Teensy 3.5 및 3.6에서 현재 시각 출력하기 (Time Library 이용)
실시간 시계(Real Time Clock, 이하 RTC)란 현재 시간 정보를 항시 가지고 있는 컴퓨터 시계 부품을 의미합니다.
일반적으로 개인용 컴퓨터(PC)는 RTC를 내부적으로 가지고 있으며, RTC는 내장 건전지를 사용하여 전원이 꺼지더라도 디지털 회로의 카운터에 의존하여 현재 시간 정보를 가지고 있습니다.
사실 성능이 좋지 않은 임베디드 기기의 경우 RTC를 가지고 있지 않은 경우도 많습니다. 이 경우 추가적인 부품을 연결하여 RTC를 이용해야 합니다. Teensy Board에 관해서 말씀을 드리자면, Teensy 3.5와 Teensy 3.6의 경우 내장된 RTC를 가지고 있습니다. 아예 내장된(Built-in) 부품이기 때문에 바로 라이브러리를 호출하여 사용할 수 있어요.
Teensy의 Time Library 관련 문서는 다음의 경로에서 확인하실 수 있습니다.
▶ Teensy Time Library: www.pjrc.com/teensy/td_libs_Time.html
Time Library, Timekeeping and Time/Date Manipulation on Teensy
Time Library Time, by Michael Margolis, adds timekeeping ability in hours, minutes, seconds, days, months and years. Time Library using Teensy 3.0 RTC Hardware Requirements Time does not require any special hardware. Internally, Time depends upon Arduino's
www.pjrc.com
Teensy 3.5과 3.6 버전은 32.768 kHz의 Built-in 크리스탈을 이용하여 시간 정보를 기록한다고 하네요. 이를 이용하는 간단한 예시는 다음과 같이 작성할 수 있습니다.
#include <TimeLib.h>
void setup() {
// Teensy의 RTC를 이용하여 Time Library를 초기화
setSyncProvider(getTeensy3Time);
Serial.begin(115200);
while (!Serial);
}
void loop() {
// 매 초마다 현재 시각을 출력
digitalClockDisplay();
delay(1000);
}
// 현재 시각을 출력하는 함수
void digitalClockDisplay() {
Serial.print("Timestamp (from 1970): ");
Serial.println(now());
Serial.print(year());
Serial.print("/");
Serial.print(month());
Serial.print("/");
Serial.print(day());
Serial.print(" ");
Serial.print(hour());
printDigits(minute());
printDigits(second());
Serial.println();
}
time_t getTeensy3Time() {
return Teensy3Clock.get();
}
// 숫자 정보를 깔끔하게 출력해주는 함수(10보다 작은 수라면 앞에 0을 붙임)
void printDigits(int digits) {
Serial.print(":");
if(digits < 10)
Serial.print('0');
Serial.print(digits);
}
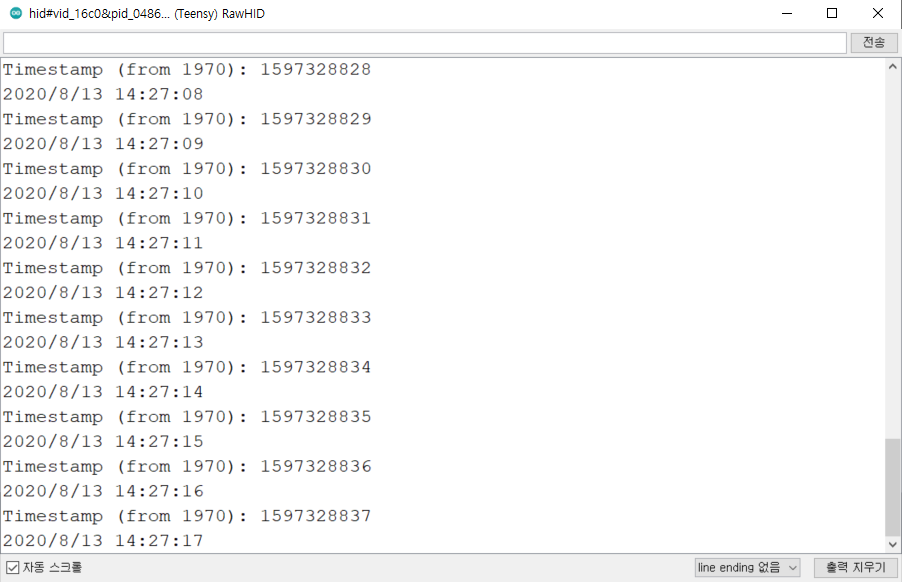
실행 결과는 다음과 같습니다.

'기타' 카테고리의 다른 글
| 깃허브 저장소 대표 언어 변경하는 방법 (1) | 2020.08.16 |
|---|---|
| 윈도우에서 파이썬(Python) 버전 2와 3 동시에 사용하기(CMD 설정) (0) | 2020.08.16 |
| 네이버 메일 미리보기 설정 방법 (0) | 2020.08.07 |
| 네이버 메일 읽을 때 수신확인 못 하게 읽는 방법 (+ 네이버 메일 수신확인의 동작 원리) (1) | 2020.08.07 |
| Teensy 보드(Board)에서 시리얼(Serial) 통신 사용하는 방법 (0) | 2020.07.27 |
네이버 메일 미리보기 설정 방법
네이버 메일을 이용하는 경우 [미리보기]를 이용할 수 있습니다. 메일을 직접 읽지는 않고, 메일에 쓰인 내용이 무엇인지 대략적으로 확인하고자 할 때 사용할 수 있습니다. 이를 위해 가장 먼저 [환경 설정] 탭으로 이동합니다.

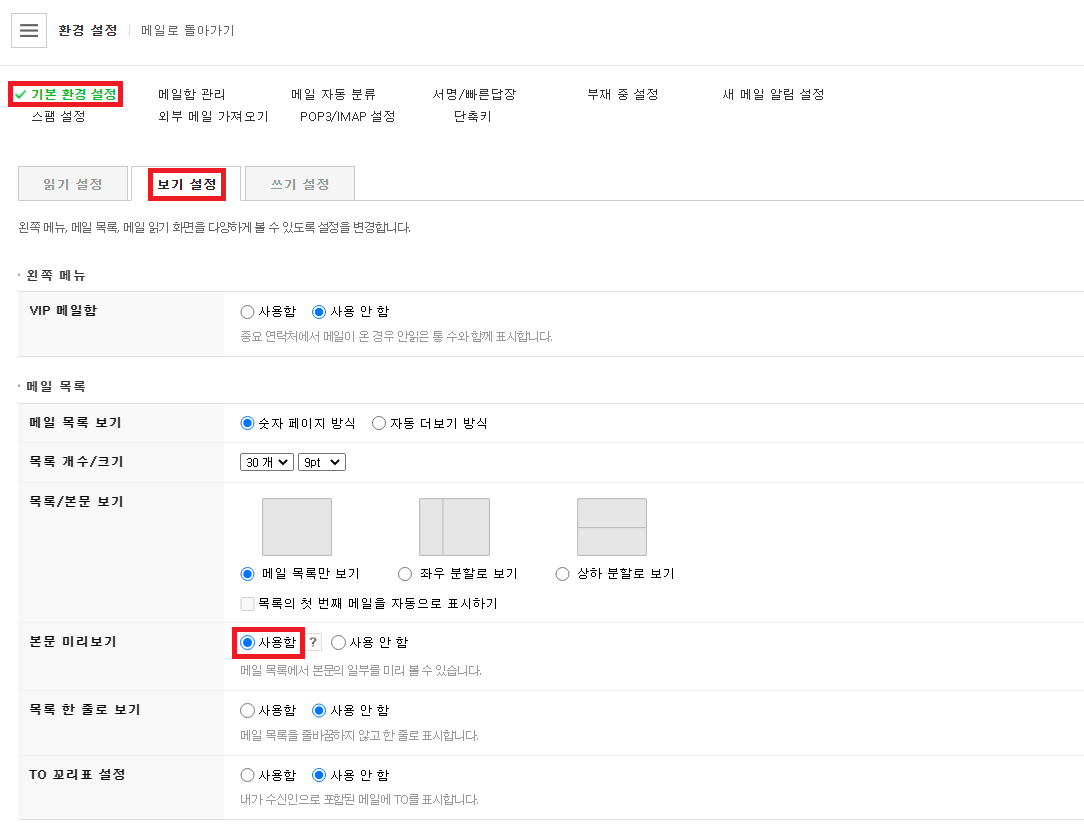
환경 설정 탭에서는 [기본 환경 설정] - [보기 설정] - [본문 미리보기]에 "사용함"을 체크하시면 됩니다.

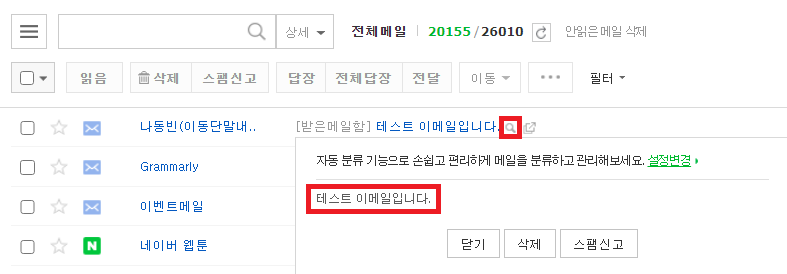
그럼 [받은 메일함]에서 돋보기 버튼을 눌러서 받은 메일의 내용을 미리보기 할 수 있습니다.

참고로 미리보기를 이용하는 경우 단순한 텍스트만 출력이 되므로, 상대방 측에서 "수신 확인"과 같은 기능을 사용하더라도 무력화할 수 있습니다.
'기타' 카테고리의 다른 글
| 윈도우에서 파이썬(Python) 버전 2와 3 동시에 사용하기(CMD 설정) (0) | 2020.08.16 |
|---|---|
| Teensy 3.5 및 3.6에서 현재 시각 출력하기 (Time Library 이용) (0) | 2020.08.13 |
| 네이버 메일 읽을 때 수신확인 못 하게 읽는 방법 (+ 네이버 메일 수신확인의 동작 원리) (1) | 2020.08.07 |
| Teensy 보드(Board)에서 시리얼(Serial) 통신 사용하는 방법 (0) | 2020.07.27 |
| VirtualBox 우분투(Ubuntu) 가상 디스크 용량 늘리기 (고정 할당 → 동적 할당) (3) | 2020.07.27 |
네이버 메일 읽을 때 수신확인 못 하게 읽는 방법 (+ 네이버 메일 수신확인의 동작 원리)
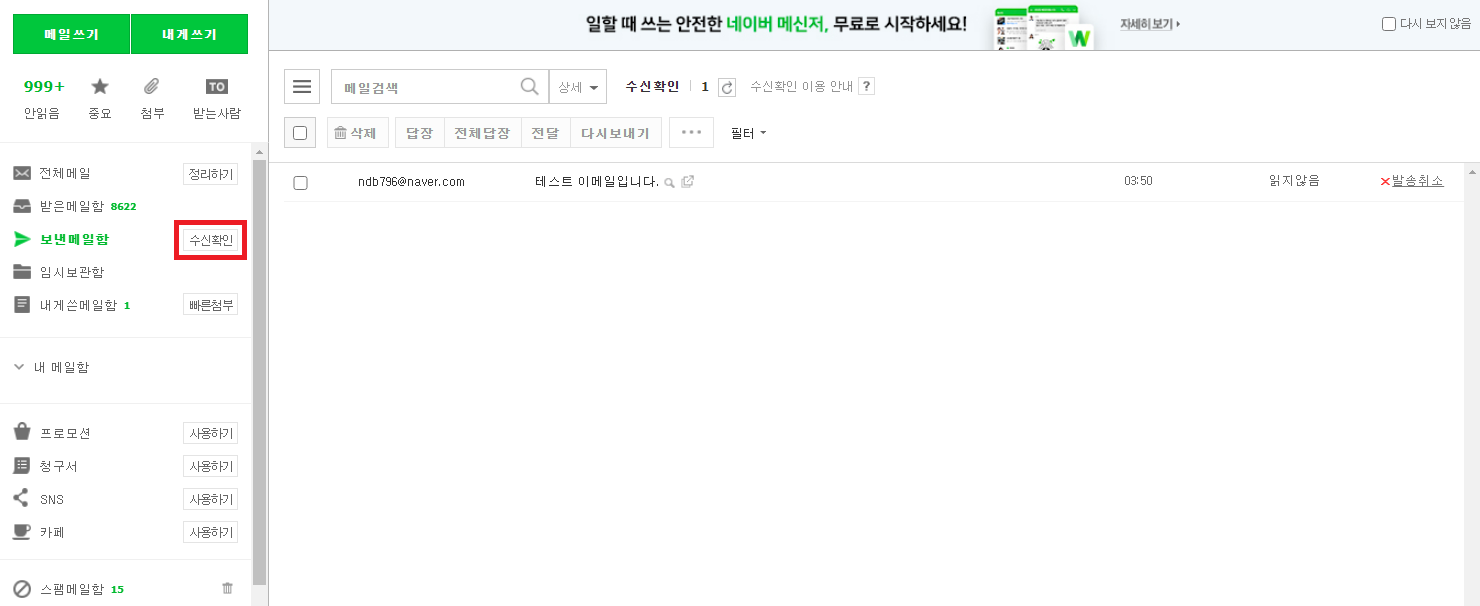
네이버 메일 서비스는 메일을 보낸 뒤에 [수신확인] 탭으로 이동하면, 내가 보냈던 각 메일에 대하여 상대방이 언제 읽었는지에 대한 정보를 확인할 수 있습니다.

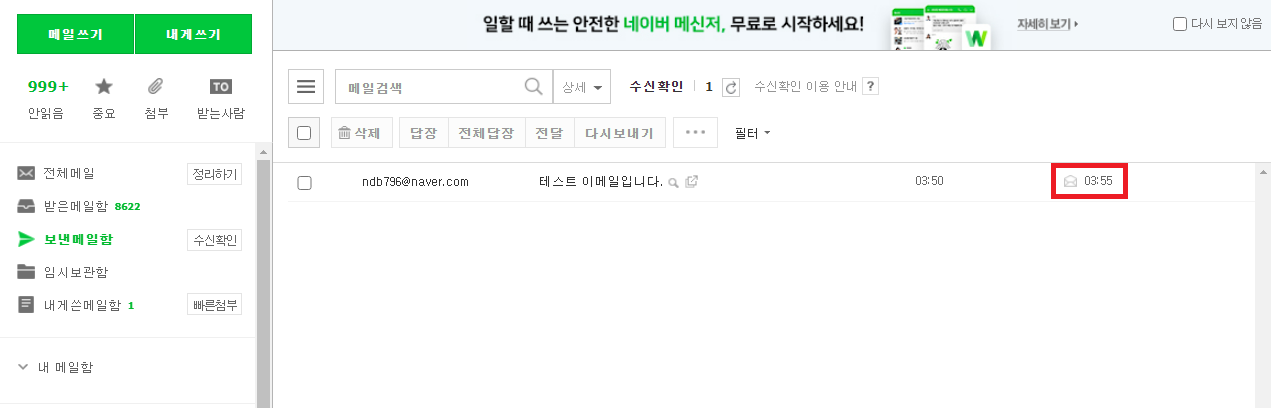
내가 보낸 메일을 상대방이 읽고 나면, 다음과 같이 읽은 시간이 나오게 됩니다.

하지만 상대방이 사용하고 있는 이메일 서비스의 종류에 따라서 읽은 시간이 부정확할 수 있습니다. 어떤 기업의 이메일을 쓰는 사람들은 항상 [읽지 않음]이라고 나오기도 합니다.
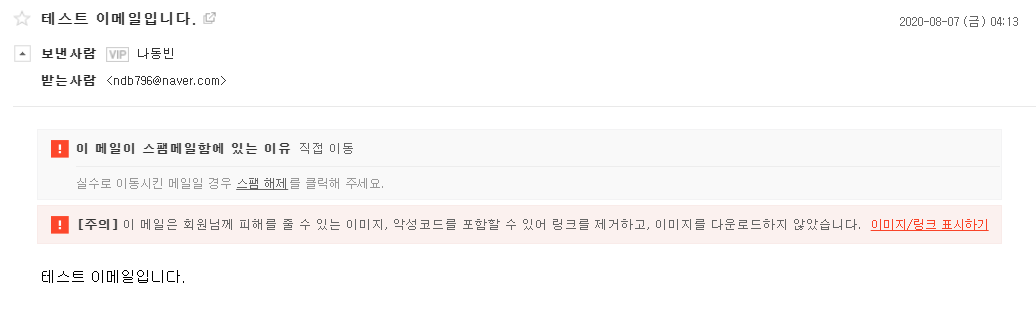
그 이유는 네이버 메일의 수신 확인 기능의 원리를 이해하면 간단히 이해할 수 있습니다. 네이버 메일은 기본적으로 메일 안에 눈에 띄지 않는 작은 크기의 수신 확인용 이미지를 같이 보냅니다. 받는 사람 쪽에서 메일 내용을 확인해 보면, 다음과 같이 눈에 보이지 않는 작은 이미지가 삽입된 것을 확인할 수 있습니다. 웹 브라우저는 이미지를 화면에 출력하기 위해 이러한 이미지 URL을 자동으로 호출하게 되는데 네이버 측에서는 이를 이용해 수신 확인을 감지합니다.

그렇기 때문에 모르는 사람이 보낸 메일에서 이미지를 자동으로 띄우지 않는 이메일 서비스의 경우 자동으로 이러한 수신확인 기능을 방어할 수 있게 되는 겁니다. 하지만 네이버 이메일의 경우 메일을 읽었을 때 이미지를 호출하기 때문에 수신확인 기능이 정상적으로 수행됩니다. 그렇다면 이를 방어하려면 어떻게 하면 될까요?

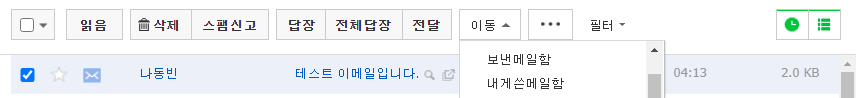
바로 메일을 읽을 때 [이동]을 눌러서 [스팸메일함]으로 먼저 보낸 뒤에 읽는 것입니다. 특정 이메일을 스팸메일함으로 보내게 되면 다음과 같이 "이미지를 다운로드하지 않았습니다."라는 메시지가 출력되는 것을 확인할 수 있습니다.

