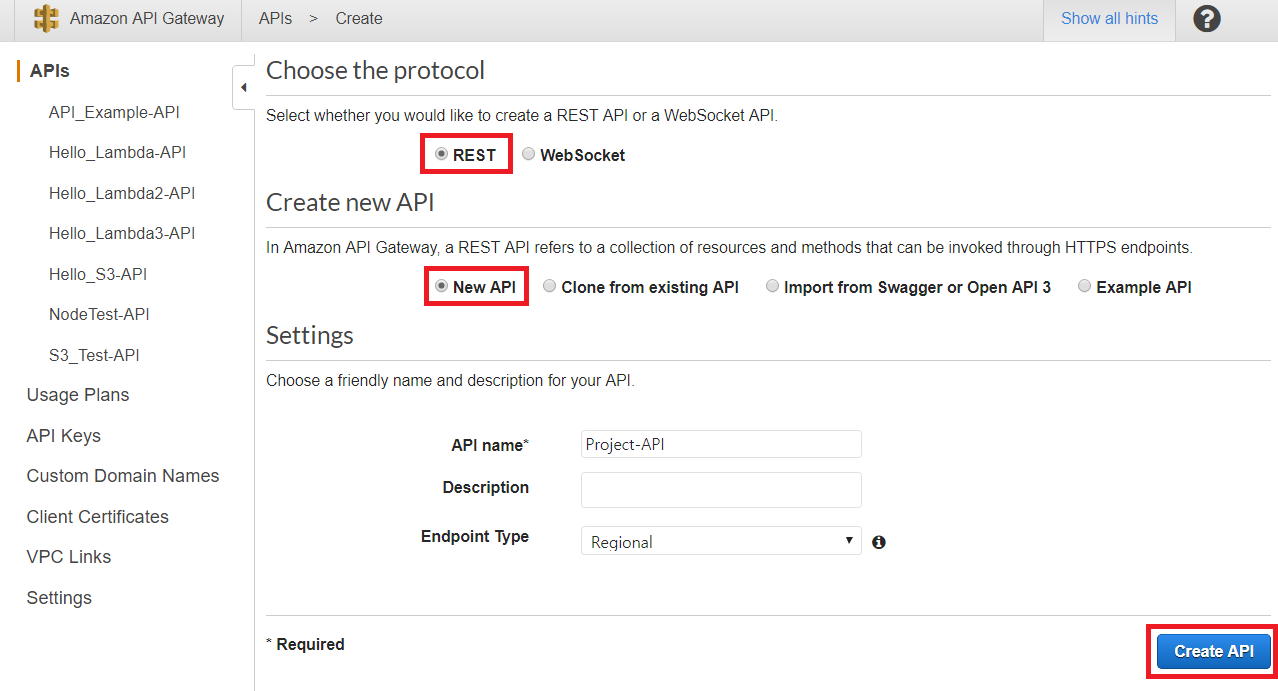
이제 이러한 람다 함수를 실행할 수 있도록 API Gateway 페이지에서 [Create API]로 API를 만들겠습니다.

우리가 만들 API는 REST API이므로 [REST]를 선택하고, 이름을 설정하여 만들어 주시면 됩니다.

이제 API 프로젝트가 만들어지면, 바로 [Create Resource] 버튼을 눌러서 리소스(Resource)를 만들 수 있습니다.

이후에 다음과 같이 user라는 이름의 리소스를 생성하겠습니다. 일반적으로 REST API에서는 실제 데이터의 종류에 따라서 리소스를 만들게 됩니다. 다시 말해 사용자에 대한 처리를 위해 user라는 리소스를 정의하는 식입니다.

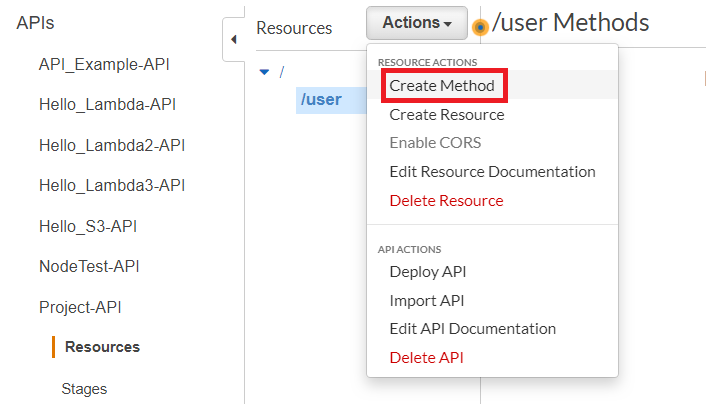
이제 [Create Method]를 눌러서 실제로 해당 user 리소스에 대한 메소드를 설정합니다.