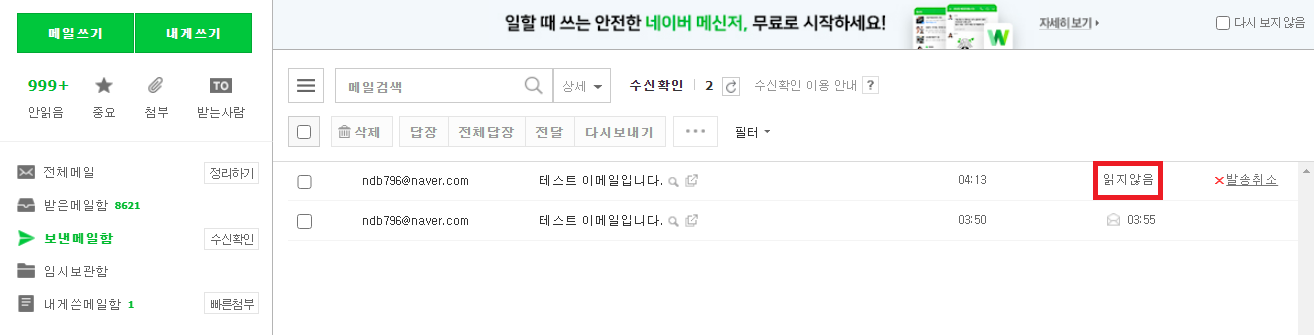
이러한 방법을 이용해서 메일을 읽게 되면 메일의 내용은 모두 읽을 수 있지만, 상대방에게 수신확인 알림이 가지 않게 됩니다. 실제로 메일을 보낸 사람 입장에서 메일을 확인해 보면, 다음과 같이 [읽지않음] 이라고 표시되는 것을 확인할 수 있습니다.

'기타' 카테고리의 다른 글
| Teensy 3.5 및 3.6에서 현재 시각 출력하기 (Time Library 이용) (0) | 2020.08.13 |
|---|---|
| 네이버 메일 미리보기 설정 방법 (0) | 2020.08.07 |
| Teensy 보드(Board)에서 시리얼(Serial) 통신 사용하는 방법 (0) | 2020.07.27 |
| VirtualBox 우분투(Ubuntu) 가상 디스크 용량 늘리기 (고정 할당 → 동적 할당) (3) | 2020.07.27 |
| Teensy Board에서 나만의 USB Type을 정의하기 (0) | 2020.07.24 |
Teensy 보드(Board)에서 시리얼(Serial) 통신 사용하는 방법
시리얼(Serial)은 말 그대로 직렬이라는 의미를 가지고 있습니다.
일반적인 시리얼 통신 방식은 UART (Universal Asynchronous serial Receiver and Transmitter) 방식을 의미합니다. UART는 하드웨어적으로 구현이 간단한 편이며, 대표적인 비동기 통신 방식입니다. 다시 말해 통신을 수행하는 두 기기가 클럭(Clock)을 공유하지 않습니다. 그래서 두 기기가 동일한 속도를 가지도록 추가적으로 속도를 맞추어 주어야 합니다.
시리얼 통신 속도 (Speed)는 여러 개의 BPS (Bits Per Second) 중에서 하나를 선택해야 합니다. 4800, 9600, 19200 등이 있는데요. 대표적인 것이 바로 9600입니다. 당연히 호스트(Host) 컴퓨터와 USB 장치랑 이러한 BPS를 맞추지 않으면 통신이 안 되겠죠? 그러한 작업은 기본적으로 수행됩니다.
다른 시리얼 통신 방법으로는 SPI (Serial Peripheral Interface)가 있습니다. SPI는 라인이 더 많아 데이터 송수신을 동시에 할 수 있으며 UART에 비해서 훨씬 빠릅니다. 또한 두 기기가 같은 클럭(Clock)을 사용하여 통신을 하므로 시작 단계부터 동기화 작업이 수행됩니다.
한 번 예시 코드를 확인해 보겠습니다. Serial.begin() 함수를 이용하여 초기화를 수행할 수 있습니다. 다만 기본적으로 Serial 객체가 초기화 될 때까지 기다려야 합니다. 초기화 된 이후에는 바로 Serial.println() 함수를 이용하여 원하는 문자열을 호스트(Host) 쪽으로 보내어 출력할 수 있습니다.
void setup() {
// 시리얼 통신을 열고 포트가 열릴 때까지 기다립니다.
Serial.begin(9600);
while (!Serial) {
; // 시리얼 포트가 연결될 때까지 기다립니다.
}
Serial.println("Setup이 완료되었습니다.");
}
void loop() {
Serial.println("Loop 함수를 호출합니다.");
delay(1000);
}
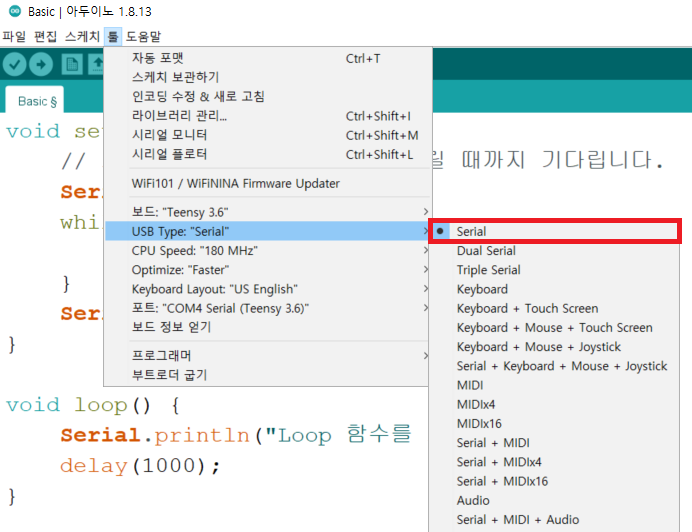
코드를 작성한 뒤에 USB Type으로는 [Serial]을 선택합니다.

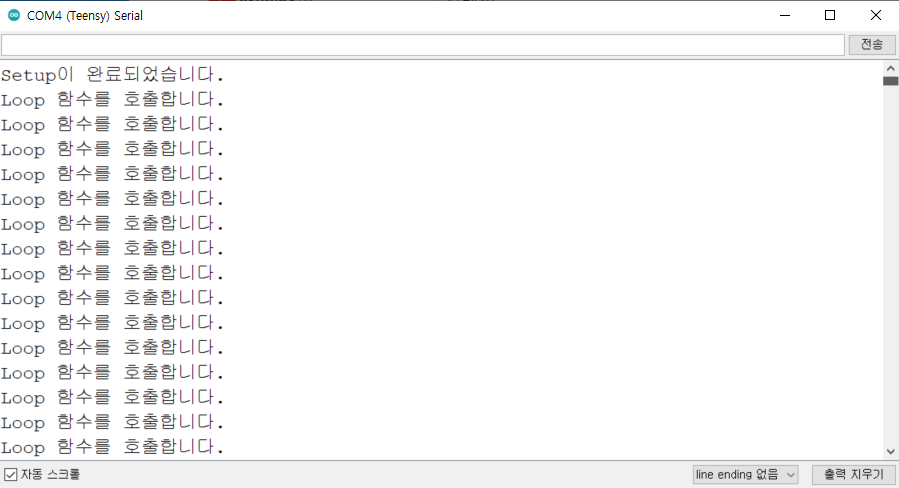
업로드를 해보시면 1초에 한 번씩 Serial 통신이 수행되어 문자열이 출력됩니다.

※ 유의할 점 ※
Teensy에서는 기본적으로 Serial 통신을 이용할 때 Serial을 포함하는 USB Type을 설정했는지 확인할 필요가 있습니다. 만약에 RawHID와 Serial 통신을 같이 사용해야 할 때에는 RawHID를 선택할 수 있는데요. 다만 RawHID는 기본적으로 Serial 통신을 메인으로 사용하지 않으며, setup() 함수에 포함되어 있는 Serial 작업은 무시될 수 있습니다. 이 점을 유의하셔야 합니다.

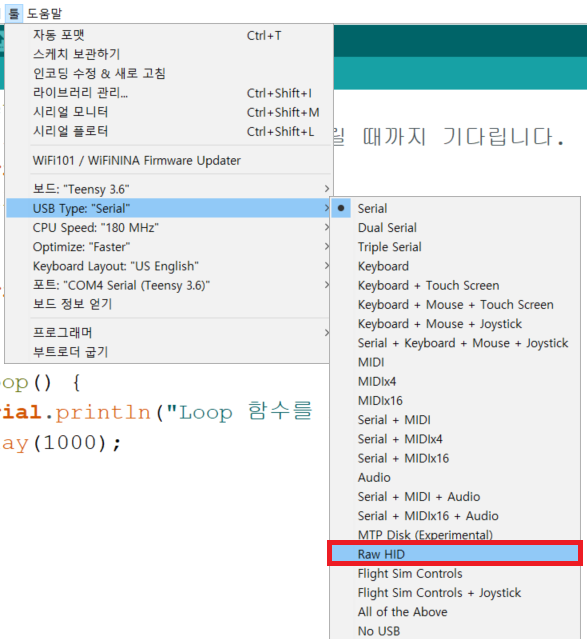
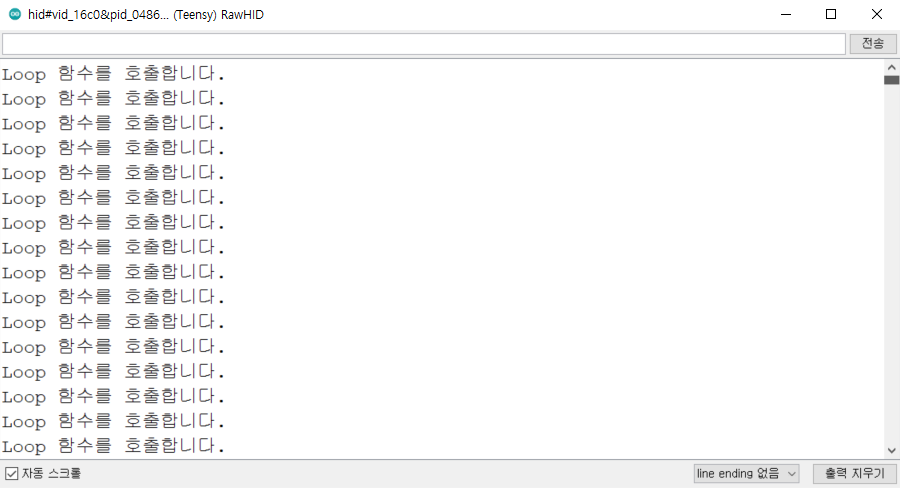
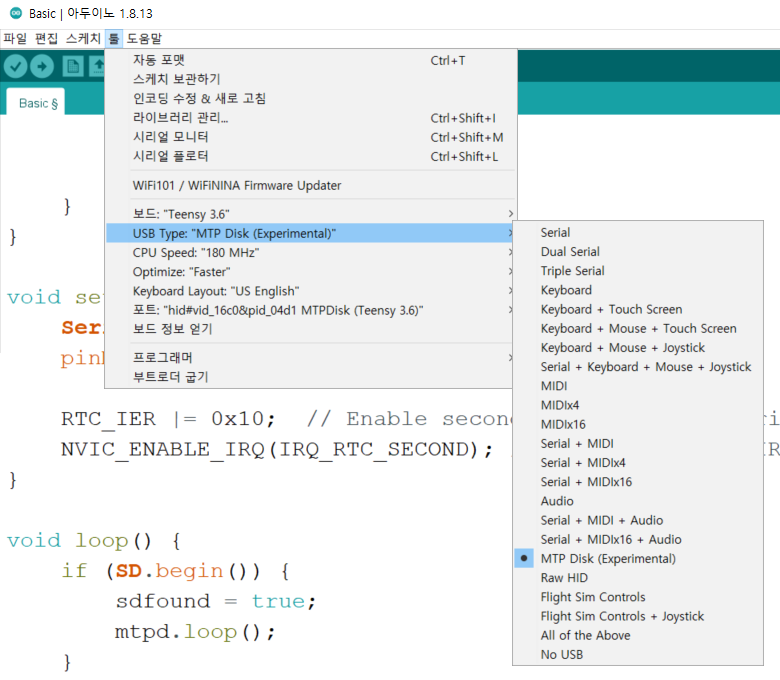
예를 들어 이와 같이 USB Type을 Raw HID로 설정하여 동일한 코드를 실행하면 다음과 같이 setup() 함수에 정의되어 있던 출력 구문은 출력되지 않는 것을 알 수 있습니다.

'기타' 카테고리의 다른 글
| 네이버 메일 미리보기 설정 방법 (0) | 2020.08.07 |
|---|---|
| 네이버 메일 읽을 때 수신확인 못 하게 읽는 방법 (+ 네이버 메일 수신확인의 동작 원리) (1) | 2020.08.07 |
| VirtualBox 우분투(Ubuntu) 가상 디스크 용량 늘리기 (고정 할당 → 동적 할당) (3) | 2020.07.27 |
| Teensy Board에서 나만의 USB Type을 정의하기 (0) | 2020.07.24 |
| 아두이노(Arduino)에서 새로운 보드를 추가했을 때 만날 수 있는 Error resolving FQBN: getting 오류 해결하기 (0) | 2020.07.24 |
VirtualBox 우분투(Ubuntu) 가상 디스크 용량 늘리기 (고정 할당 → 동적 할당)
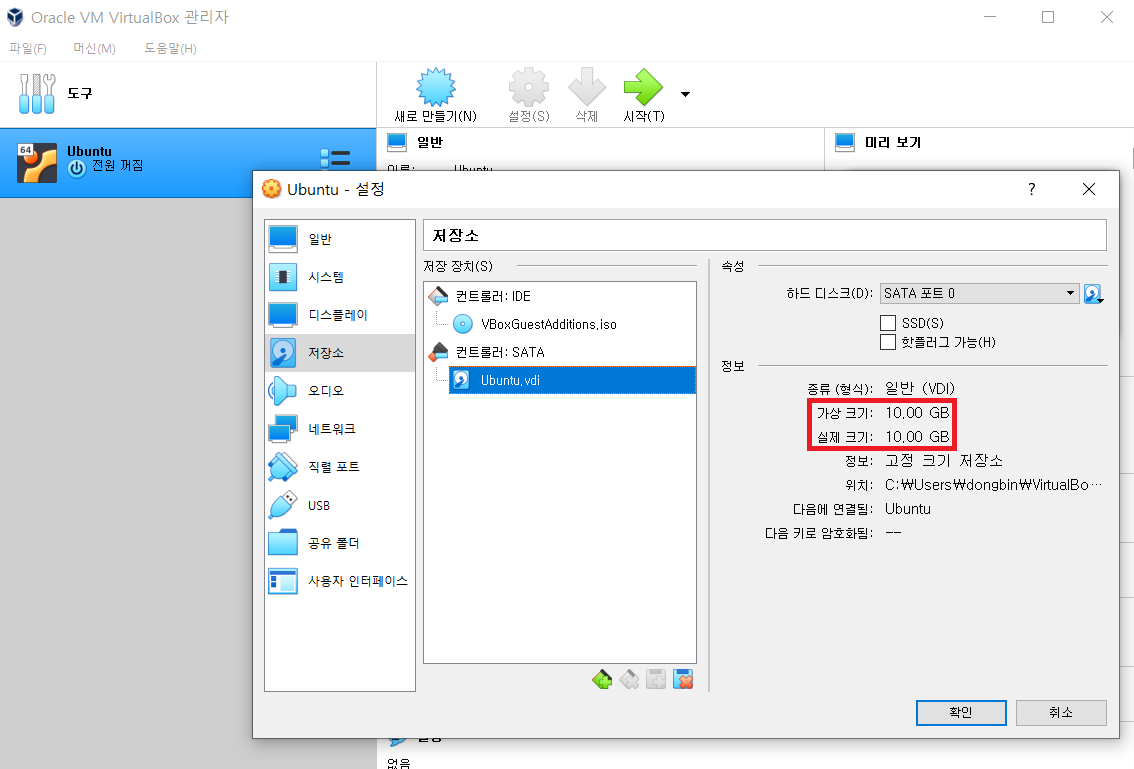
Oracle VirtualBox는 가상 머신(Virtual Machine)을 위한 소프트웨어 중 하나입니다. 예를 들어 윈도우(Windows) 운영체제 위에서 우분투(Ubuntu)와 같은 운영체제를 구동시키기 위한 목적으로 사용할 수 있습니다. 저는 기본적으로 처음에 가상 디스크의 크기를 설정할 때 [고정 할당]을 이용하여 고정된 크기의 디스크를 할당했습니다. 그런데 이 용량이 다 차게 되었습니다.

※ 디스크 복사하기 ※
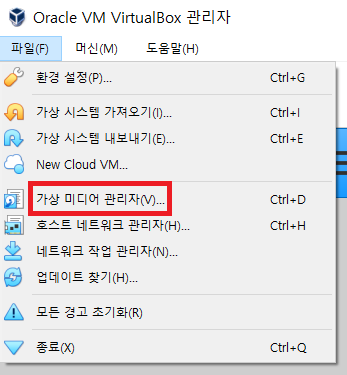
이렇게 고정으로 할당된 디스크를 [동적 할당]으로 바꾸고 그 용량을 자유자재로 늘리고 싶다면 다음과 같이 하면 됩니다. 먼저 [파일]에서 [가상 미디어 관리자]에 들어갑니다.

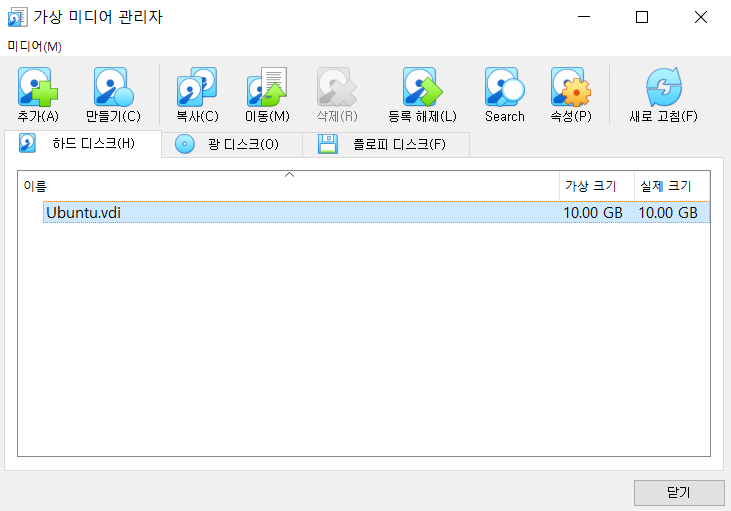
이후에 다음과 같이 기존에 존재하는 하나의 디스크를 확인할 수 있습니다. 이제 여기에서 [복사] 버튼을 눌러서 디스크를 복사할 수 있습니다.

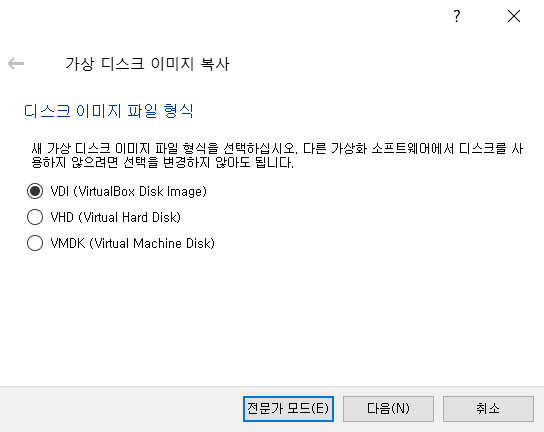
복사를 할 때는 그대로 VDI를 이용하겠습니다. 이때 [전문가 모드(E)]를 눌러서 자세한 설정을 적용할 수 있도록 합니다.

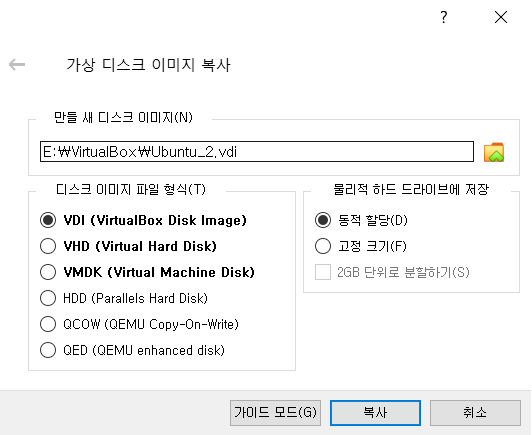
그러면 다음과 같이 세부적인 설정을 할 수 있습니다. 여기에서는 [동적 할당(D)]을 눌러서 디스크의 형식을 동적 할당으로 변경합니다.

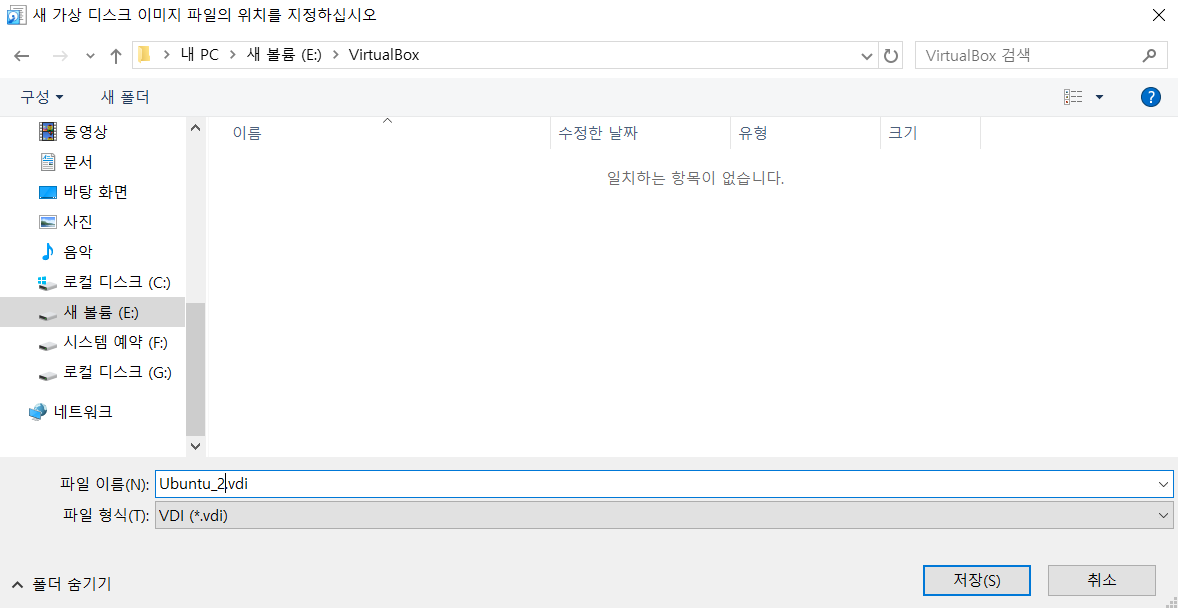
이제 다음과 같이 VDI를 저장할 경로를 설정합니다.

그러면 다음과 같이 복사가 완료됩니다.

복사가 된 이후에는 복사된 디스크를 이용해 우분투를 부팅할 수 있는지 확인합니다.

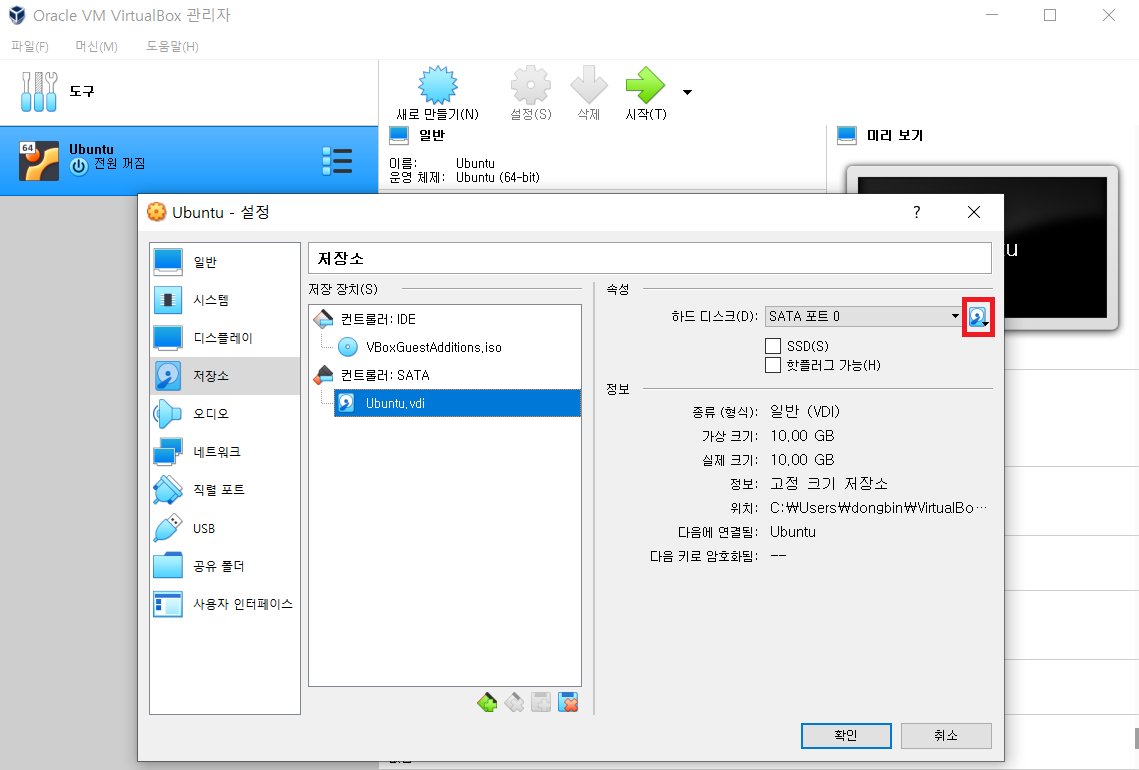
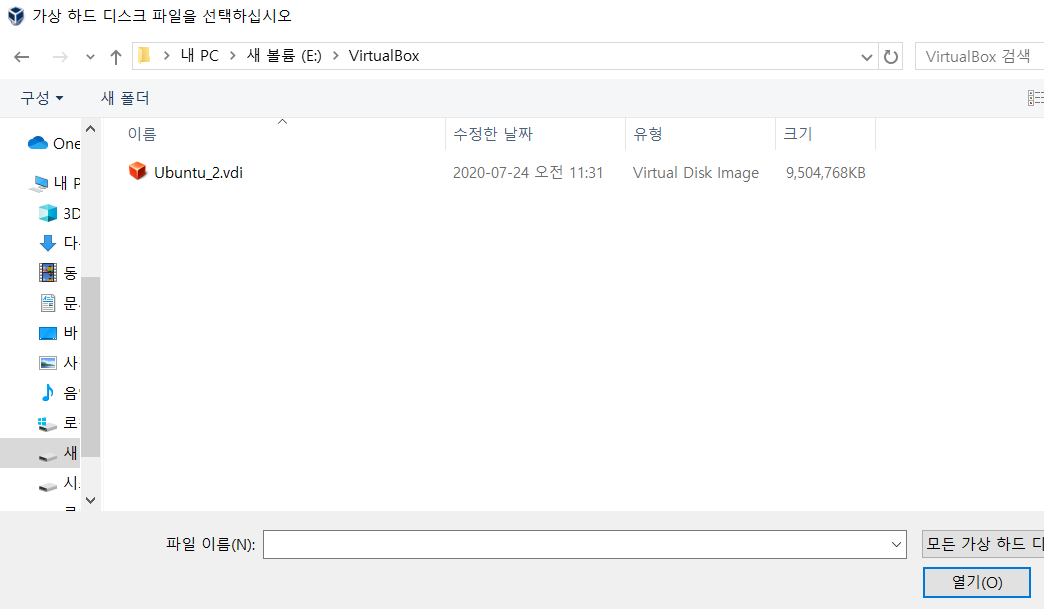
복사된 하드 디스크를 선택할 수 있습니다.

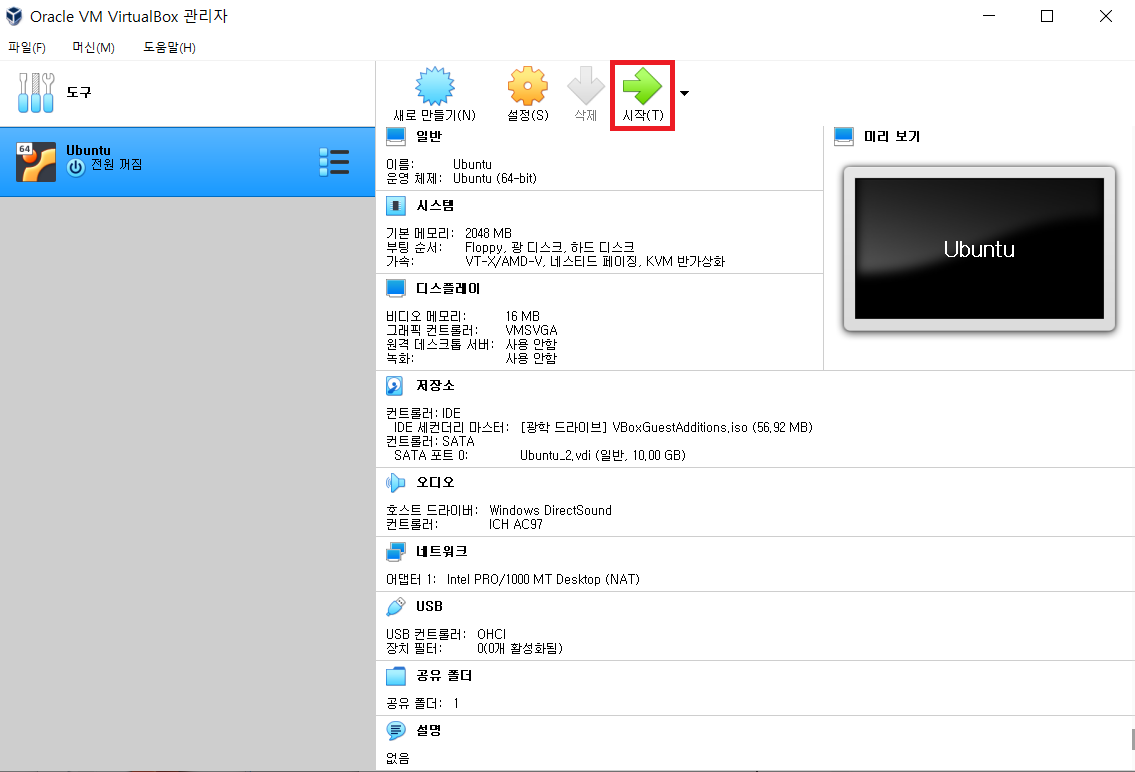
이후에 [시작] 버튼을 눌러서 한 번 부팅을 해봅시다.

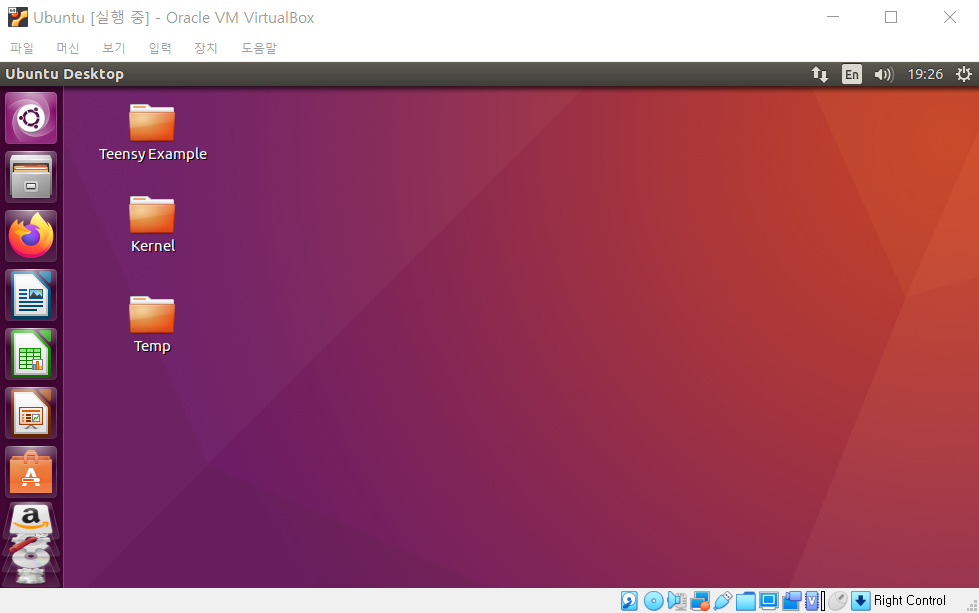
이제 바뀐 디스크로 정상적으로 부팅이 되는 것을 확인할 수 있습니다.

※ 디스크 용량 올리기 (증가시키기) ※
이제 명령 프롬프트를 관리자 권한으로 실행한 뒤에 다음과 같은 명령어를 입력합니다. 여기에서 VBoxManage.exe는 VirtualBox를 설치했을 때 설치되는 응용 프로그램입니다. 명령어를 확인해 보시면 32GB (32,768 MB)로 크기를 변경하는 것을 확인할 수 있습니다.
"C:\Program Files\Oracle\VirtualBox\VBoxManage.exe" modifyhd "E:\VirtualBox\Ubuntu_2.vdi" --resize 32768

다만 저장소 파일 자체의 크기가 32GB가 되었다고 해서, 실제로 사용 가능한 용량이 바로 32GB가 되는 것은 아닙니다. 우분투에서도 실제 사용 가능한 용량이 커질 수 있도록 파티션을 처리해야 합니다. 따라서 가장 먼저 우분투에서 GParted 라이브러리를 설치합니다.
sudo apt-get install gparted
이때 불필요한 패키지가 설치되어 있어서 용량이 부족하다는 메시지 때문에 설치가 안 될 수 있습니다. 그럴 때는 다음의 명령어를 사용해보세요.
sudo apt autoremove
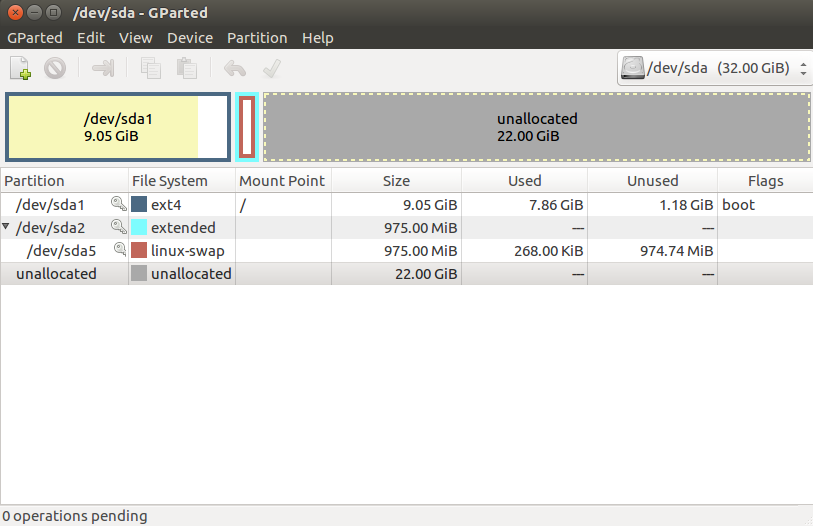
아무튼 GParted를 설치한 뒤에 관리자 권한(sudo)으로 열면 다음과 같은 모양이 됩니다.

바로 메인 파티션인 /dev/sda1를 우클릭 한 뒤에 [Resize] 버튼을 눌러서 크기를 바꿀 수 있습니다.
※ 만약 GParted에서 Resize가 안 된다면? ※
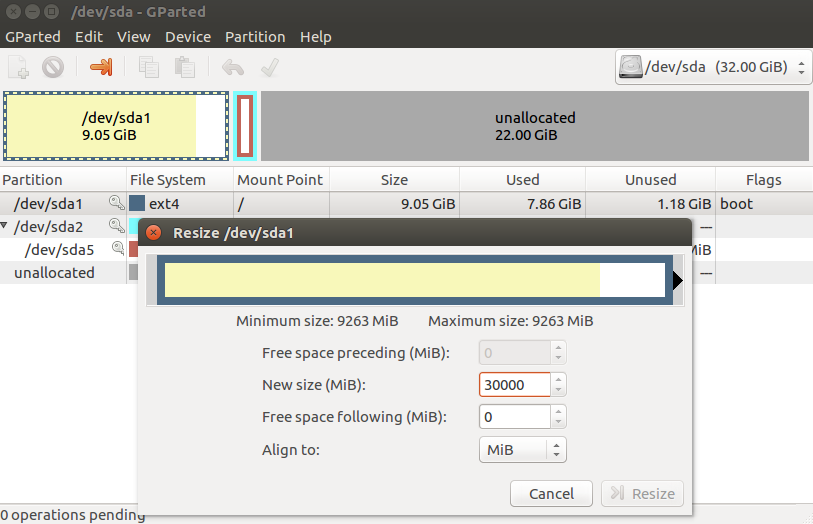
저는 /dev/sda2를 스와프(swap) 목적의 파티션으로 쓰고 있어서, 메인 파티션인 /dev/sda1의 크기를 바꿀 수 없습니다. 다음과 같이 30,000MB로 새롭게 크기를 설정하려고 해도 설정이 안 됩니다. 다시 말해 /dev/sda1 파티션 바로 오른쪽에 /dev/sda2가 자리잡고 있기 때문에 크기 변경이 안 되는 겁니다.