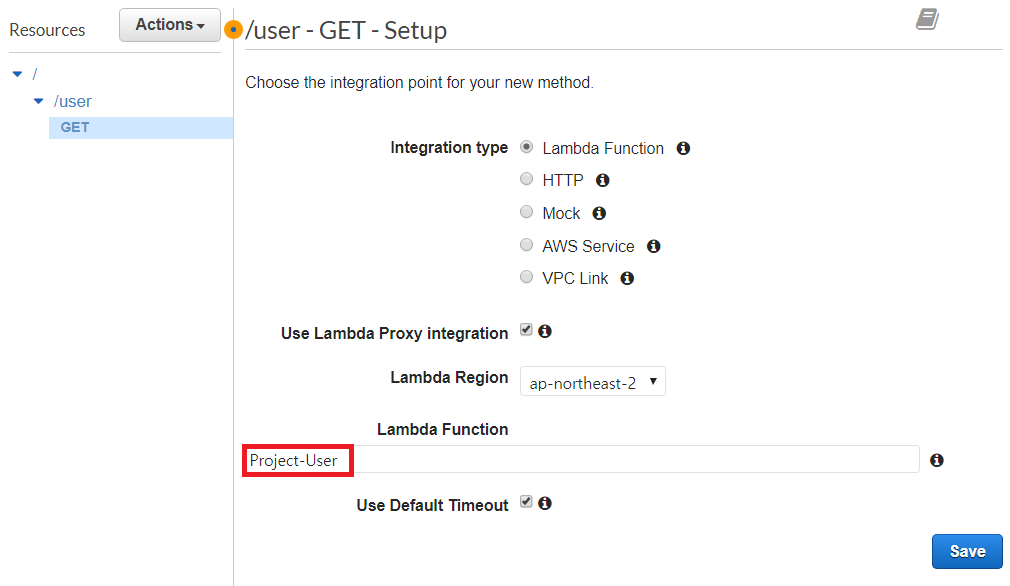
GET 방식의 메소드를 만든 뒤에 Lambda Function을 선택하여 함수 이름을 적습니다. 또한 [Use Lambda Proxy Integration]에 체크합니다.

이제 [Deploy API]를 누르면 실제로 API Gateway가 동작합니다.

일반적으로 API를 개발할 때는 버전별로 API를 관리합니다. API Gateway는 그러한 기능을 지원하고 있습니다. 따라서 저는 다음과 같이 오늘 날짜인 2019-04-24라는 이름으로 API 배포를 진행하겠습니다.

배포 이후에 AWS Lambda 페이지로 이동해 보시면, 실제로 API 게이트웨이가 람다 함수 앞에 붙게 됩니다. 이제 해당 URL로 접속해 보도록 하겠습니다.