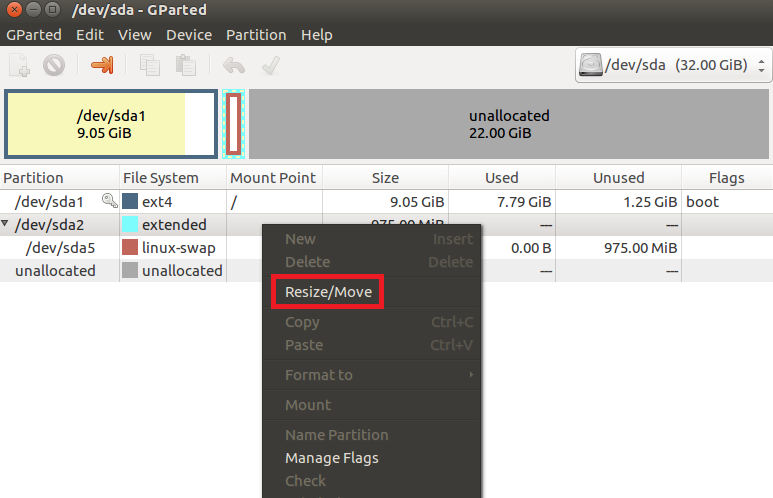
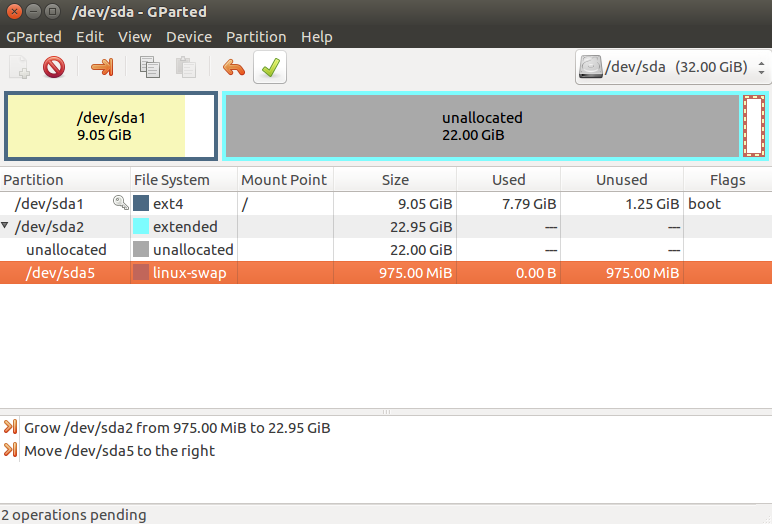
이처럼 리눅스 swap을 위한 목적으로 실행되는 /dev/sda2 때문에 /dev/sda1를 확장할 수 없다면, 먼저 sudo swapoff -a를 입력한 뒤에 swap 파티션이 사용되지 않도록 처리합니다. 이제 해당 파티션의 위치를 이동할 수 있습니다. 즉, 먼저 공간을 비워주는 겁니다.

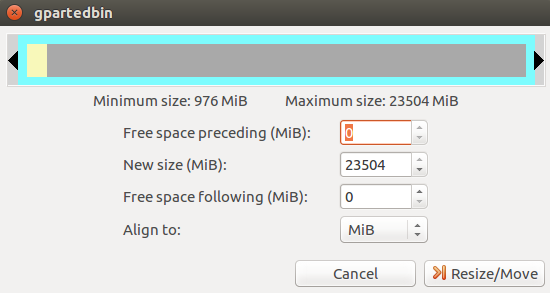
다음과 같이 /dev/sda2를 제일 오른쪽으로 밀어 버립니다.

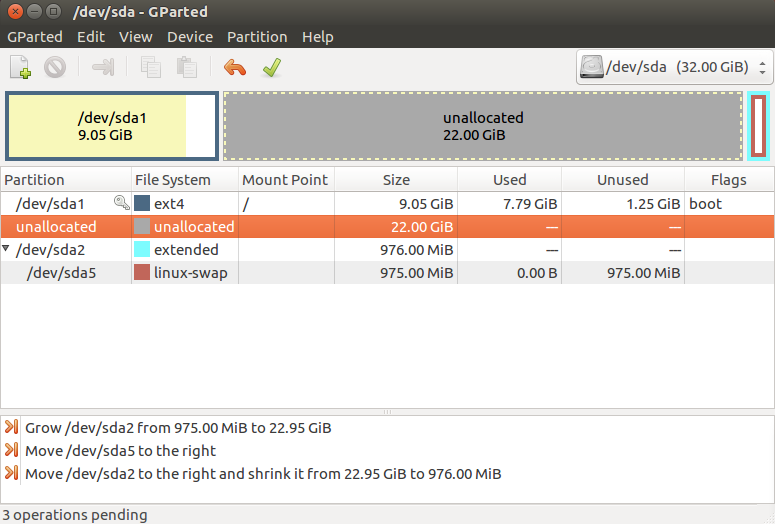
이후에 그 안에 있는 모든 파티션(/dev/sda5)들도 오른쪽으로 밀어 주시구요.

이후에 다시 /dev/sda2의 크기를 줄이면 다음과 같이 /dev/sda1의 바로 오른쪽에 자리가 많이 남게 됩니다.

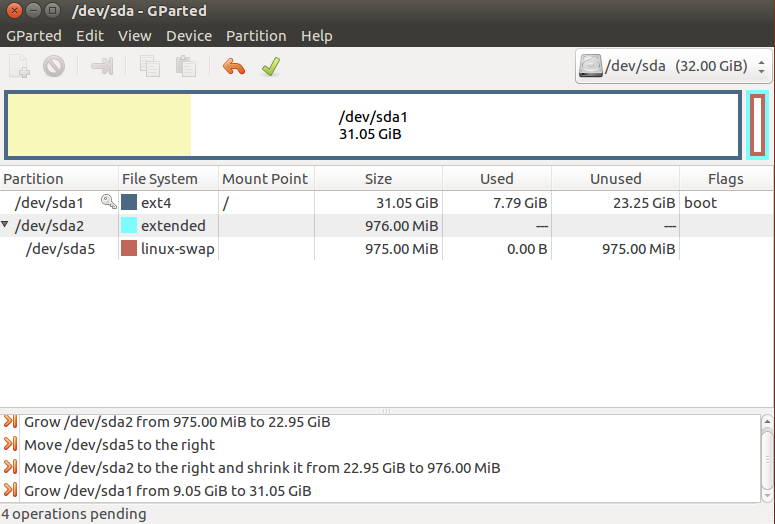
이제 /dev/sda1를 오른쪽으로 쭉 밀어주시면 됩니다.

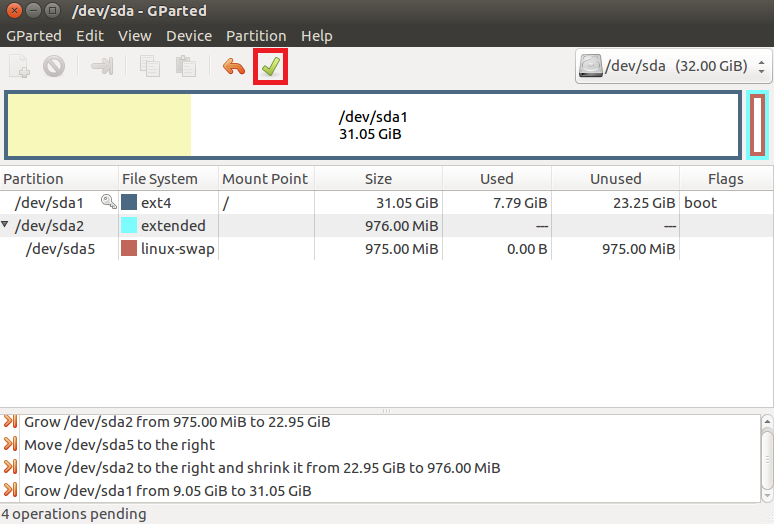
최종적으로 [확인] 버튼을 눌러 주세요.

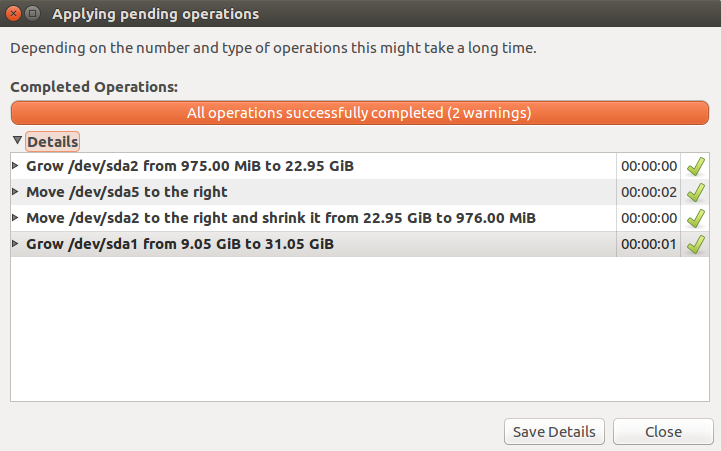
참고로 저의 전체 수행 결과는 다음과 같습니다.

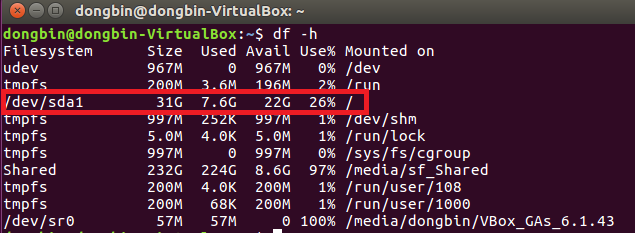
이제 재부팅 이후에 df -h 명령어로 전체 디스크의 용량을 확인합니다. 그러면 성공적으로 용량이 늘어난 것을 확인할 수 있습니다.

'기타' 카테고리의 다른 글
| 네이버 메일 읽을 때 수신확인 못 하게 읽는 방법 (+ 네이버 메일 수신확인의 동작 원리) (1) | 2020.08.07 |
|---|---|
| Teensy 보드(Board)에서 시리얼(Serial) 통신 사용하는 방법 (0) | 2020.07.27 |
| Teensy Board에서 나만의 USB Type을 정의하기 (0) | 2020.07.24 |
| 아두이노(Arduino)에서 새로운 보드를 추가했을 때 만날 수 있는 Error resolving FQBN: getting 오류 해결하기 (0) | 2020.07.24 |
| PJRC (Teensy) 포럼(Forum) 회원가입 및 질문 올리는 방법 (0) | 2020.07.24 |
Teensy Board에서 나만의 USB Type을 정의하기
Teensy는 USB 장치(Device) 개발용 키트로, 새로운 USB 장치를 개발하고자 할 때 아두이노(Arduino) IDE를 기반으로 하여 개발을 진행할 수 있습니다. Teensy는 USB 장치 개발용 키트라는 점에서 원하는 USB Type으로 해당 보드를 이용할 수 있습니다. 저는 Teensy 3.6 보드를 사용하고 있는데, Teensyduino를 설치한 뒤에 다음과 같이 다양한 기본적인 USB 타입들을 확인할 수 있습니다.

Teensy는 동시에 여러 개의 인터페이스를 제공하기에 용이하다는 점에서 다목적의 USB 장치를 만들 수 있습니다. 예를 들어 동시에 마우스이면서 키보드인 USB 장치를 만들 수 있습니다. 다만 기본적으로 제공하는 USB Type이 아니라, 자신만의 USB Type을 만들고자 한다면 어떻게 해야 할까요? 새로운 보드를 추가하고 개발하는 방법을 소개합니다.
※ 새로운 USB 타입 정의하기 ※
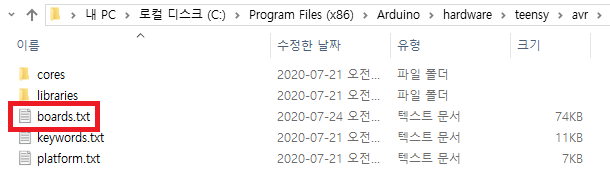
자신만의 USB Type을 정의하고자 할 때는 가장 먼저 boards.txt 파일을 수정해야 합니다. 일반적으로 boards.txt 파일을 열어서 수정할 때는 에디터(Editor) 프로그램을 관리자 권한으로 실행하셔야 합니다.
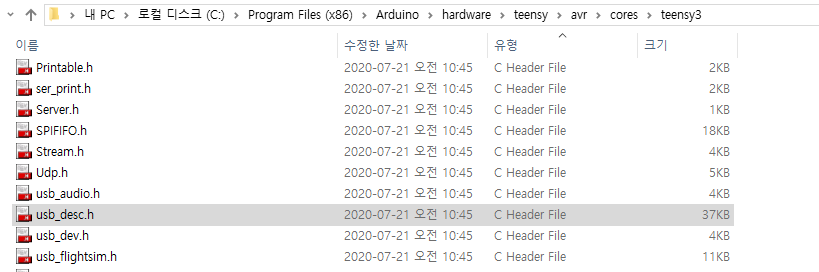
▶ Boards.txt 파일 경로: C:\Program Files (x86)\Arduino\hardware\teensy\avr\cores\teensy3

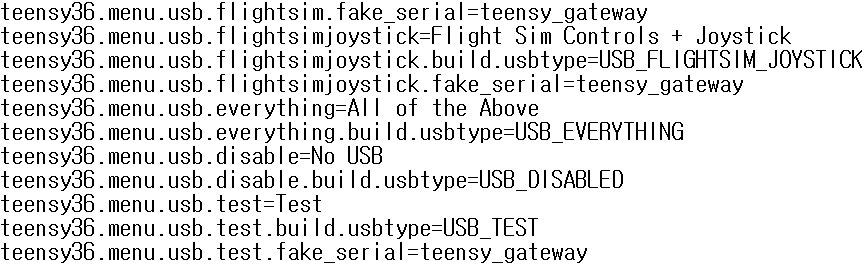
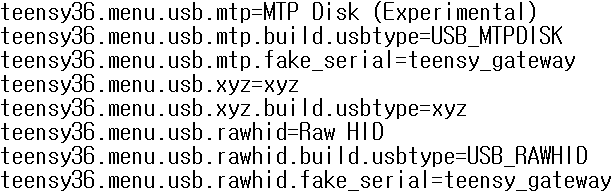
boards.txt를 열면 각 Teensy 보드 버전에 따라서 다양한 보드 타입과 기타 내용들이 정의되어 있는 것을 확인할 수 있습니다. 가볍게 다음과 같은 내용을 추가하여 새로운 USB Type으로 "USB_TEST"를 추가할 수 있습니다.
teensy36.menu.usb.test=Test
teensy36.menu.usb.test.build.usbtype=USB_TEST
teensy36.menu.usb.test.fake_serial=teensy_gateway
그러면 다음과 같은 형태로 들어가게 될 겁니다.

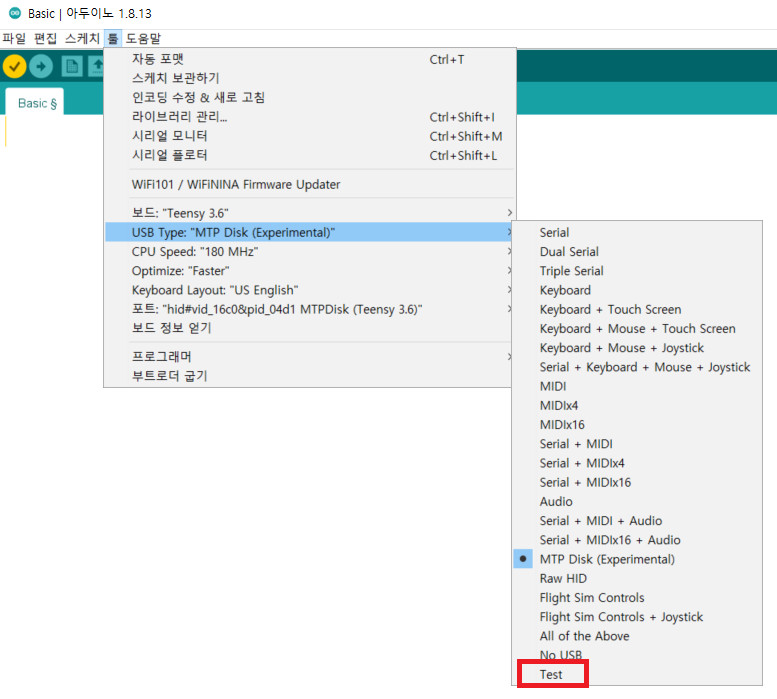
이제 boards.txt를 저장한 뒤에 아두이노 IDE를 관리자 권한으로 실행합니다. 그러면 다음과 같이 새로운 USB Type으로 "Test"가 추가되어 있는 것을 확인할 수 있습니다.

※ USB Description 정의하기 ※
(참고: 아두이노 IDE를 관리자 권한으로 실행했다면, 소스코드 편집기도 관리자 권한으로 실행해야 합니다.)
USB 장치는 기본적으로 우리의 컴퓨터 (Host)에 꽂았을 때 기본적인 Description 정보를 보냅니다. "나는 어떤 기능을 제공하는 USB 장치야."라는 의미라고 보시면 됩니다. 당연히 새로운 USB 장치를 개발한다면 Description 정보를 수정할 필요가 있을 것입니다.
Teensy 3.6 버전에서는 usb_desc.h 파일에서 그러한 정보를 담고 있습니다. 이 소스코드를 수정하면 알아서 Teensy 보드가 연결될 때 호스트(Host)에게 자신의 수정된 Description 정보를 보냅니다.

예를 들어 다음과 같이 작성할 수 있습니다. 저는 간단히 키보드와 마우스의 기능만을 포함하고 있는 새로운 USB Type을 정의했습니다. 참고로 KEYBOARD_INTERFACE나 MOUSE_INTERFACE 등은 usb_keyboard.h와 usb_mouse.h 코드를 사용할 수 있도록 해주는 전처리 구문입니다. 다시 말해, 일단 저는 이미 Teensy 코어(Core)에 정의되어 있는 키보드와 마우스 기능을 그대로 사용하고자 합니다. (만약 이러한 코어 코드까지 다 새롭게 만드시고 싶을 수 있는데요. 이 또한 원하신다면 처음부터 다 만드실 수 있습니다.)
#elif defined(USB_TEST)
/* USB 장치의 기본적인 ID와 클래스 정보 */
#define VENDOR_ID 0x16C0
#define PRODUCT_ID 0x0707
#define DEVICE_CLASS 0xEF // 기타 USB 클래스 (Miscellaneous)
#define DEVICE_SUBCLASS 0x02 // 기타 USB 클래스 (Miscellaneous)의 서브 클래스
#define DEVICE_PROTOCOL 0x01 // 다양한 인터페이스 사용 (Interface Association Descriptor)
/* USB 장치의 이름 정보 */
#define MANUFACTURER_NAME {'T','e','e','n','s','y','d','u','i','n','o'}
#define MANUFACTURER_NAME_LEN 11
#define PRODUCT_NAME {'M','y',' ','T','e','s','t',' ','B','o','a','r','d'}
#define PRODUCT_NAME_LEN 13
/* USB 장치의 엔드포인트 및 인터페이스 정보 */
// 엔드포인트 0번은 Control Transfer 목적으로 고정
#define EP0_SIZE 64
#define NUM_ENDPOINTS 6
#define NUM_USB_BUFFERS 30
#define NUM_INTERFACE 5
/* CDC 관련 정보 */
#define CDC_IAD_DESCRIPTOR 1
#define CDC_STATUS_INTERFACE 0
#define CDC_DATA_INTERFACE 1 // 시리얼 (Serial)
#define CDC_ACM_ENDPOINT 1
#define CDC_RX_ENDPOINT 2
#define CDC_TX_ENDPOINT 3
#define CDC_ACM_SIZE 16
#define CDC_RX_SIZE 64
#define CDC_TX_SIZE 64
/* 키보드 (Keyboard) */
#define KEYBOARD_INTERFACE 2
#define KEYBOARD_ENDPOINT 4
#define KEYBOARD_SIZE 8
#define KEYBOARD_INTERVAL 1
/* 키보드 미디어 키 (Keyboard Media Keys) */
#define KEYMEDIA_INTERFACE 3
#define KEYMEDIA_ENDPOINT 5
#define KEYMEDIA_SIZE 8
#define KEYMEDIA_INTERVAL 4
/* 마우스 (Mouse) */
#define MOUSE_INTERFACE 4
#define MOUSE_ENDPOINT 6
#define MOUSE_SIZE 8
#define MOUSE_INTERVAL 2
/* 각 엔드포인트의 데이터 송수신 관련 정보 */
#define ENDPOINT1_CONFIG ENDPOINT_TRANSMIT_ONLY // CDC ACM
#define ENDPOINT2_CONFIG ENDPOINT_RECEIVE_ONLY // CDC RX
#define ENDPOINT3_CONFIG ENDPOINT_TRANSMIT_ONLY // CDC TX
#define ENDPOINT4_CONFIG ENDPOINT_TRANSMIT_ONLY // 키보드 TX (전송만)
#define ENDPOINT5_CONFIG ENDPOINT_TRANSMIT_ONLY // 키보드 미디어 키 TX (전송만)
#define ENDPOINT6_CONFIG ENDPOINT_TRANSMIT_ONLY // 마우스 TX (전송만)
또한 USB Function Driver에는 HID (Human Interface Device), CDC (Communication Device Class), MSC (Mass Storage Class) 등이 포함됩니다. 이 때 Mouse, Keyboard 등은 기본적으로 HID에 속하며, 시리얼(Serial) 통신은 CDC에 속합니다. 그래서 usb_desc.h에서 CDC 부분을 빼버리면 아두이노에서 Serial 라이브러리를 사용할 수 없습니다. 마찬가지로 Mouse나 Keyboard 부분을 빼버리면 아두이노에서 Mouse, Keyboard 라이브러리를 사용할 수 없답니다.
참고로 usb_desc.h 부분의 코드가 잘못되어 있으면 호스트(Host)에서 USB 장치로 인식조차 안 할 수 있습니다. 만약에 usb_desc.h 파일을 수정한 뒤에 Teensy 보드로 업로드를 했는데, 아예 인식을 안 하는 경우 (특히 포트조차 못 잡는 경우) Teensy 보드에 있는 작은 버튼을 눌러서 초기화 해주셔야 합니다.
※ 예제 소스코드 ※
예제 소스코드는 다음과 같습니다. Mouse, Keyboard, Serial 라이브러리를 모두 사용합니다.
void setup() {
}
void loop() {
int i;
for (i = 0; i < 40; i++) {
Mouse.move(2, -1);
delay(100);
}
delay(1000);
Serial.println("Hello");
Keyboard.print("Hello World");
}
※ 실행 결과 ※
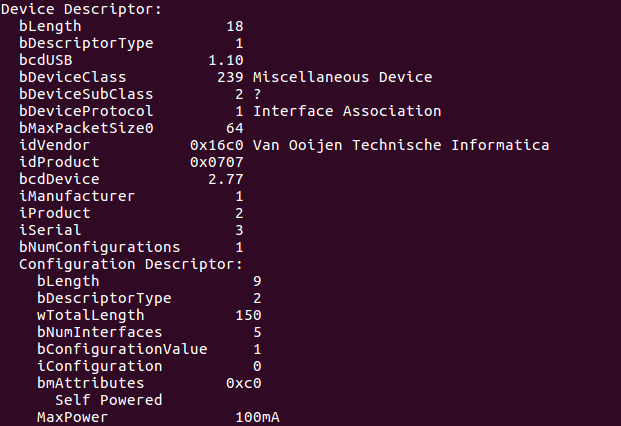
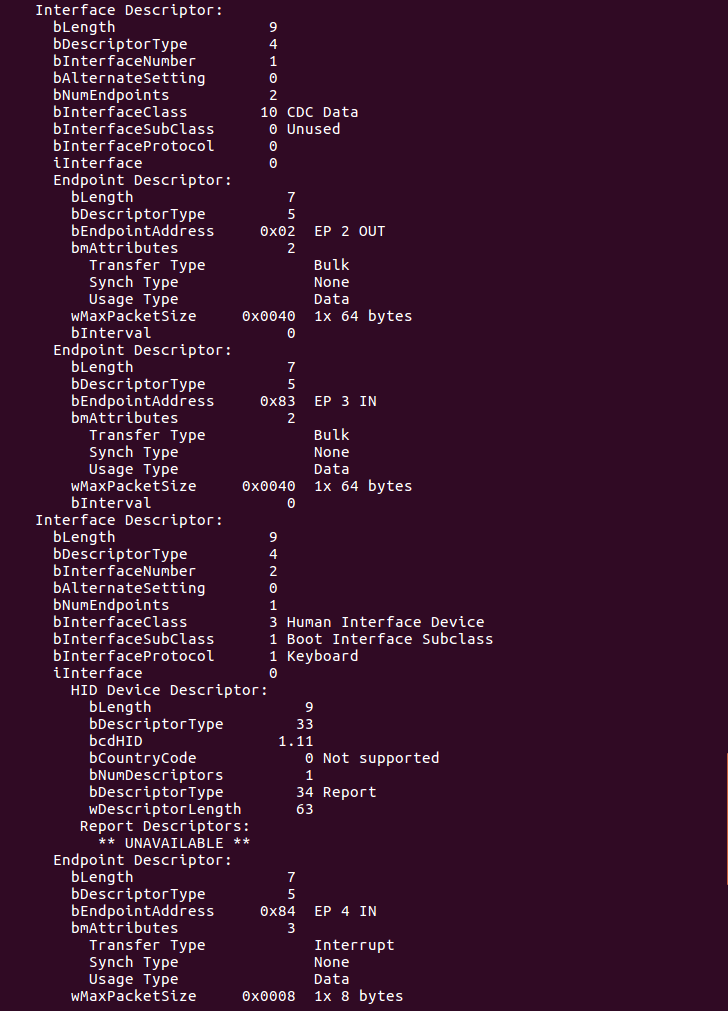
컴파일 이후에 Teensy 보드에 업로드를 하면 성공적으로 USB 장치가 동작합니다. 반복적으로 마우스를 움직이며, 키보드로 "Hello World"를 입력하고, 시리얼 통신으로 "Hello"라는 문자열을 전송합니다. 리눅스 환경에서 lsusb 명령어를 이용해 USB 장치의 상세 Description을 확인하면 다음과 같습니다.
사실 Vendor ID로 사용한 0x16c0는 이미 정의되어 있네요. 이 값 또한 원래는 바꿔주어야 합니다.

또한 이어서 인터페이스(Interface) 정보를 확인해 보시면, 인터페이스마다 CDC, Keyboard, Mouse 등의 각기 다른 기능이 제공되는 것을 알 수 있습니다. CDC를 이용한 시리얼 통신은 Bulk Transfer를 기반으로 하고 있으며, HID를 이용한 Keyboard 기능은 Interrupt Transfer를 기반으로 하고 있네요. 각각 패킷 크기도 64 바이트와 8 바이트로 다릅니다. 사실 이 내용들도 대부분 usb_desc.h 파일에 정의되어 있습니다.

'기타' 카테고리의 다른 글
| Teensy 보드(Board)에서 시리얼(Serial) 통신 사용하는 방법 (0) | 2020.07.27 |
|---|---|
| VirtualBox 우분투(Ubuntu) 가상 디스크 용량 늘리기 (고정 할당 → 동적 할당) (3) | 2020.07.27 |
| 아두이노(Arduino)에서 새로운 보드를 추가했을 때 만날 수 있는 Error resolving FQBN: getting 오류 해결하기 (0) | 2020.07.24 |
| PJRC (Teensy) 포럼(Forum) 회원가입 및 질문 올리는 방법 (0) | 2020.07.24 |
| 윈도우(Windows) Adobe Creative Cloud 자동 실행 및 자동 업데이트 끄는 방법 (1) | 2020.07.21 |
아두이노를 설치한 뒤에 하드웨어(hardware) 폴더로 이동하면 boards.txt 파일이 존재한다. 여기에는 아두이노 IDE에서 사용할 수 있는 각종 USB 보드(Board)의 종류에 대해서 다룬다. 필자는 최근에 새로운 타입의 USB 보드를 개발할 필요가 있었다. 그래서 boards.txt 파일에 새로운 타입의 보드를 추가했다. 일단 간단히 "xyz"라는 이름의 보드를 추가했다.

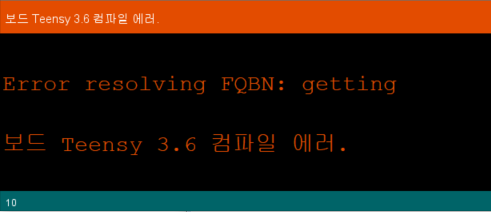
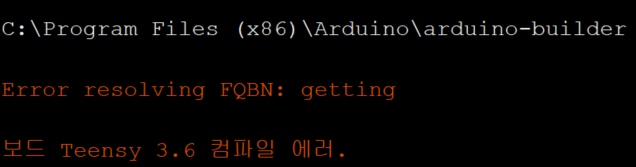
그랬더니 다음과 같은 오류 메시지를 만날 수 있었다.

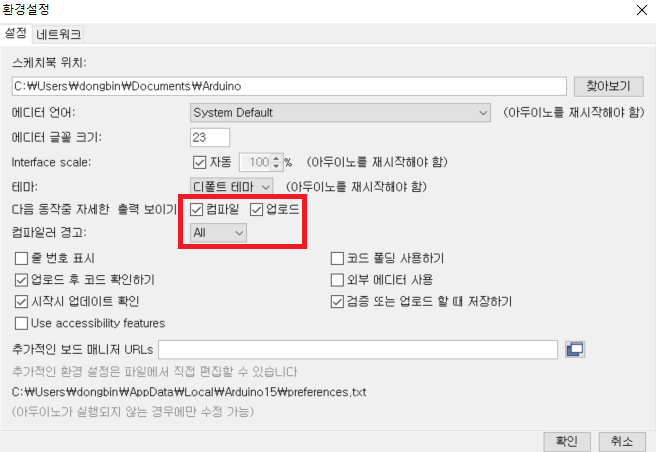
아두이노에서 이처럼 컴파일 오류가 발생하는 경우에는 자세히 확인하기 위해서 환경설정에서 컴파일, 업로드와 관련한 자세한 메시지가 출력되도록 설정을 바꿀 필요가 있다.

확인 결과 컴파일 과정에서 FQBN (Fully Qualified Board Name)을 제대로 찾지 못해 문제가 발생하는 것으로 보인다. 내가 새롭게 추가한 "xyz" 보드를 제대로 인식하지 못하고 있는 것이다.

사실 이 문제의 해결 방법은 간단하다. 아두이노를 관리자 권한으로 실행하면 수정된 boards.txt 파일을 정상적으로 인식하고, 자신이 추가한 보드 정보를 읽어올 수 있다.

다만 이 경우에는 기타 모든 코어 코드를 수정할 때에도 에디터를 관리자 권한으로 실행할 필요가 있다. 아두이노 코어(Core) 코드를 수정할 때 에디터를 관리자 권한으로 실행하여 수정하지 않으면, 아두이노 IDE와 연동이 제대로 이루어지지 않을 수도 있다.
'기타' 카테고리의 다른 글
| VirtualBox 우분투(Ubuntu) 가상 디스크 용량 늘리기 (고정 할당 → 동적 할당) (3) | 2020.07.27 |
|---|---|
| Teensy Board에서 나만의 USB Type을 정의하기 (0) | 2020.07.24 |
| PJRC (Teensy) 포럼(Forum) 회원가입 및 질문 올리는 방법 (0) | 2020.07.24 |
| 윈도우(Windows) Adobe Creative Cloud 자동 실행 및 자동 업데이트 끄는 방법 (1) | 2020.07.21 |
| 무료 웹 디자인 템플릿 사이트 몇 가지 소개 (0) | 2020.07.18 |
PJRC (Teensy) 포럼(Forum) 회원가입 및 질문 올리는 방법
Teensy Board를 이용하는 경우 다양한 오류를 만날 수 있는데요. 해결하기 어려운 오류는 포럼(Forum)에 글을 남김으로써 다른 개발자에게 도움을 받을 수 있습니다. Teensy 포럼 웹 사이트의 링크는 다음과 같습니다.
▶ PJRC 포럼(Forum) 웹 사이트: https://forum.pjrc.com/
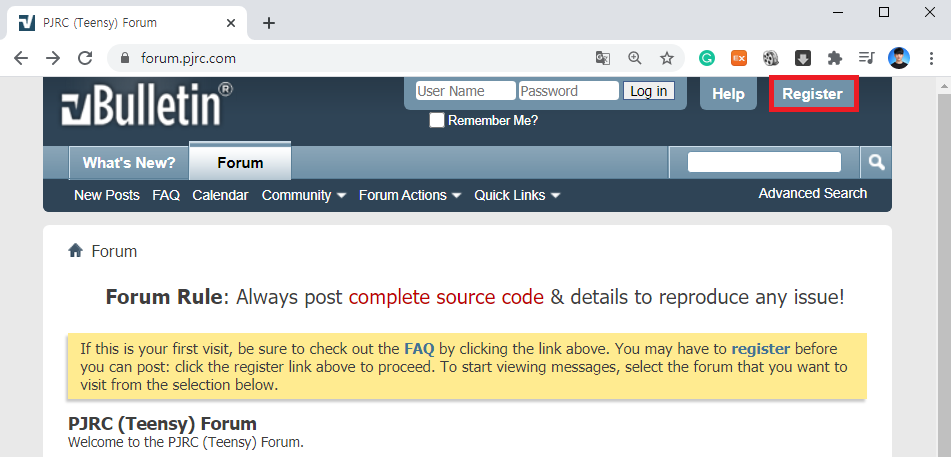
만약 회원가입을 아직 안 하신 분이라면 다음과 같이 [Register] 버튼을 눌러서 회원가입을 진행할 수 있습니다.

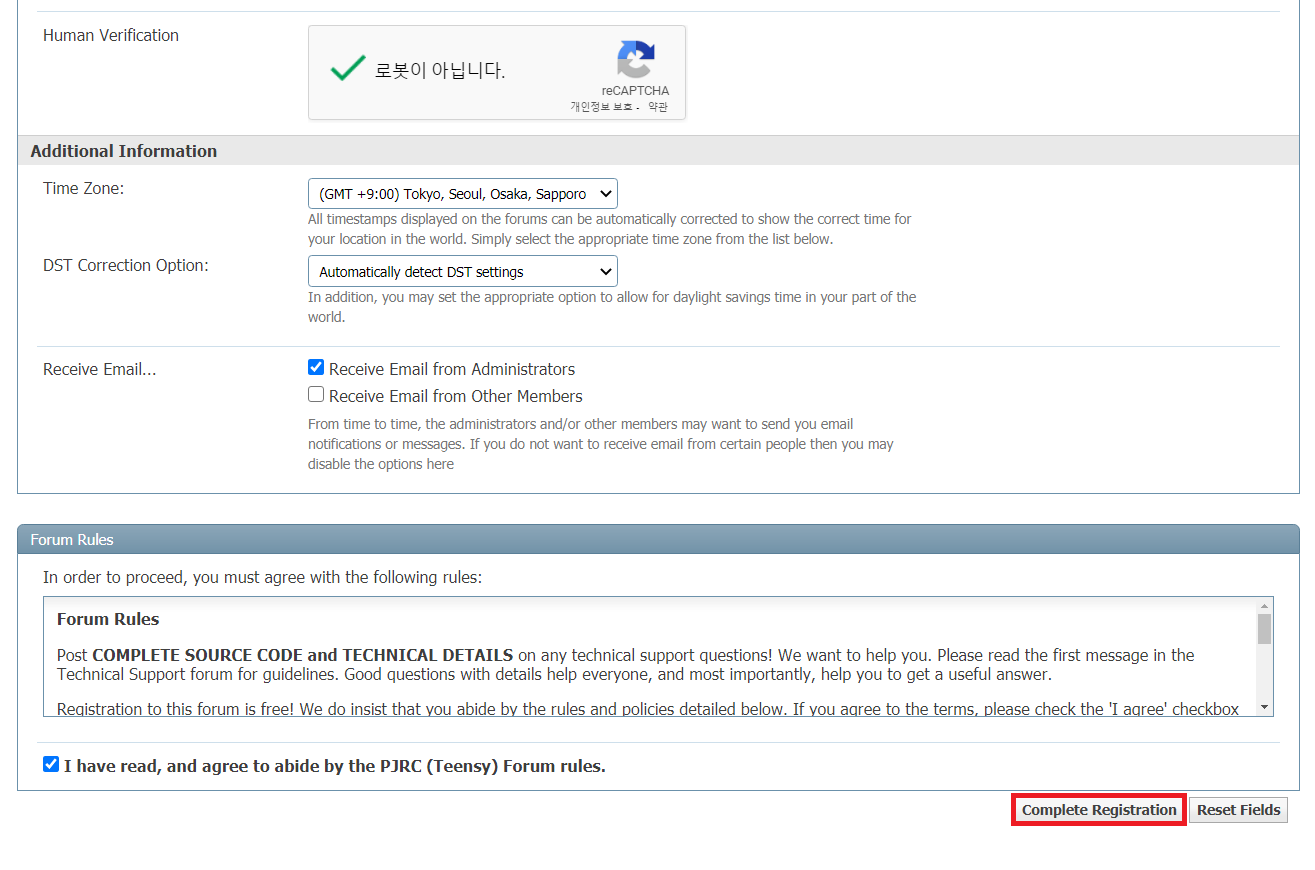
회원가입을 진행할 때에는 아이디, 비밀번호, 이메일 등 다양한 정보를 기입한 뒤에 [Complete Registration] 버튼을 눌러서 회원가입 요청을 할 수 있습니다.

회원가입 이후에는 자신이 회원가입을 할 때 기입했던 이메일 주소로 등록 완료 메일이 옵니다. 여기에서 링크를 눌러 주시면 실제로 회원가입이 완료됩니다.

회원가입이 완료되면 이제 포럼에 글을 작성할 수 있게 됩니다.