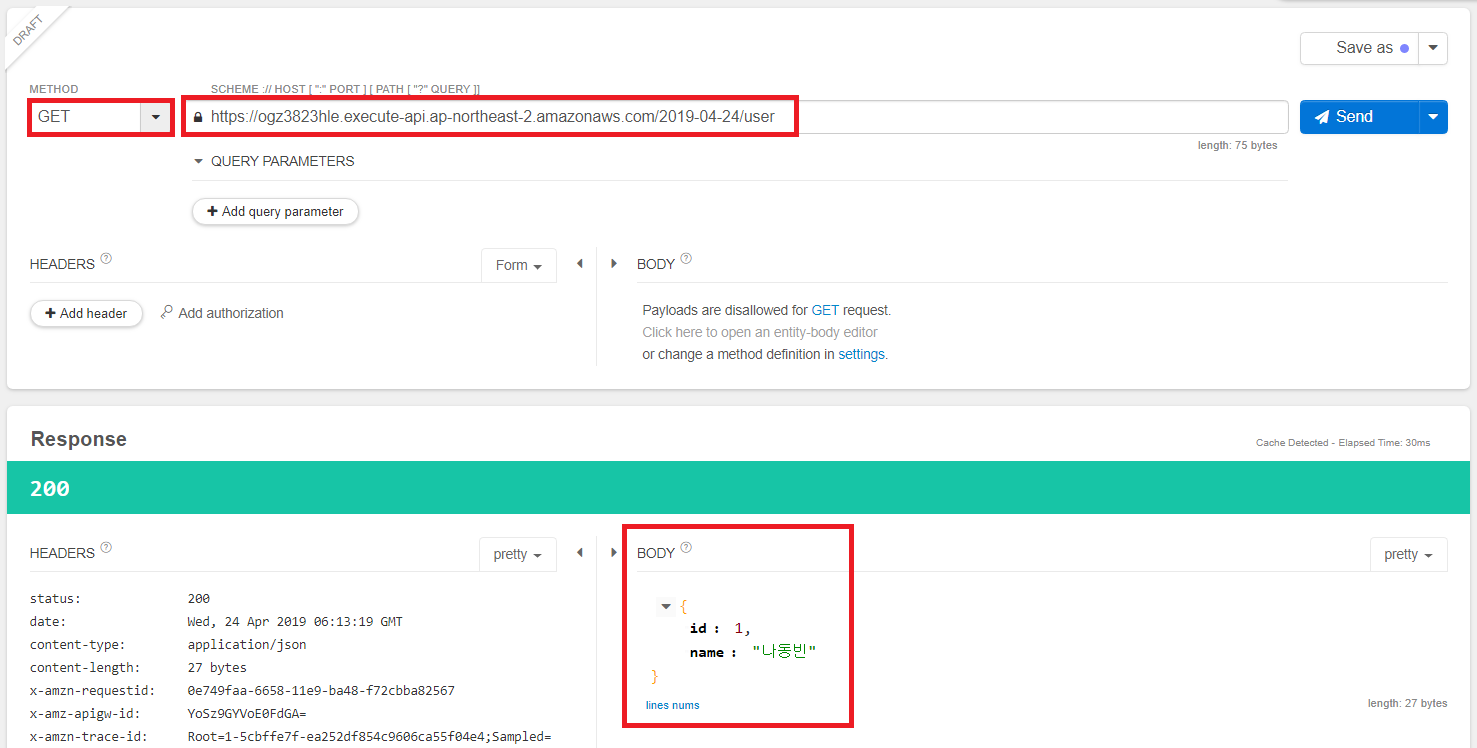
저는 다음과 같이 Restlet 확장 프로그램을 이용하여 접속해보았습니다. 그 결과 정상적으로 내용이 출력됩니다.

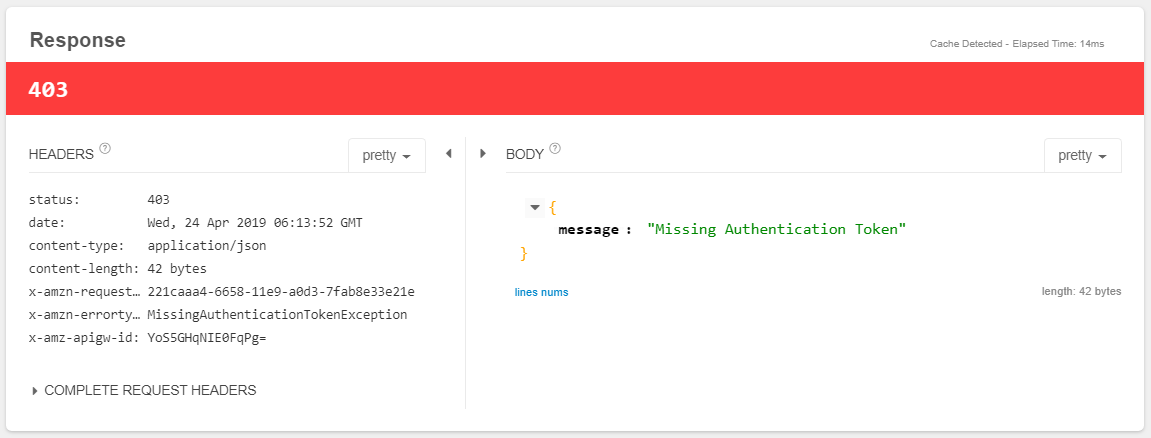
만약 메소드(Method)를 PUT 방식으로 설정하는 등, API Gateway에서 지정하지 않은 방식을 이용하려고 하면 오류가 발생합니다.