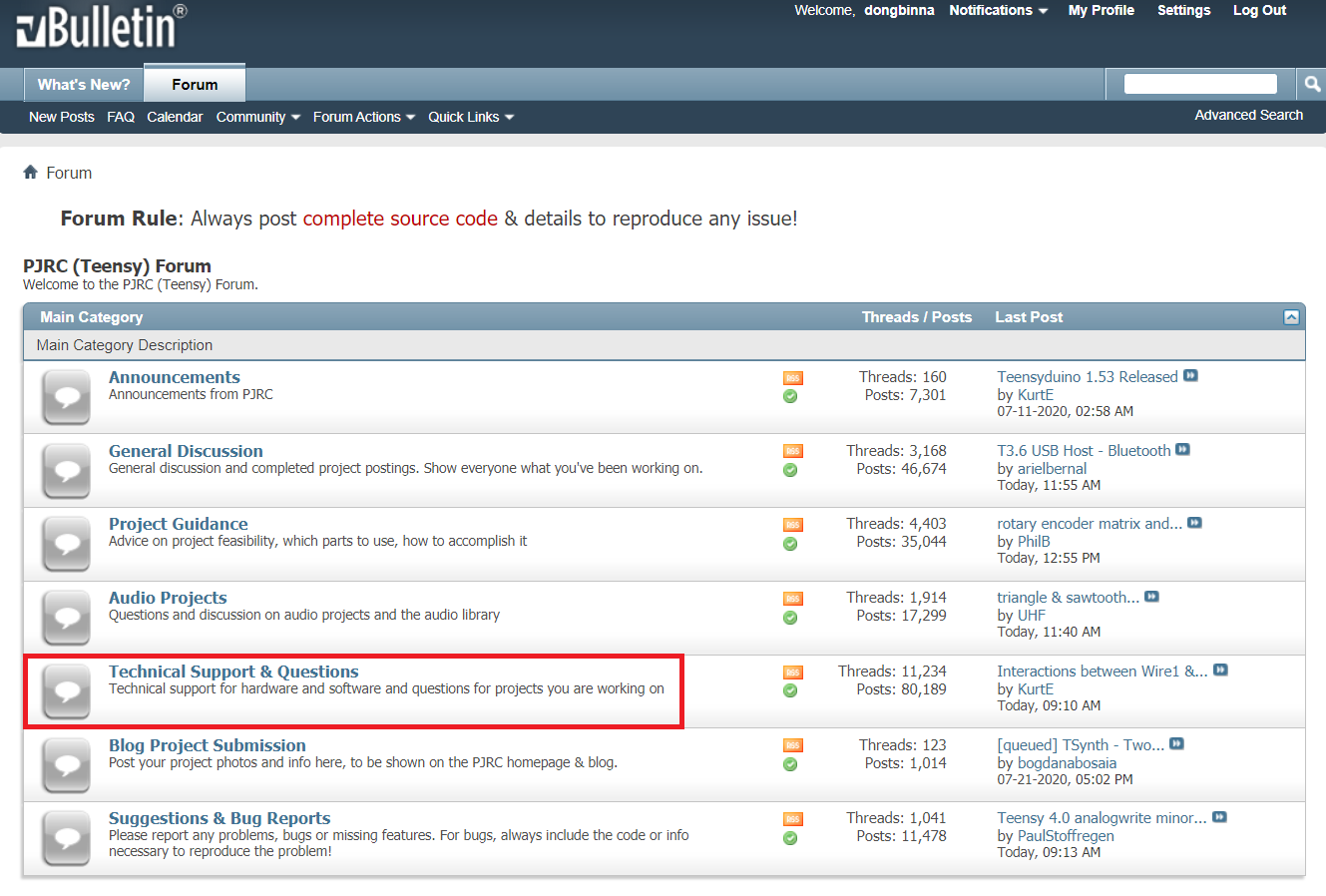
저는 개발 관련 이슈가 있어서 [Technical Support & Questions] 경로로 이동하였습니다.

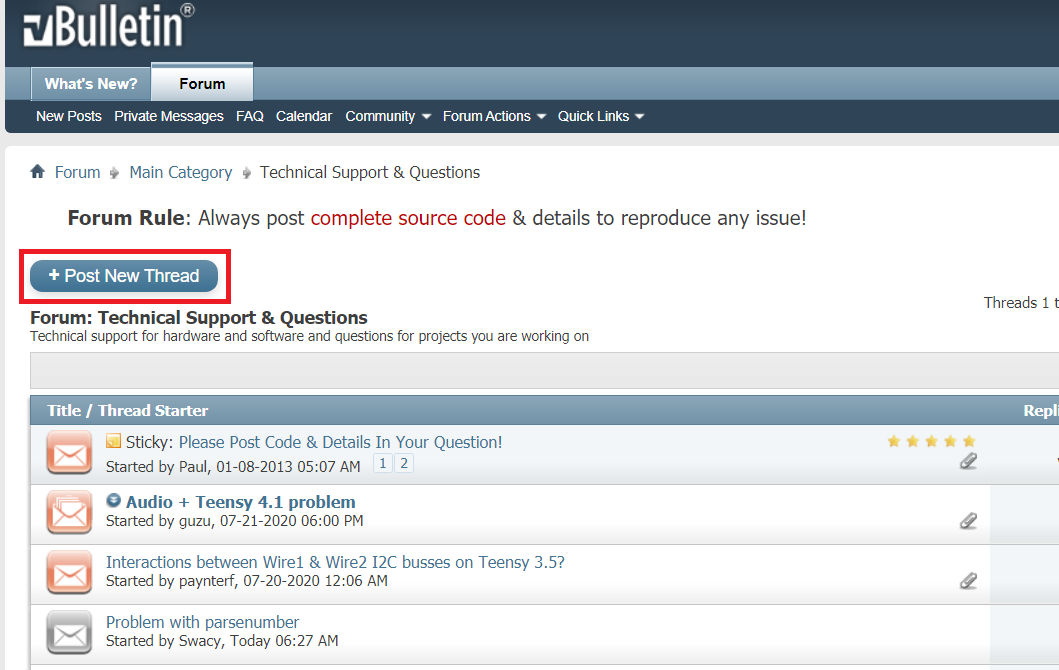
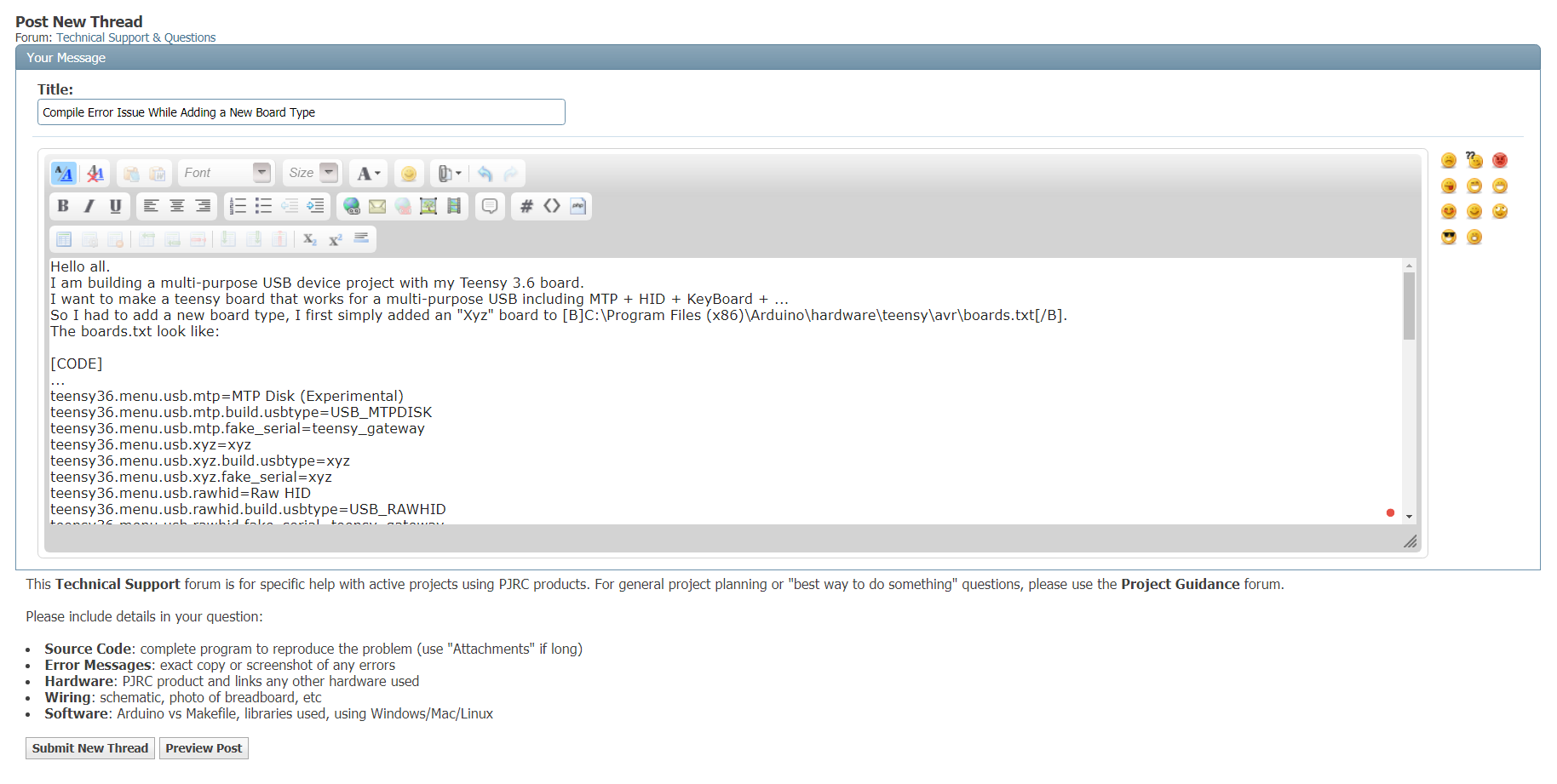
다음과 같이 [Post New Thread] 버튼을 눌러서 게시판에 글을 작성할 수 있습니다.

이후에 다음과 같이 글을 작성하시면 됩니다. 가능하면 이미지와 소스코드 및 설명을 최대한 자세하게 첨부하는 것이 좋은 답변을 받기에 유리합니다.

이렇게 글을 쓴 뒤에 이메일로 알림을 받도록 설정하면, 누군가 댓글을 달았을 때 다음과 같이 댓글이 달렸다는 이메일이 도착합니다.

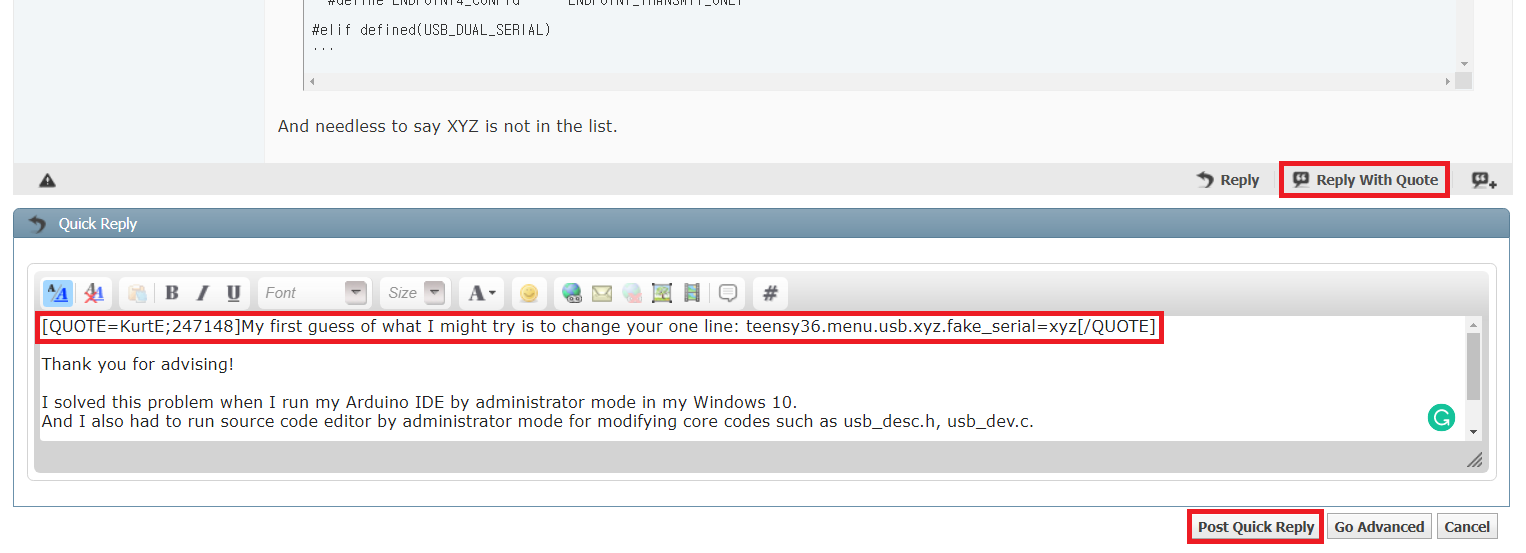
이후에 댓글에 대하여 다시 댓글을 다는 방법은 다음과 같습니다. [Reply With Quote] 버튼을 눌러서 다른 사람의 글에서 인용할 부분을 설정합니다. 그리고 글의 내용을 작성하면 됩니다. [Post Quick Reply] 버튼을 눌러서 댓글을 등록할 수 있습니다.

'기타' 카테고리의 다른 글
| Teensy Board에서 나만의 USB Type을 정의하기 (0) | 2020.07.24 |
|---|---|
| 아두이노(Arduino)에서 새로운 보드를 추가했을 때 만날 수 있는 Error resolving FQBN: getting 오류 해결하기 (0) | 2020.07.24 |
| 윈도우(Windows) Adobe Creative Cloud 자동 실행 및 자동 업데이트 끄는 방법 (1) | 2020.07.21 |
| 무료 웹 디자인 템플릿 사이트 몇 가지 소개 (0) | 2020.07.18 |
| 제플린(Zeplin) 소개 및 설치 방법 (0) | 2020.07.18 |
윈도우(Windows) Adobe Creative Cloud 자동 실행 및 자동 업데이트 끄는 방법
어도비(Adobe) 제품을 설치하면 Adobe Creative Cloud가 설치되고, 컴퓨터의 전원을 켜면 자동으로 함께 실행됩니다. 어도비의 경우 업데이트 또한 기본적으로 진행해준답니다. 이것이 불편한 사람들은 Adobe Creative Cloud의 자동 실행이나 자동 업데이트 기능을 끌 수 있는데요. 그 방법에 대해서 소개하고자 합니다.
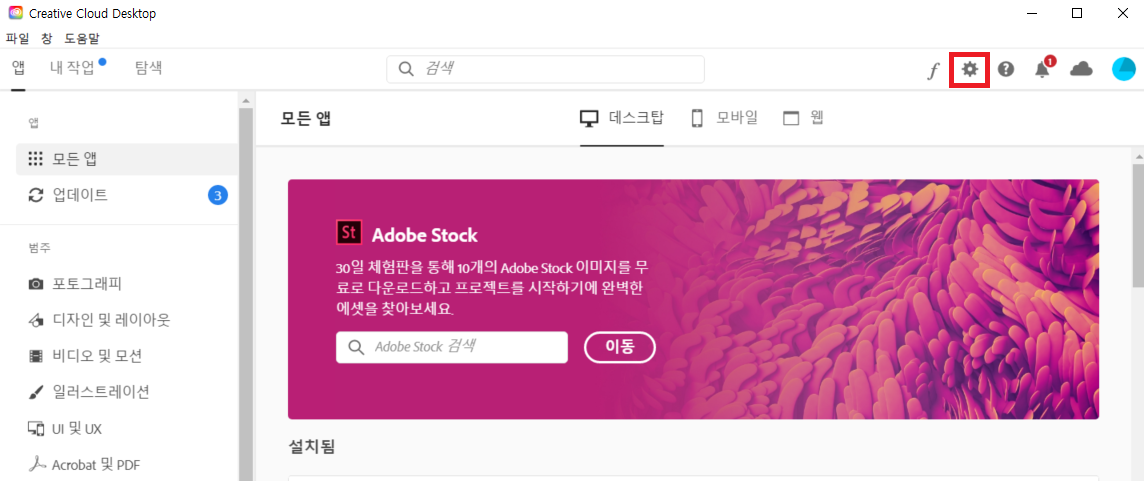
윈도우(Windows) 운영체제를 기준으로 먼저 Adobe Creative Cloud을 실행합니다. 그러면 다음과 같은 화면이 나오는데요. 설정 탭으로 이동합니다.

이후에 다음과 같이 [로그인 시 Creative Cloud 실행]과 [Creative Cloud를 항상 최신 상태로 유지]를 꺼줍니다.

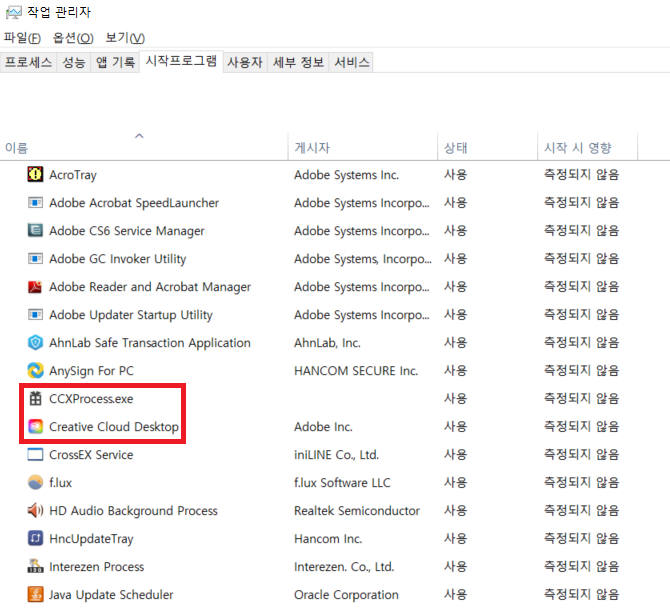
또한 컴퓨터가 부팅되었을 때 자동으로 Creative Cloud 앱이 실행되지 않도록, 작업 관리자를 실행하여 다음의 두 프로그램을 사용하지 않도록 해주시면 됩니다.

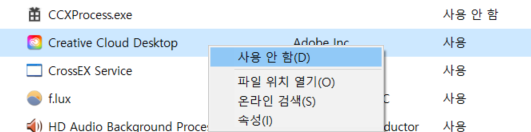
다음과 같이 두 개 모두 [사용 안 함] 처리를 해주세요.

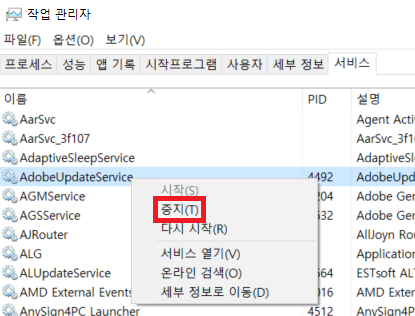
또한 어도비는 컴퓨터가 부팅될 때 자동 업데이트 프로그램을 실행합니다. 이것도 방지하고 싶다면 [작업 관리자]의 [서비스] 탭에서 AdobeUpdateService를 찾아서 [중지]를 적용해주시면 됩니다.

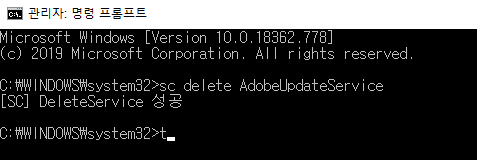
참고로 해당 AdobeUpdateService를 완전히 제거하고 싶으시다면 다음과 같이 명령 프롬프트(CMD)를 관리자 권한으로 실행하신 뒤에 sc delete 명령어를 이용하시면 됩니다.

'기타' 카테고리의 다른 글
| 아두이노(Arduino)에서 새로운 보드를 추가했을 때 만날 수 있는 Error resolving FQBN: getting 오류 해결하기 (0) | 2020.07.24 |
|---|---|
| PJRC (Teensy) 포럼(Forum) 회원가입 및 질문 올리는 방법 (0) | 2020.07.24 |
| 무료 웹 디자인 템플릿 사이트 몇 가지 소개 (0) | 2020.07.18 |
| 제플린(Zeplin) 소개 및 설치 방법 (0) | 2020.07.18 |
| 오래 된 Mac OS에서 최신 스케치(Sketch)를 설치하는 방법 (1) | 2020.07.18 |
무료 웹 디자인 템플릿 사이트 몇 가지 소개
웹 서비스 프로토 타입을 만들거나 간단히 예상 웹 디자인 시안을 보여주고자 할 때, 무료 웹 디자인 템플릿을 이용하면 간편합니다. 제가 자주 사용하는 무료 웹 디자인 템플릿 사이트를 소개해드리고자 합니다.
※ 무료 서비스 ※
▶ HTML5 UP: https://html5up.net/
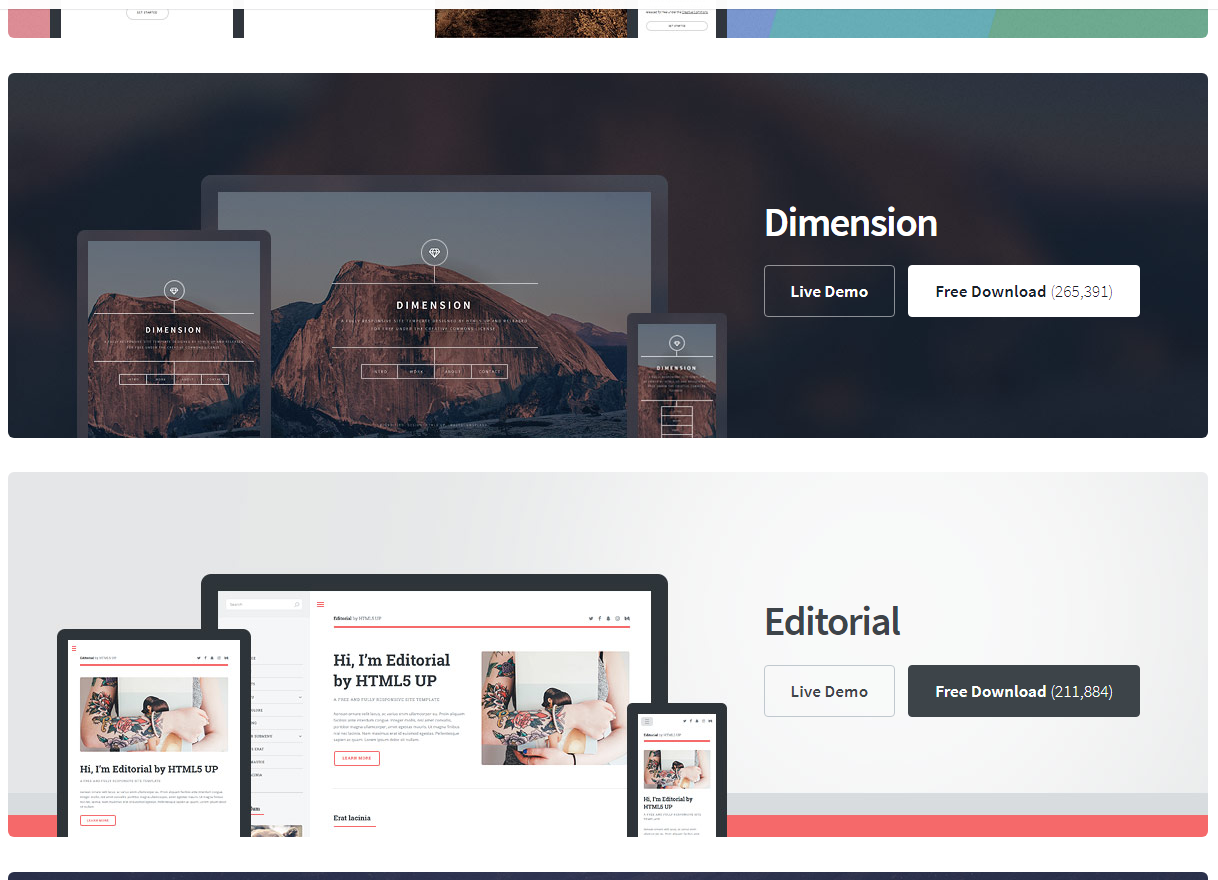
먼저 HTML5 UP이라는 사이트인데요. 이 사이트는 기본적인 몇 가지 디자인 예시를 보여줍니다. 아래와 같이 여러 가지 템플릿이 제공되는데요. 자신이 원하는 디자인을 하나 선택해서 다운로드 하실 수 있습니다.

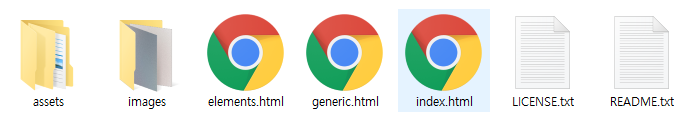
저는 간단히 [Editorial] 이라는 이름의 프로젝트를 다운로드 했습니다. 다운로드 이후에 압축을 풀면 다음과 같이 HTML 파일이 등장합니다. 여기에서 index.html을 열어서 확인할 수 있습니다.

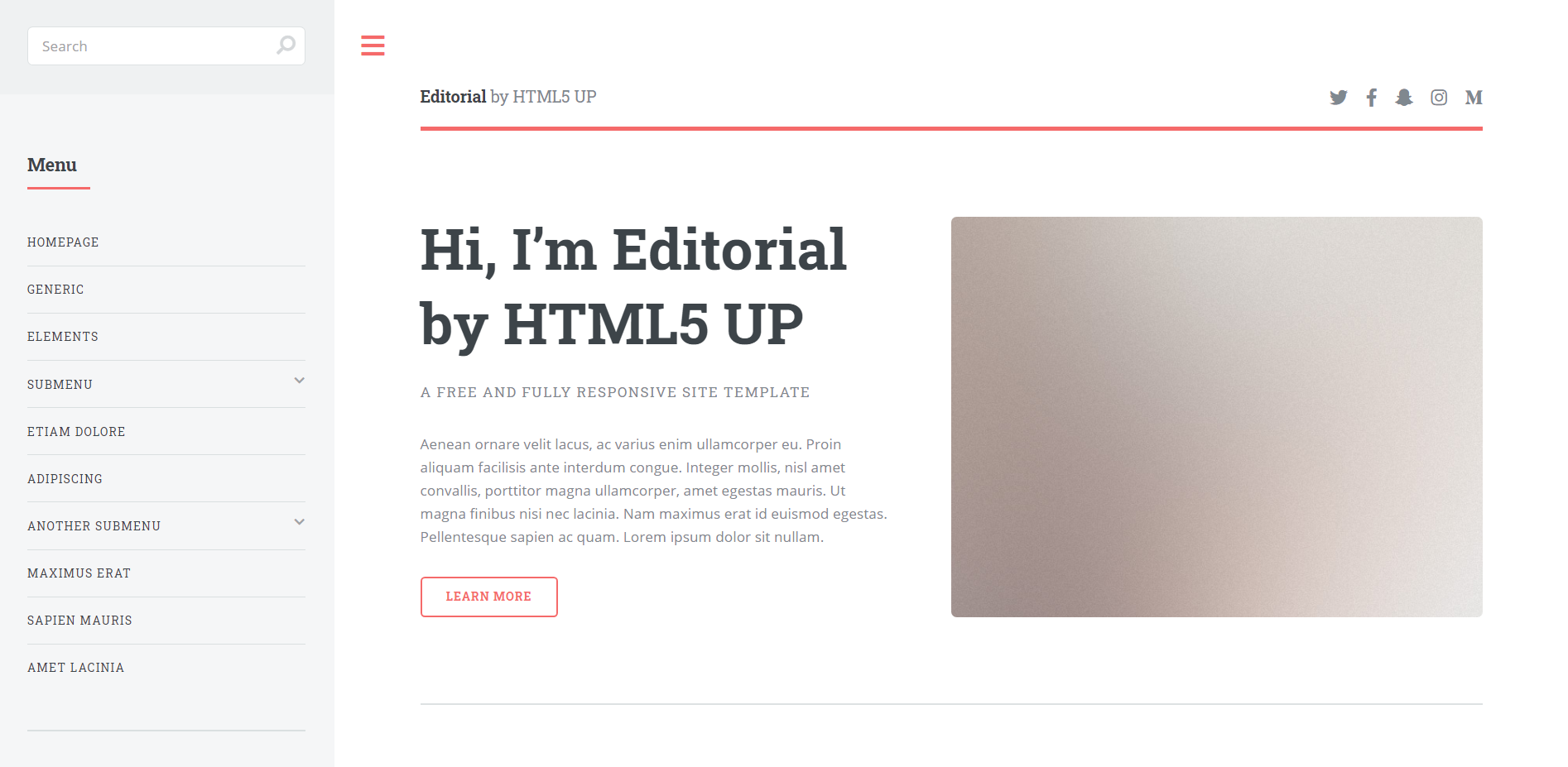
그러면 다음과 같이 웹 사이트가 등장합니다. 소스코드를 수정해서 원하는 웹 사이트로 디자인 하실 수 있답니다.

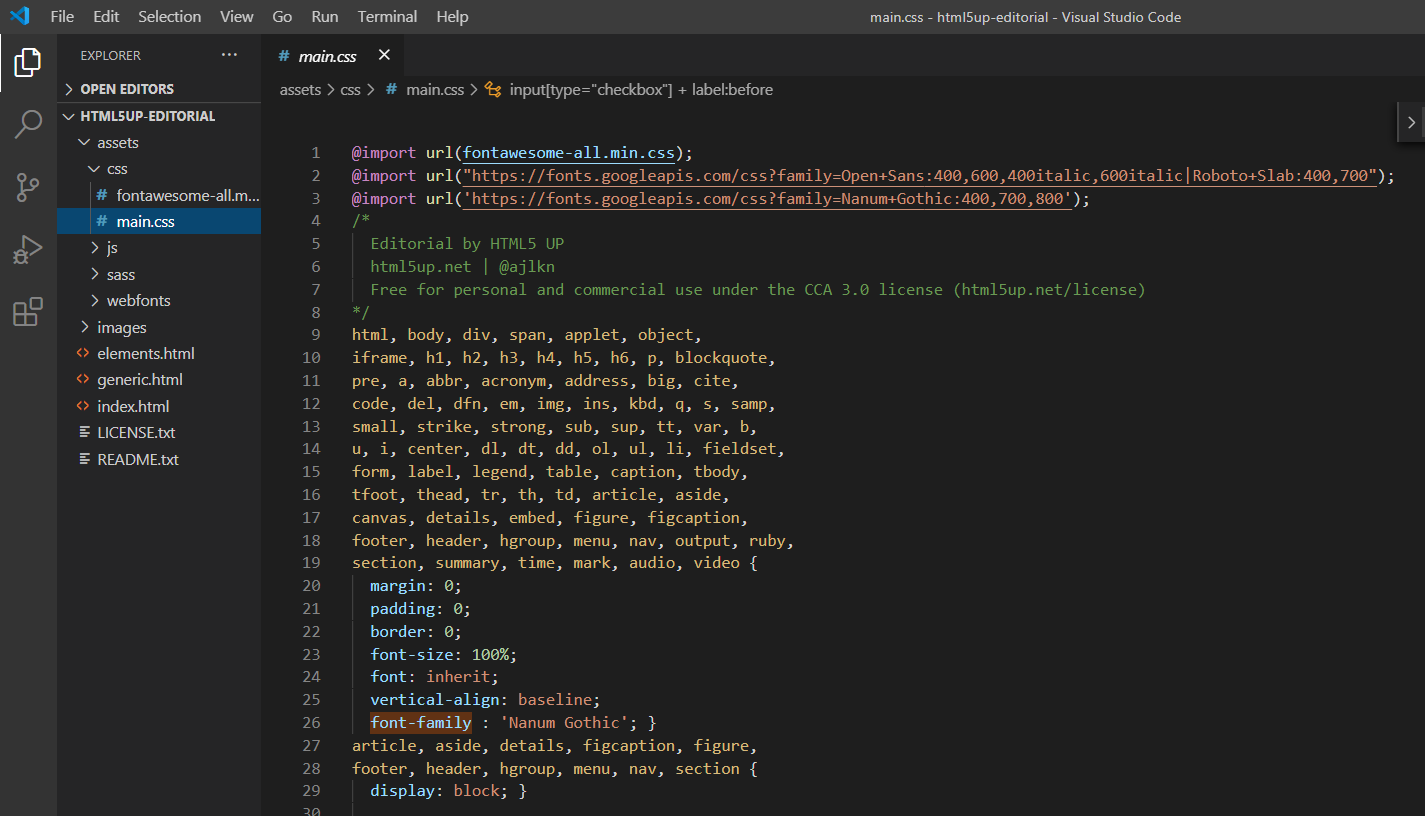
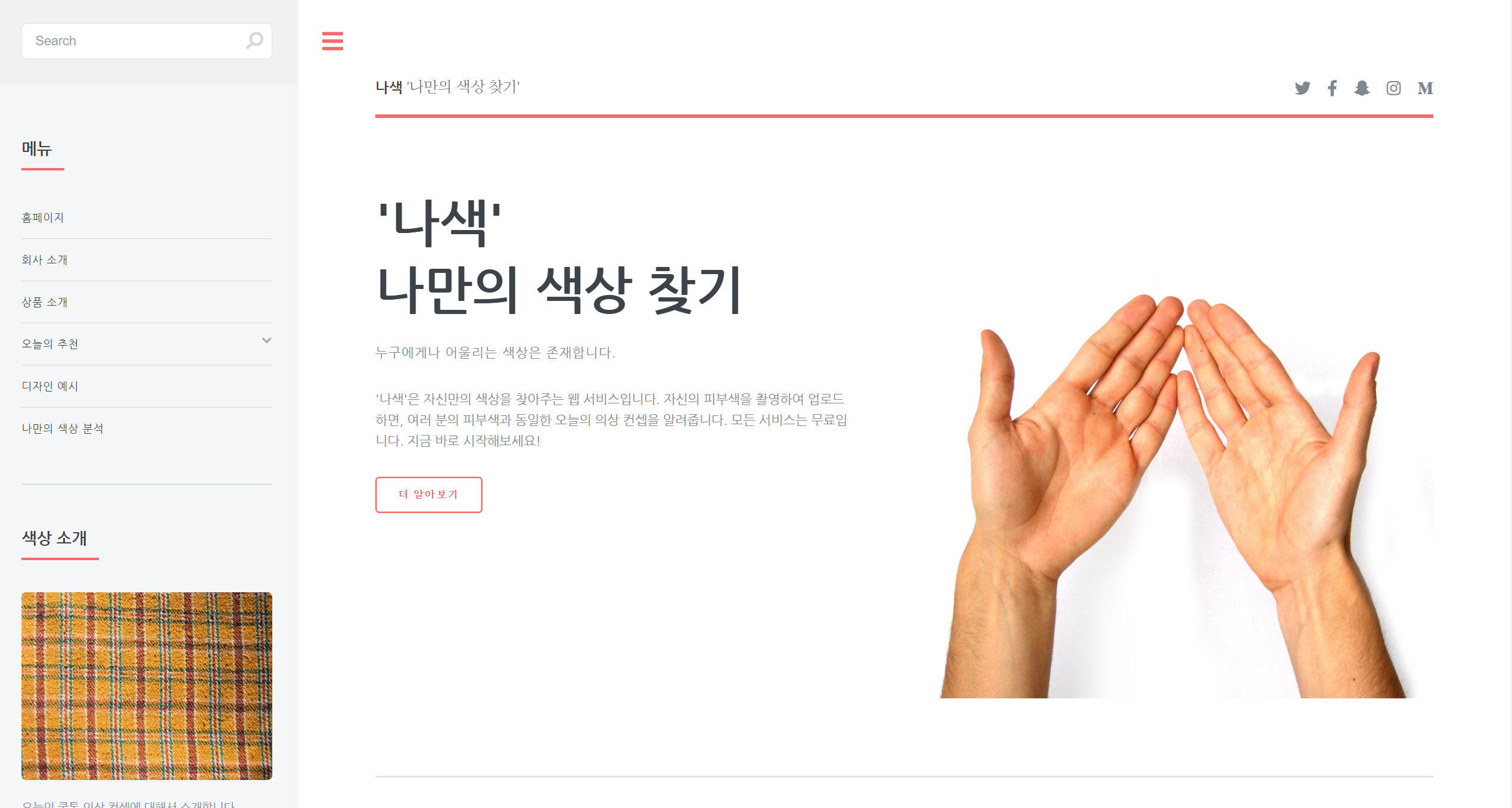
저는 그냥 간단하게 소스코드 에디터(Editor)를 아무거나 열어서, 한글 웹 폰트를 추가하여 웹 사이트의 기본적인 디자인을 한 번 바꿔보았습니다.