이제 POST 방식의 메소드 또한 추가하겠습니다.

마찬가지로 람다 함수를 적용하고, [Use Lambda Proxy Integration]에 체크합니다.

이후에 배포까지 진행합니다.

POST 메소드 적용 이후에는 다음과 같이 [POST] 방식으로 요청을 보냈더니 정상적으로 응답이 돌아옵니다.

그렇다면 자바 스크립트 등의 웹에서 해당 API를 이용하려면 어떻게 하면 될까요? 간단히 다음과 같은 HTML 소스코드를 작성해서 테스트 해보도록 하겠습니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="button" value="GET" onClick="get()"/>
<script>
const API_URL = 'URL';
function get() {
fetch(API_URL, {
headers: {
'Accept': 'application/json'
}
}).then(res => res.json())
.then(data => console.log(data))
.catch(err => console.error(err));
}
</script>
</body>
</html>
실행 결과 다음과 같이 [GET] 버튼을 누르면 CORS 관련 오류가 발생합니다.

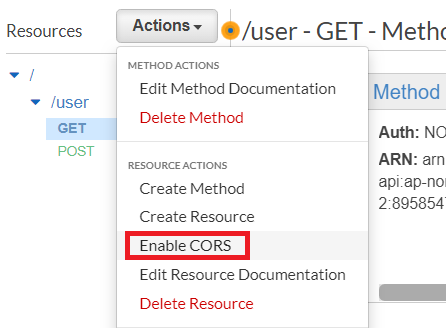
따라서 GET 메소드에서 [Enable CORS]를 눌러서 CORS를 활성화 해주시면 됩니다.

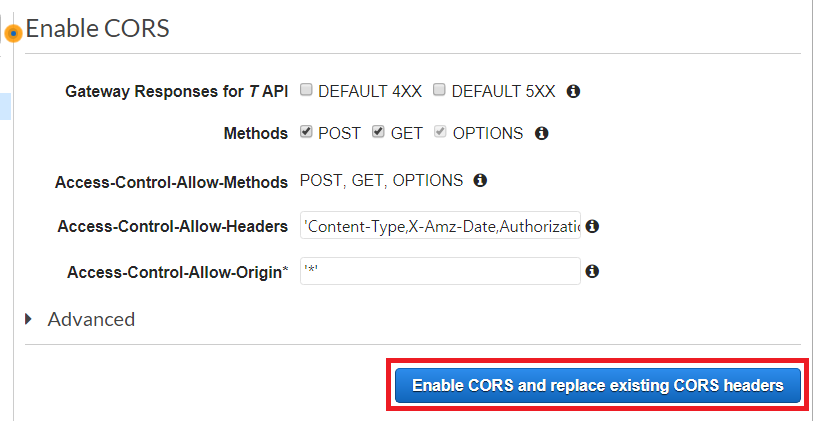
기본 설정 그대로 CORS 설정을 진행하시면 됩니다.

이후에 다시 [Deploy API]를 눌러서 배포하시면 됩니다.

이제 최종적으로 Lambda 함수에서 응답 헤더(Header)에 Access-Control-Allow-Origin을 추가하시면 됩니다.
case 'GET':
data = {
'id': 1,
'name': '나동빈'
}
callback(null, {
'statusCode': 200,
'headers': {'Access-Control-Allow-Origin': '*'},
'body': JSON.stringify(data)
});
break;
이제 다시 버튼을 누르면 매우 정상적으로 동작합니다.

'AWS' 카테고리의 다른 글
| AWS API Gateway와 Lambda를 활용해 REST API 구축하기 ③ (2) | 2019.05.28 |
|---|---|
| AWS API Gateway와 Lambda를 활용해 REST API 구축하기 ② (0) | 2019.05.21 |
| AWS Lambda(Node.js)와 AWS DynamoDB 연동 예제 (2) | 2019.04.24 |
| AWS 람다(Lambda)로 Python 서버 API 구현하기 ③ Lambda Layers를 이용해 공통 라이브러리 관리하기 (1) | 2019.04.23 |
| AWS 문자 메시지(SMS) 발송 로그(Log) 관리하기 (0) | 2019.04.22 |