그래서 대략 다음과 같이 대충 웹 사이트 디자인을 한글로 바꿔보았어요. 참고로 '나색'이라는 서비스는 그냥 대충 생각나는 대로 떠올라서 붙인 이름입니다. 실제로 존재하지는 않아요. ㅋㅋㅋ

혹시나 참고하실 분을 위해서 소스코드를 첨부합니다. 사소한 거 몇 개만 대충 바꾼 코드에요.
※ 유료 서비스 ※
그리고 최근에 괜찮다 싶은 유료 서비스로는 웹 플로우가 있습니다. 웹 플로우를 이용하면 온라인 상에서 바로 웹 사이트를 편집할 수 있어서 간단하게 웹 디자인을 해볼 수 있습니다. 근데 일단 유료 서비스이고... 일반적으로 디자이너들이 사용하는 프로그램은 아닙니다. 그래서 그냥 이런 게 있다 정도만 기억하셔도 될 것 같아요.
저 같이 디자인이 약한 개발자에게는 좋은 것 같아요. 특히, 반응형 웹 사이트를 디자인 하면 알아서 HTML, CSS, JavaScript 소스코드까지 생성해줍니다. 일단 바로 무료 웹 디자인 템플릿으로 시작해 보시면 좋습니다.
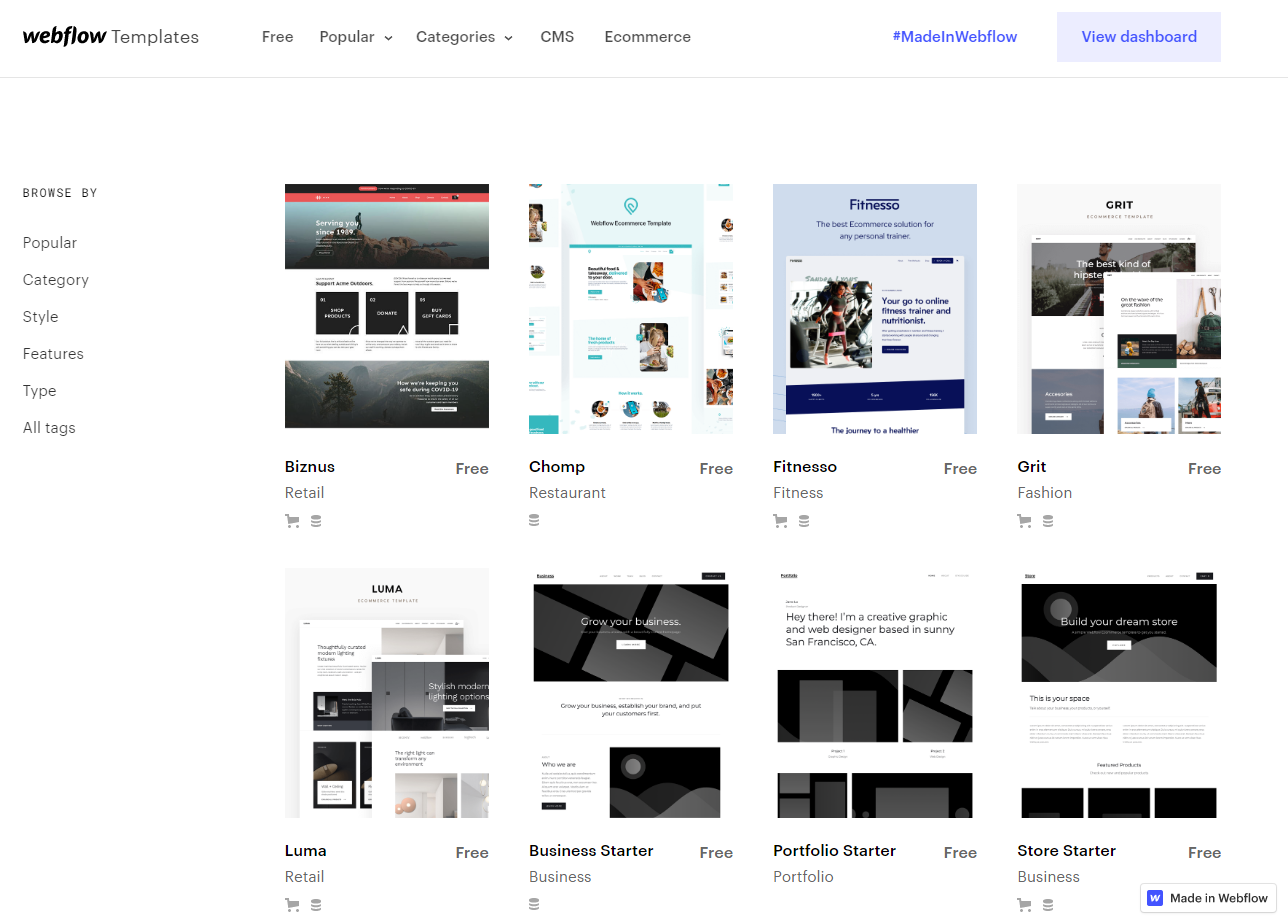
▶ 웹플로우(Webflow): https://webflow.com/templates/free-website-templates
접속을 해보시면 다음과 같이 무료 템플릿이 등장합니다.

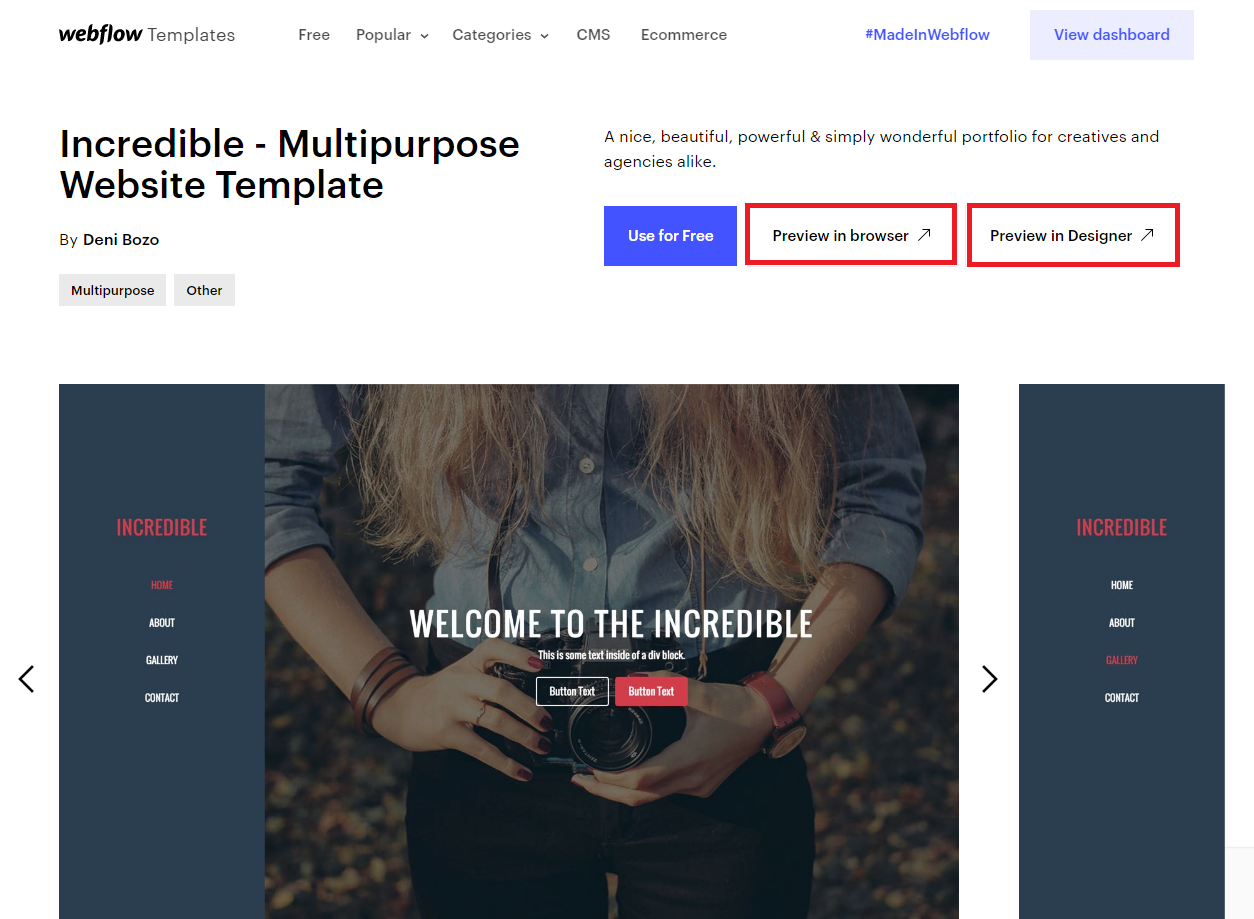
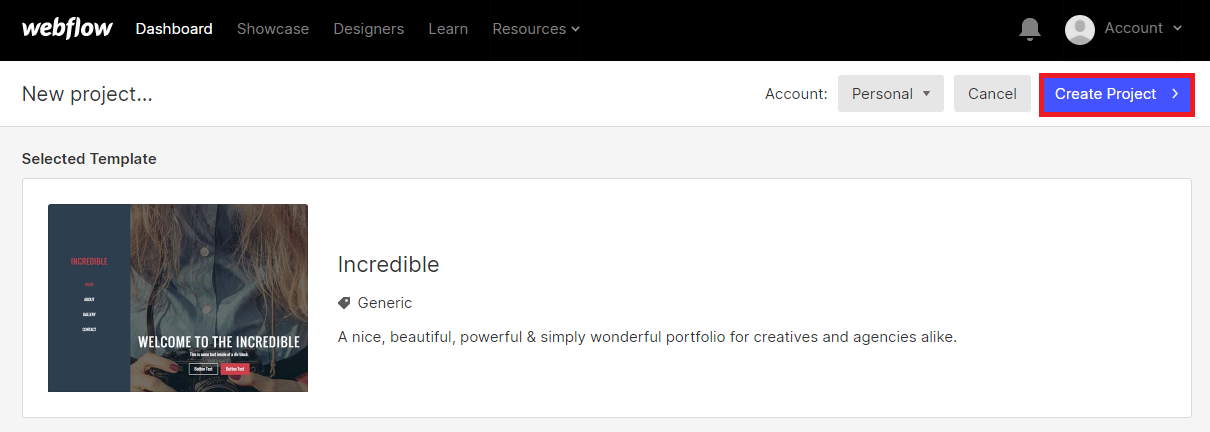
저는 한 번 인크레더블(Incredible)이라는 이름의 무료 템플릿을 선택해 보았습니다. 접속하면 아래와 같이 화면에서 [Preview in browser] 혹은 [Preview in Designer] 버튼을 눌러서 실제 작업 화면을 볼 수 있습니다. 만약 웹 사이트에서 어떻게 보일지를 확인하고 싶으시면 [Preview in browser] 버튼을 눌러 보시면 됩니다.

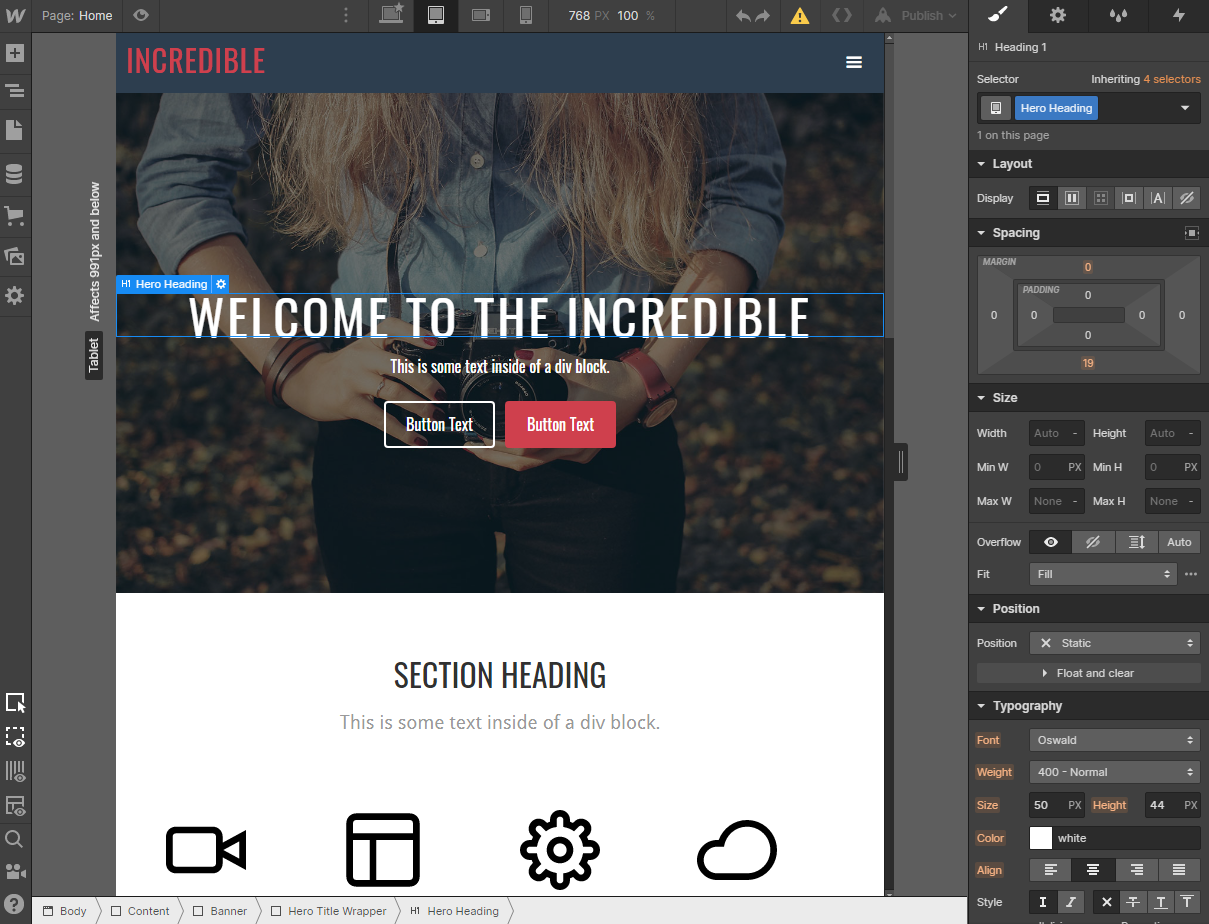
또한 웹 플로우는 별도의 스케치(Sketch)나 포토샵(Photoshop) 등의 툴을 이용하지 않고도, 웹 사이트에서 바로 디자인을 진행할 수 있도록 지원하고 있습니다. [Preview in Designer] 버튼을 눌러 보시면 다음과 같은 웹 디자인 화면이 나옵니다.

아무튼 [Use for Free] 버튼을 누르시면 다음과 같이 프로젝트를 생성할 수 있구요.

프로젝트는 다음과 같이 이름을 붙여서 생성할 수 있습니다.

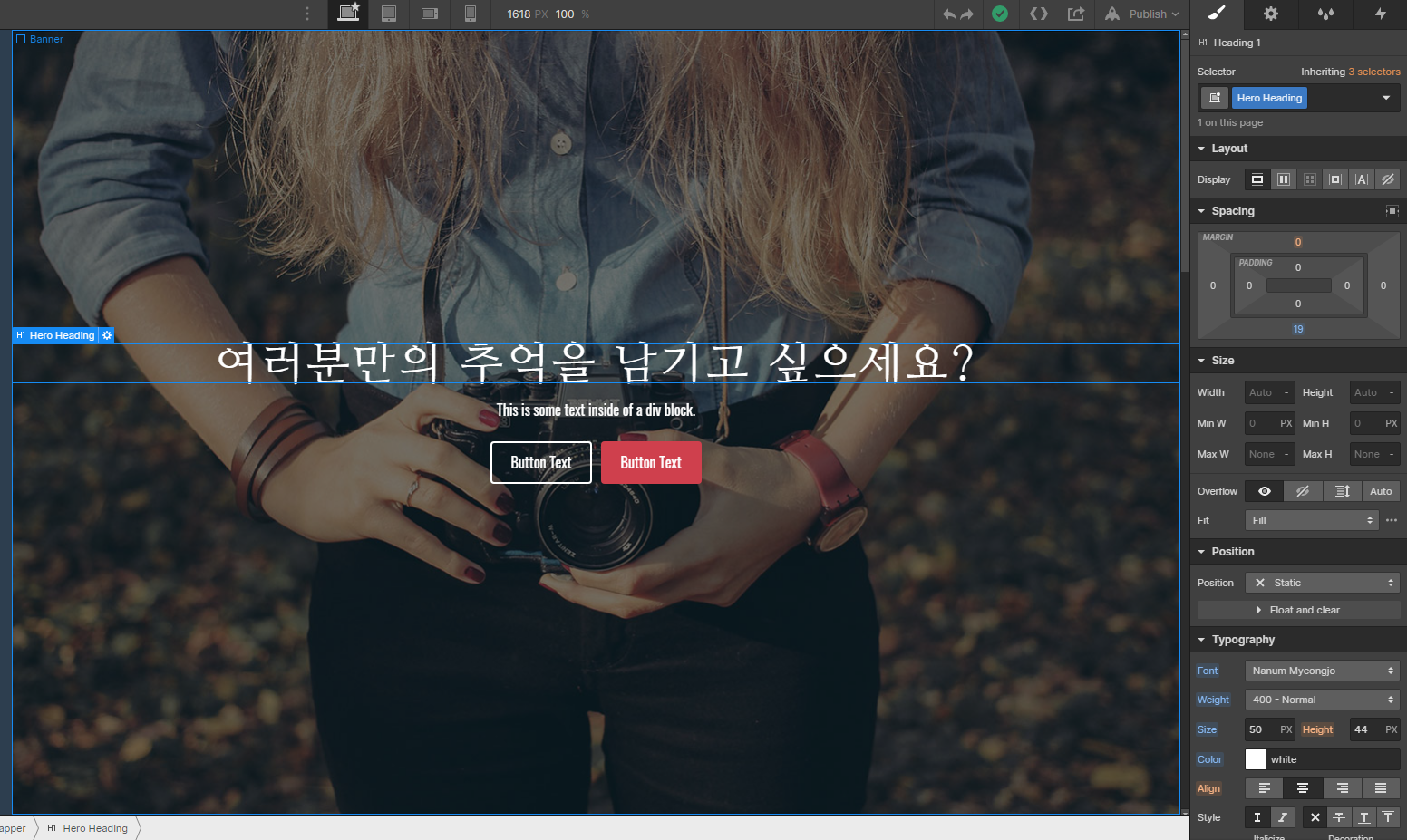
프로젝트 생성 이후에는 다음과 같이 글자를 편집하는 등 꾸밀 수 있습니다. 아래 문구는 그냥 제가 임의대로 넣어 본 것입니다.

'기타' 카테고리의 다른 글
| PJRC (Teensy) 포럼(Forum) 회원가입 및 질문 올리는 방법 (0) | 2020.07.24 |
|---|---|
| 윈도우(Windows) Adobe Creative Cloud 자동 실행 및 자동 업데이트 끄는 방법 (1) | 2020.07.21 |
| 제플린(Zeplin) 소개 및 설치 방법 (0) | 2020.07.18 |
| 오래 된 Mac OS에서 최신 스케치(Sketch)를 설치하는 방법 (1) | 2020.07.18 |
| 리플릿(Repl.it) 사용법 소개: 온라인 개발 환경이지만 GUI 개발도 되고 터미널도 열린다니... (0) | 2020.07.16 |
